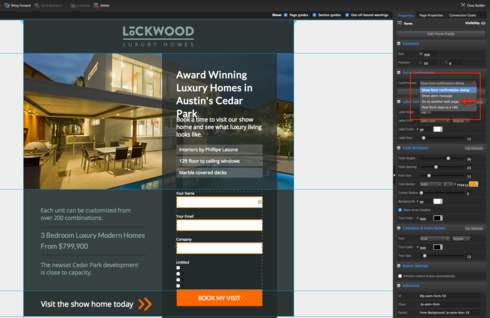
How do I use another landing page as my thank you / form confirmation page? I’d like to take the user to another landing page - with another offer - after they submit the webform on my main landing page.
Happy to help, Mike!
I should note as well, that while we will definitely make sure we answer any support questions here, we prioritize our email channel over the community when it comes to response time. So, if you do have any direct usability questions, shoot us an email at support@unbounce.com and you’ll likely hear back from us a bit quicker.
Is there any way to show confirmation message based on the webhook response. If it fails shows unsuccessful message or successfully saved message.
@shibin4m that may be a better question for a new topic.
The thank you page really serves that purpose for the user. It’s like a, “Hey, thanks. You’re all set. We have your information.” Anytime a user submits a form, that confirmation message should be your thank you page and the info should have successfully saved.
If there happened to be an error with your webhook/server. That really isn’t the users fault, so we don’t want to confuse them with a failure message.
This document might be helpful. It’s got some of the juicy details on using a webhook with your pages:
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.