Where are you pulling the dynamic url from?
See the [your URL goes here] section below. What code do I add there so that the global script can correctly pull the URL on each page?

Javascript for that would be
window.location.href
So off the cuff you’d want something along the lines of…
<link rel="canonical" href="anything" />
<script>
$("linklrel='canonical']").attr("href", window.location.href);
</script>
Should note I’ve not tested this at all and it would require jQuery… but it should grab the current url and make it
the canonical…
Thanks so much for the help! You legend!
Clearly you absolutely do understand what I am trying to achieve, so that part is sorted. I have applied this code and added it as a global script in the script manager area and what I get on a published page is:
(worth noting that the ‘anything’ is hyperlinked when I view source - and the word anything has been appended to the end of the correct url…
}).call(this);
</script><link rel="canonical" href="anything" />
<script>
$("link(rel='canonical']").attr("href", window.location.href);
</script>
</head>
Okayyy try remove “anything” and replace with just “”
😉
No luck… now its blank and no reference to the URL anywhere…
I notice too the Unbounce appears to add the tag before the <link rel… tag. Which may be causing the issue and I dont seem to have control over that.
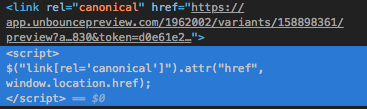
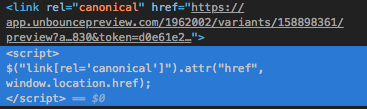
Just had a chance to run that script in an empty page…see below…
Things might be a little weird between preview and published… and how you view the source of the page…
When I inspect the page and find canonical the image below shows… however if I “view frame source” I only see the “anything” as href…
redit] I am running chrome fyi

You’re absolutely right. I have removed ‘anything’ from it as it appended that to the end of the URL - but like you I can see the correct URL when I inspect on Chrome but do not see it if I view source.
From the face of things, it looks like you have solved this for me! Thank you @TimothyDO!! 👌
Hey all, reviving this. Has anyone had any luck adding canonical tags to individual pages?
I’ve used the code from the previous thread, entering it through javascript and republishing, and the pages are still coming up as missing a canonical URL when I run a site crawl. Additionally, and I find this strange, there are only 8 out of 70 pages that are displaying this issue.
Has anyone had similar problems, and found a solution?
The reason I’m not using the broader solution posted in this thread is that I would also like to direct some of my other pages to use a single canonical reference because they contain a lot of duplicate content. I don’t want to do this for all pages however.
Any thoughts would be deeply appreciated!
Evan