Hi Guys & Gals:
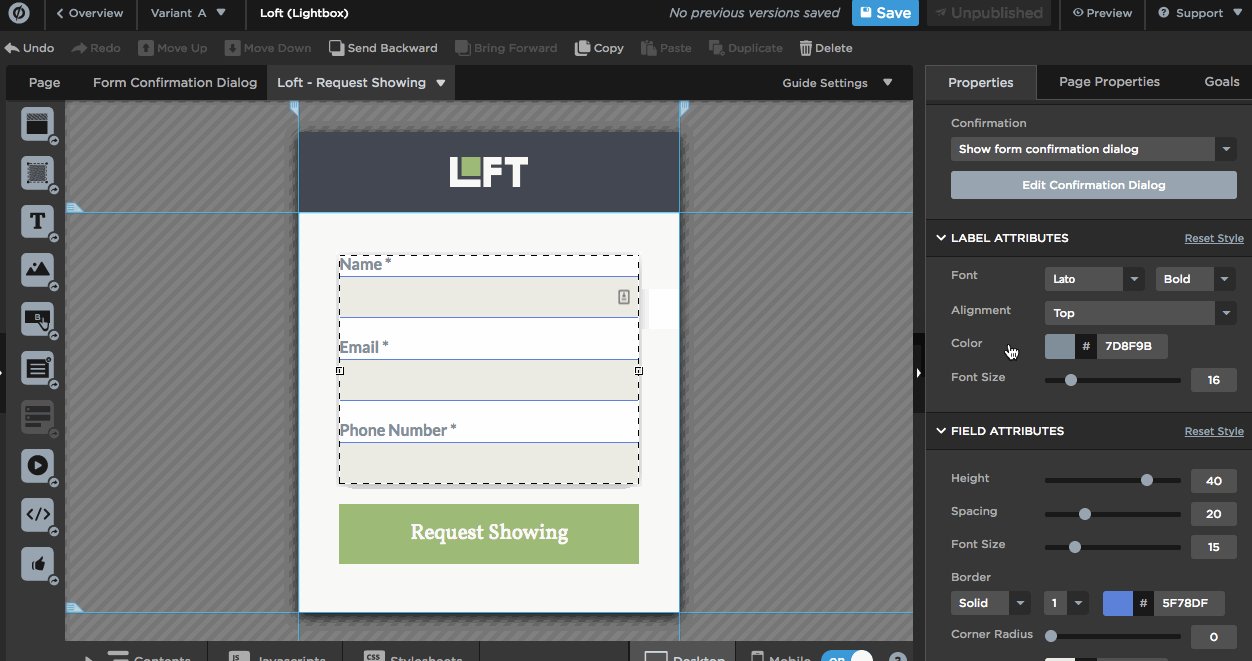
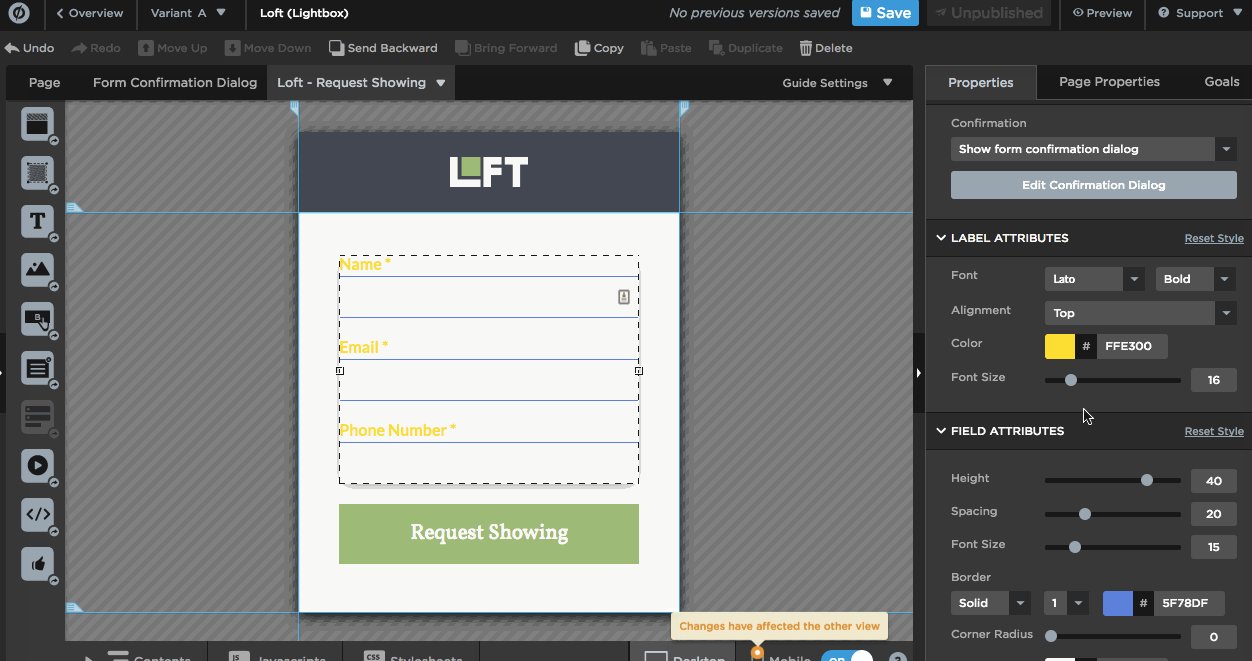
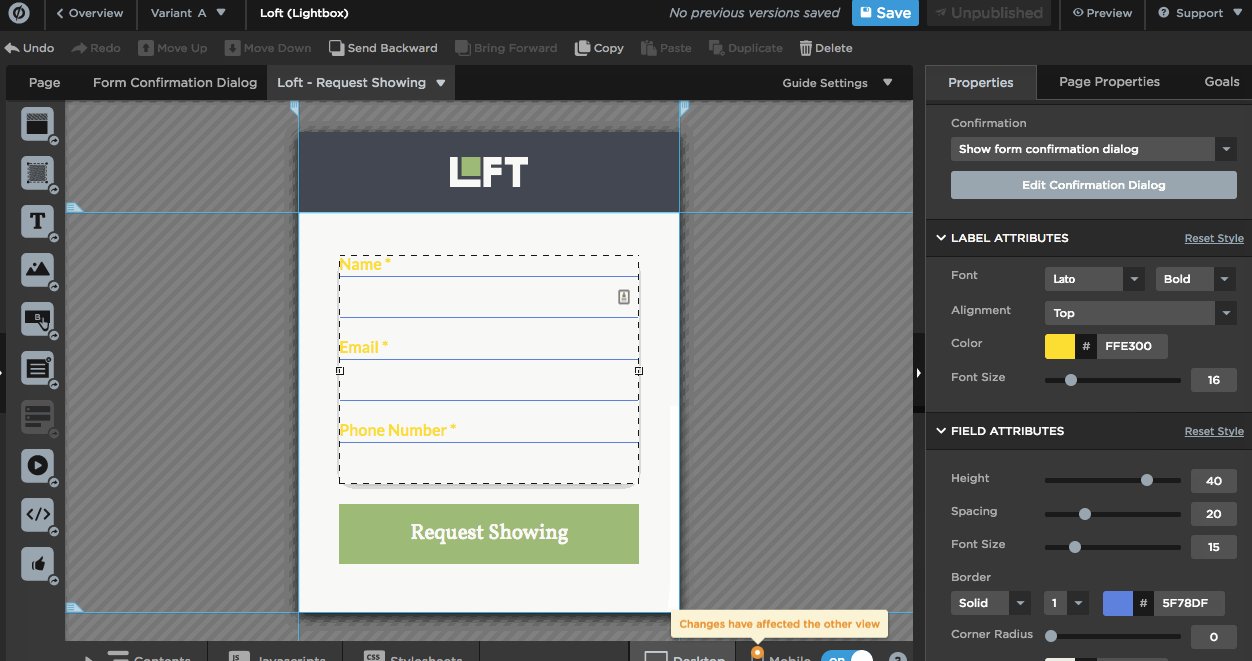
I see the following source code on my LP. I want to change the color of these items to yellow (#ffe300). Can anyone give me guidance in the CSS code I’d need to add to the CSS section of the page?
<div class="lp-pom-form-field legacy clearfix" id="container_event_date">
<label for="event_date" class="main lp-form-label" id="label_event_date"><span class="labelStyle">Select the event you prefer: *</span></label>
<div class="optionsList" id="group_event_date">
<div class="option">
<input type="radio" value="Thursday, October 12th, 2017 (C0-20e-1/2)" id="event_date_Thursday, October 12th, 2017 (C0-20e-1/2)" name="event_date" class="radio form_elem_event_date"><label for="event_date_Thursday, October 12th, 2017 (C0-20e-1/2)"><span class="optLabelStyle">Thursday, October 12th, 2017 (C0-20e-1/2)</span></label>
</div>
<div class="option">
<input type="radio" value="Tuesday, October 17th, 2017 (C0-20e-2/2)" id="event_date_Tuesday, October 17th, 2017 (C0-20e-2/2)" name="event_date" class="radio form_elem_event_date"><label for="event_date_Tuesday, October 17th, 2017 (C0-20e-2/2)"><span class="optLabelStyle">Tuesday, October 17th, 2017 (C0-20e-2/2)</span></label>
</div>
</div>