Update:
We have now officially launched Sticky Bars natively within the Unbounce Builder! Click here to start using Sticky Bars on all your Unbounce landing pages! 🙂
Hey Everyone!
Just wanted to share a solution to those looking for a fixed header menu. This type of fixed header stretches from side to side but keeps the content/menu elements centered within your page.
Check out this example page, built in Unbounce:
http://unbouncepages.com/supercoolfixedheader/

How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Instructions
First drop a ‘box’ widget near the top of your page section. Give it the appropriate height and drag out the width to touch side to side of your page guides. Apply your intended styling to it’s background properties.
Next drop in any other widgets or content within the box. Make sure everything is positioned and kept within the borders of your page guides.
Once you have your header menu designed, you will want to install the latest version of jQuery in the head. For instructions on how to install jQuery please check out our documentation here, https://documentation.unbounce.com/hc/en-us/articles/360035109311
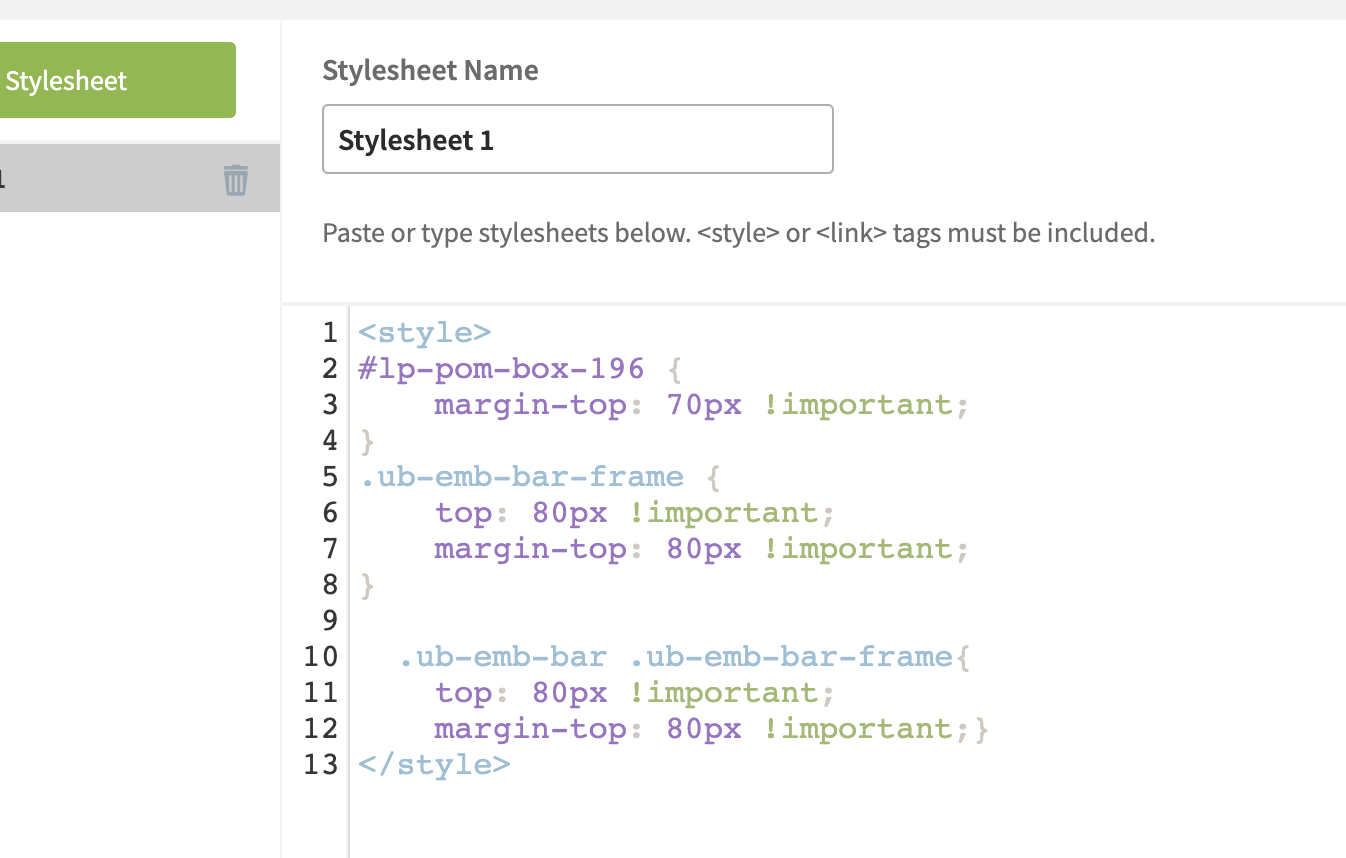
Afterwards, copy the script below to your ‘Javascripts’ box (set placement to ‘before body end tag’).
<script>
//Fixed Menu (Header or footer) v1.3.1
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0002-13-013
*/
//Replace ID below with your own box ID
var boxToAppend = '#lp-pom-box-177';
//Set to 'header' or 'footer'
var headerOrFooter = 'header';
var backgroundCSS = {"position":"fixed", "left":"0", "top":"0px", "bottom":"auto", "width":"100%", "z-index":"899"};
var colorOverlayCSS = {"position":"fixed", "left":"0", "top":"0px", "bottom":"auto", "width":"100%", "z-index":"auto", "border-style":"none none none none"};
var childrenCSS = {"position":"fixed", "left":"auto", "top":"0px", "bottom":"auto", "width":"100%", "z-index":"999", "border-style":"none none none none", "border-width":"0px", "background":"none"};
if (headerOrFooter === 'footer') {
backgroundCSS["top"] = 'auto';
backgroundCSS["bottom"] = '0px';
colorOverlayCSS["top"] = 'auto';
colorOverlayCSS["bottom"] = '0px';
childrenCSS["top"] = 'auto';
childrenCSS["bottom"] = '0px';
}
var boxParent = jQuery(boxToAppend).parent();
var boxClone = jQuery(boxToAppend).clone()
boxClone.appendTo(boxParent).css(backgroundCSS).children().remove();
jQuery(boxToAppend).css(childrenCSS);
jQuery(boxToAppend + '-color-overlay').appendTo(boxClone).css(colorOverlayCSS);
</script>
Replace the box ID with your own boxes ID:
You can find your boxes ID by clicking on the box and referring to the bottom of the ‘Properties’ menu.
That’s about it! Now hit preview and see your results.
Want to take your Unbounce landing pages + Convertables™ to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks