Hey there
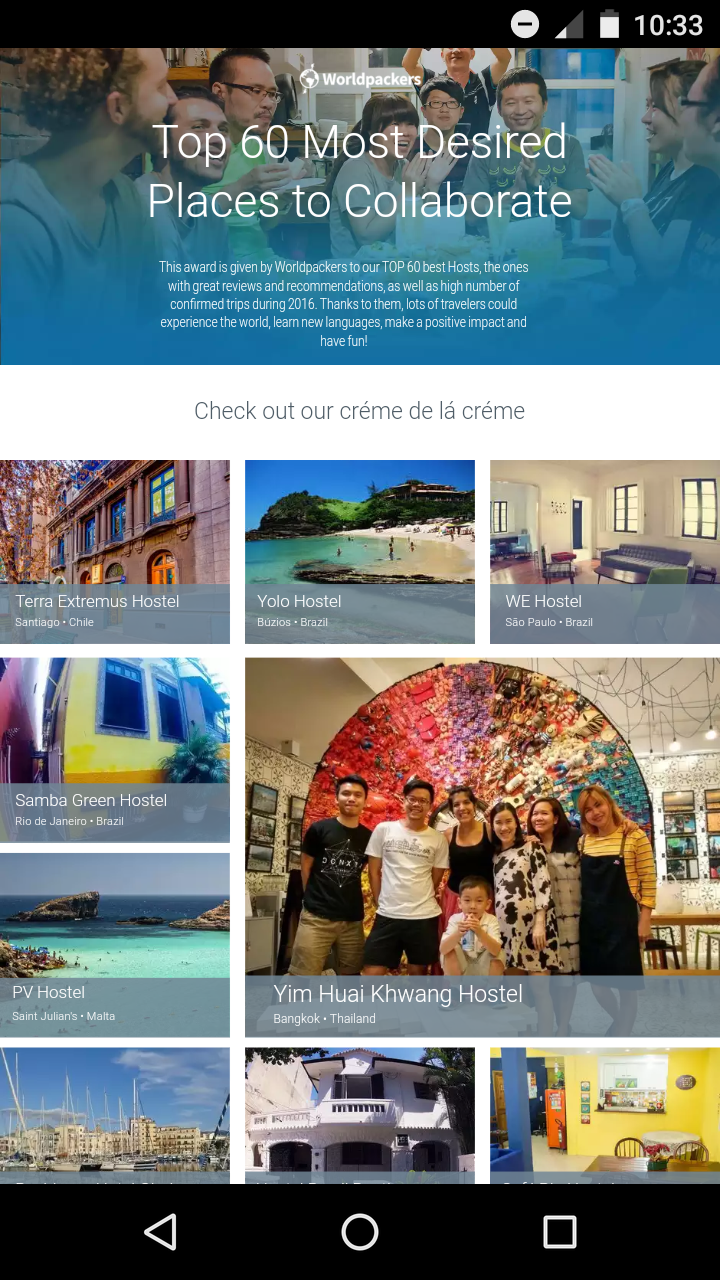
So, I’ve developed a landing page for an award we’re giving off to our customers, which features some infos/photos about all of the awarded (60 boxes of content). When planning it, I’ve developed a layout with dimensions to fit both mobile and desktop displays in a nice way, so I got to unbounce and made my desktop page. Now I want to adapt it to mobile, and I surely don’t want to go through all the trouble of making the exact same layout again (there’s just a small change on the header).
So, the point is: Is there a way to copy the layout I did on the desktop section and paste it on the mobile section, without the “Layout Assistant” messing up my boxes of content and my layout?
Already tried copying the source HTML code from the published page and adding it as a custom HTML on the mobile view. Didn’t work.
All the help is welcome 🙂