I'm looking to update the H1 tag across my page and update these parameters: color, font-family, and font-size.
Here's the CSS I wrote:
<style>
.h1 {
color: Red
font-family: "Times New Roman", Times, serif
font-size:16px
}
</style>
When I preview, the color updates, but the Unbounce classes are taking priority for the other parameters.
I've tried including !important in my CSS, but it's still not becoming the priority.
Does anyone have experience updating the H1 class for these parameters?

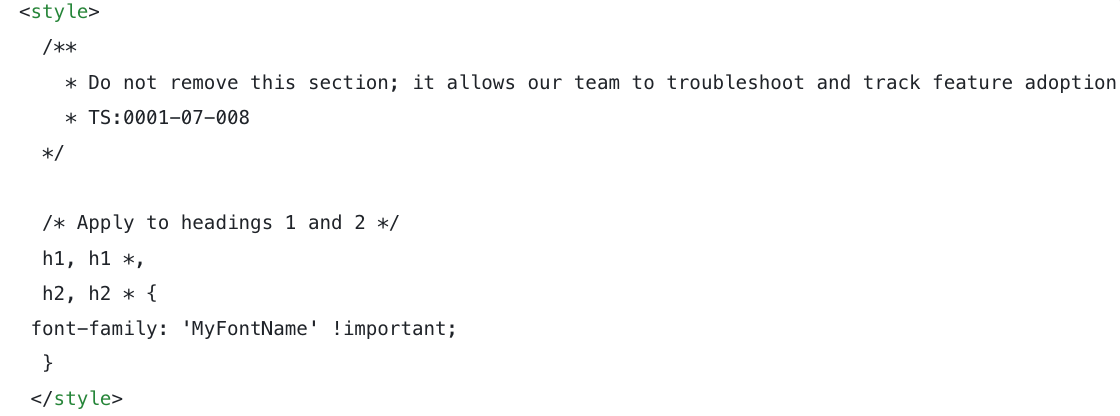
 Have you seen our Custom Font documentation yet? I’ll share it with you below:
Have you seen our Custom Font documentation yet? I’ll share it with you below: