To avoid duplicate form entry I am trying to put a validation on an email field where I want to check that does the user exists already or he is a new one. In case he exists in the Database then show an error message saying that you have already registered with us.
Then use following code snippet:
<style>#lp-pom-text-487{display:none;}</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$("#field_name").focusout(function(){
var enroll = $('#field_name').val();
var username = "API username";
var password = "";
$.ajax({
type:"GET",
url:"https://api.unbounce.com/pages/page_id/leads/",
crossDomain: true,
dataType: 'json',
headers: {
"Content-Type":"application/vnd.unbounce.api.v0.4+json",
"Authorization": "Basic " + btoa(username + ":" + password)
},
success: function (data) {
var existStatus = "not found";
var result = $.map( data.leads, function( value, index ) {
var enrollNumberFromDB = value['form_data']['field_name'][0];
if( enrollNumberFromDB.toLowerCase() == enroll.toLowerCase()){
if(existStatus == "not found"){
existStatus = "found";
}
}
});
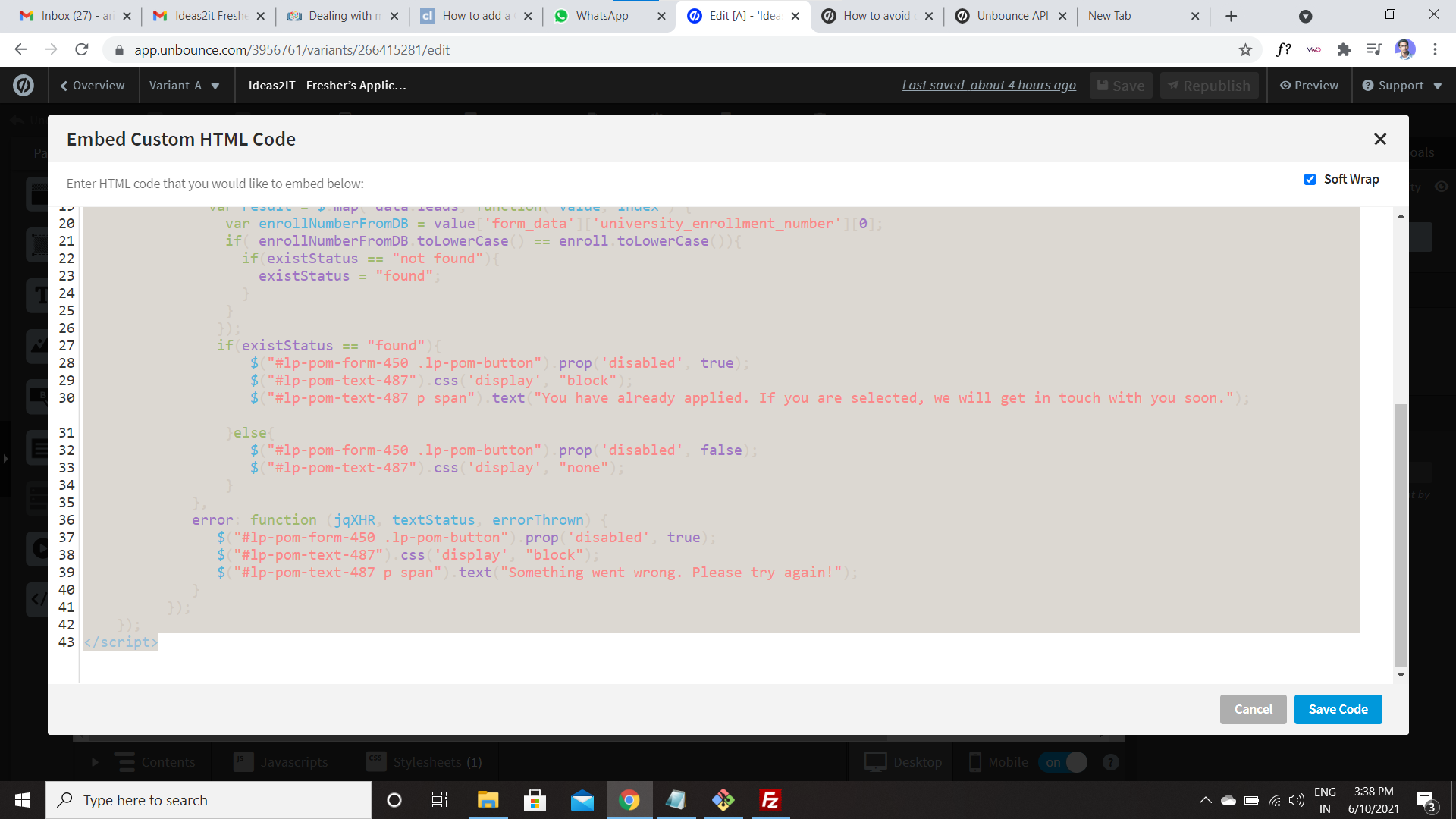
if(existStatus == "found"){
$("#lp-pom-form-450 .lp-pom-button").prop('disabled', true);
$("#lp-pom-text-487").css('display', "block");
$("#lp-pom-text-487 p span").text("You have already applied. If you are selected, we will get in touch with you soon.");
}else{
$("#lp-pom-form-450 .lp-pom-button").prop('disabled', false);
$("#lp-pom-text-487").css('display', "none");
}
},
error: function (jqXHR, textStatus, errorThrown) {
$("#lp-pom-form-450 .lp-pom-button").prop('disabled', true);
$("#lp-pom-text-487").css('display', "block");
$("#lp-pom-text-487 p span").text("Something went wrong. Please try again!");
}
});
});
</script>
Explanations:
- We are calling Unbounce API
https://api.unbounce.com/pages/b87999b9-a1e9-45e6-9586-3ddf989301c4/leads/
Refer : https://developer.unbounce.com/
Use Above APU with the help of AJAX Call.
The ajax call will give you all the leads captureed on a particular page.Now you can compare this leads data with the input field value using array.map() method.
We are disabling the submit button if the input value from the field exists in the API result data.
Thanks
Hi kaushik
Is there anyway to only check the domain of the lead? So that a company employee can see if other people from a organisation has signed up?
And is there anyway that you can check a Hubspot Api?
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.