Hi there - by default, the webhook will format the field names in the json the webhook send in the exact same format as Unbounce’s default field names (which is whatever the label is set as forced to lowercase with spaces replaced by underscores. ex. “First Name” becomes “first_name”).
You can set up custom field mapping though. So you can send the value of a form and set a custom field name, like so: http://screencast.com/t/RXutXkDf3sU
In the example above, this would be added to the default json that we push:
“123456”:
“you_ name”]}
Hi,
Yes, i read about it in documentation.
But i’m talking about custom integration app, like Zoho CRM. I’ve just noticed this feature already works there.
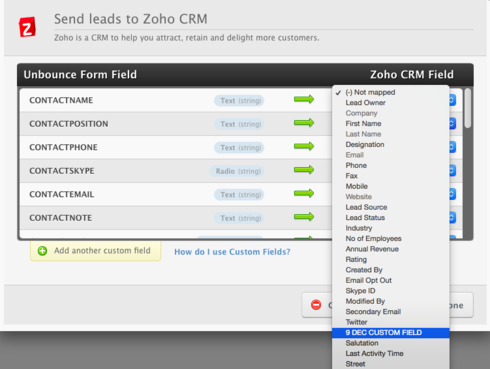
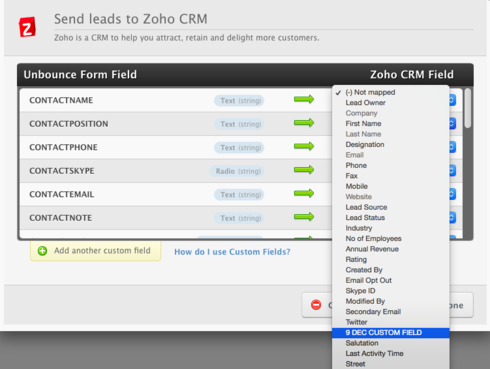
When you adjusting field mapping in Zoho CRM app, there is right column with pre-filled selectors, which are obviously came from Zoho, right?

Amongst them you can see standart fields (Lead Owner, Company, Email etc) and user’s custom field - 9 DEC CUSTOM FIELD (i’ve just created it in Zoho CRM, and it appears here in Unbounce)
As i can see, after clicking on field mapping, unbounce generates the POST request to app.unbounce.com/%user_id%/zoho_crm/ endpoint, and it returns remote_fields array
Therefore, this endpoint made some request to Zoho to get those fields.
So, it think it would be possible to make the same thing for our integration app too, right? I’ll be very grateful if you could provide some technical information about how this endpoints works and the POST request format
Thank you,
Alex
This reply was created from a merged topic originally titled Adjust URL for POST application parameter via API.
Hello,
When you adjusting some integration app, like Speak2Leads or Zoho CRM, you need to paste API key or URL for POST from those services.
We are developing integration with our CRM system, and here is a question.
Is it possible to set URL for POST application parameter via API? In this way, we could adjust user’s integration app automaticly after oAuth authorization
Hi Alex - the Zoho CRM integration is something that we built ourselves, so we were able to leverage functionality that isn’t available via our Webhook functionality yet.
I’ve been in touch with our Partnerships Coordinator, Nadia. She’ll reach out about the possibility of getting you additional access and working together on an integration (including API access).
Hey there, this is exactly the next thing we hope to add to our API actually. We’d put API development on hold about a year ago to focus on some other priorities, but are now currently in the process of building up a team to kickstart development again. Webhooks via the API is top of the list.