How do I pass the form data into a URL parameter on submit? For example, the user enters their zip code(63126)into the form and submits and I want to redirect to www.example.com/?zipcode=63126 where the 63126 is passed from the form.
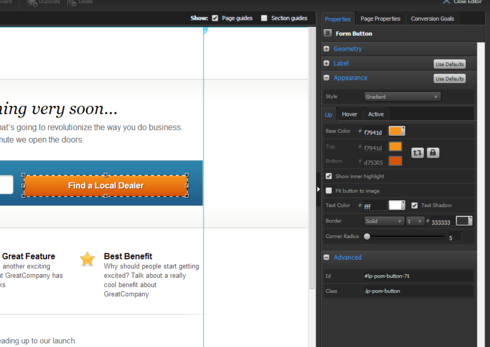
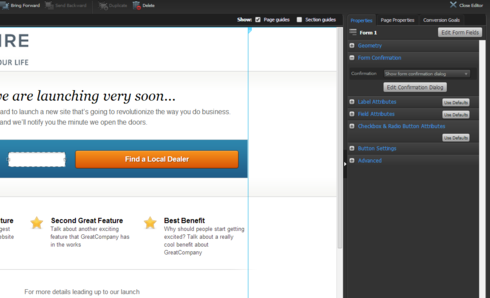
Hi Tranger - In the form properties, you can click on “append form data to URL” (like on the image here: http://support.unbounce.com/entries/2…). This will append anything entered on that form as parameters like you’ve described above to whatever the form confirmation URL is.
Hi Quinn, thanks for responding so quickly. The answer sounds obvious but I don’t see the click action tab in my properties.
my bad. I was using the default button in the template. I just dragged a new button onto the page and the click action tab is available.
Hi Tranger–if you click on the form field instead of the button you’ll see the option there. Sorry, that part of the UI isn’t super intuitive.
If you change the confirmation from “show form confirmation dialog” to “go to another URL” that option append option will come up. Then just paste in the URL you need to send people to.
will I be able to preview this? I’ve done what you’ve instructed and when I preview it, the parameter doesn’t pass.
You’ll need to publish the page to see it in action–the forms aren’t fully functional on the preview.
great, thanks!
Hi Quinn,
Just got around to testing this and I’m seeing that the dash in my field label is being removed when it’s appended to the URL. Is there any way I can get it to leave the dash?
URL that I want:
www.example.com?zip-code=12345
URL that I get:
www.example.com?zipcode=12345
thanks,
Michael
Hi Michael - Unbounce will force out any punctuation by default, but you can force it back in my embedding some Javascript on your page.
Just paste the following script into the Javascripts panel on your page (the button to open it up is in the bottom-left of the page) and set the placement to “before end body tag”:
$('#returl').attr('name', 'retURL');
<br />
$('#zipcode').attr('name', 'zip-code'); <br /> </script>
Is there a script on to only show certain data from a form? Here is a link to the landing page.
http://ultimateguide.optimumproductions.com/landing/
The form at the bottom asks for First Name, Last Name and Your Email. I’d like to pass only the email address. Here is theurl that will send the viewer will go to http://ultimateguide.optimumproductions.com/ultimate/?wemail= (with an email address at the end from the form example@example.com)
Any help would be greatly appreciated.
I am having some issues as well. I have a javascript that calculates the total of values entered in text fields, and if total is more than 9999, it takes the user to the next page, else to an exit page.
I am not able to pass values of these text fields to the next page. the link to my form is http://quote.cwdebtrelief.com/w4-step-1-test/
and Here’s my JavaScript:
Also, what selection and value should be in the Form Confirmation field(s) when using javascripts like these?
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.