Hey everyone, I have two questions regarding mobile view (this is my landing page: https://go.bridgesofthemind.com/autism-testing-sacramento/)
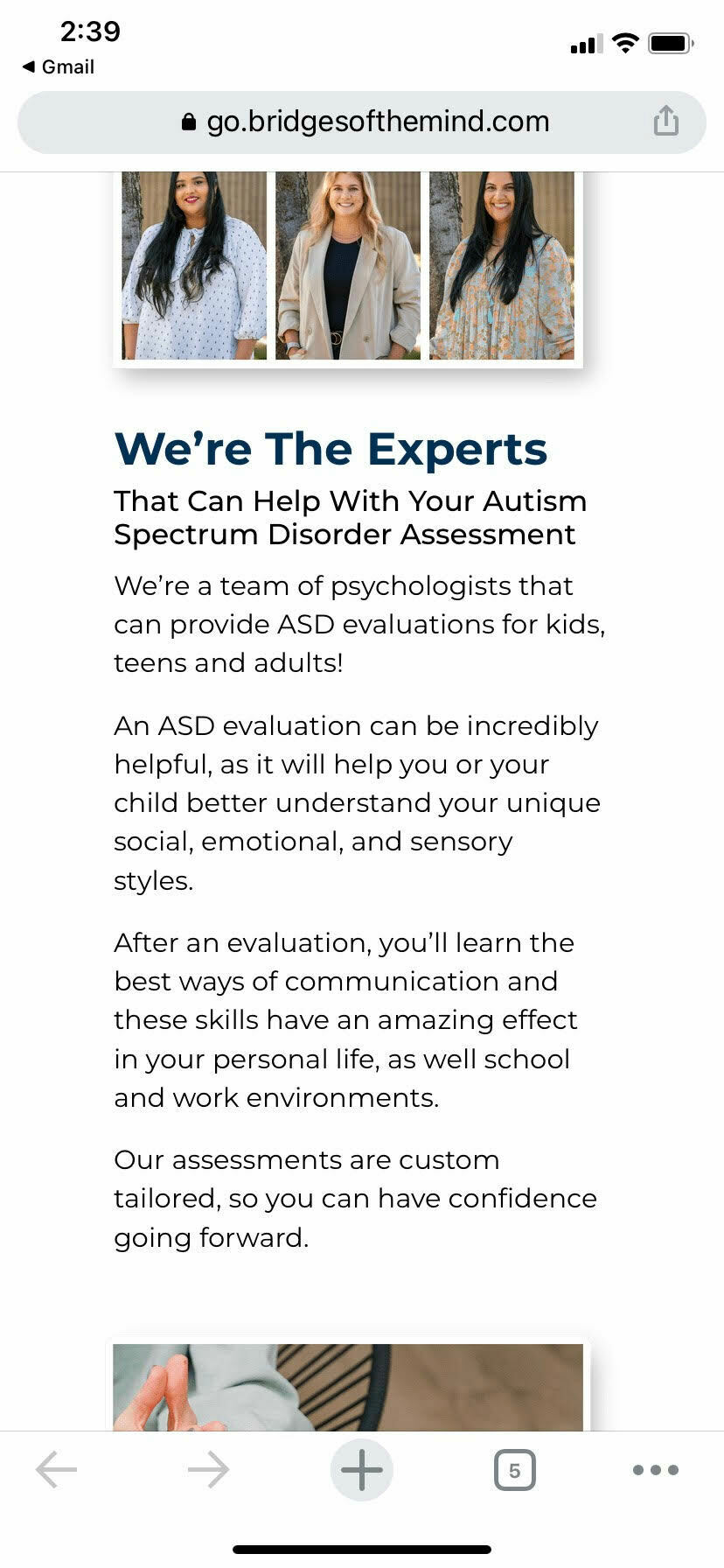
- On mobile view, the margins are very wide on each side, and I have already stretched the text to fit each side in the builder. Does anyone know a way to stretch the text to each side?

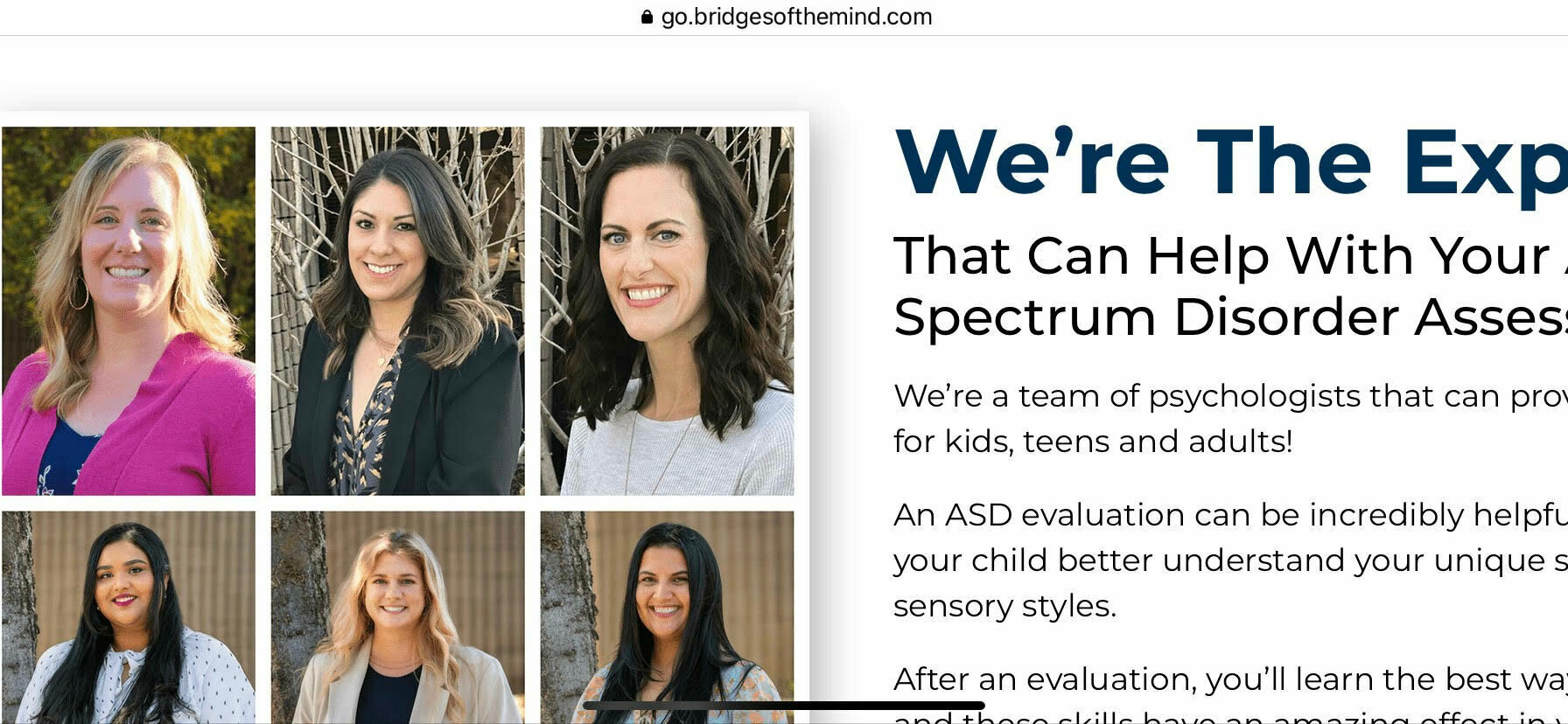
- When the view gets switched to landscape on mobile, it actually shows the desktop version. And this is happening on mutliple pages, not just this one. Any ideas how to fix that?