Hi all!
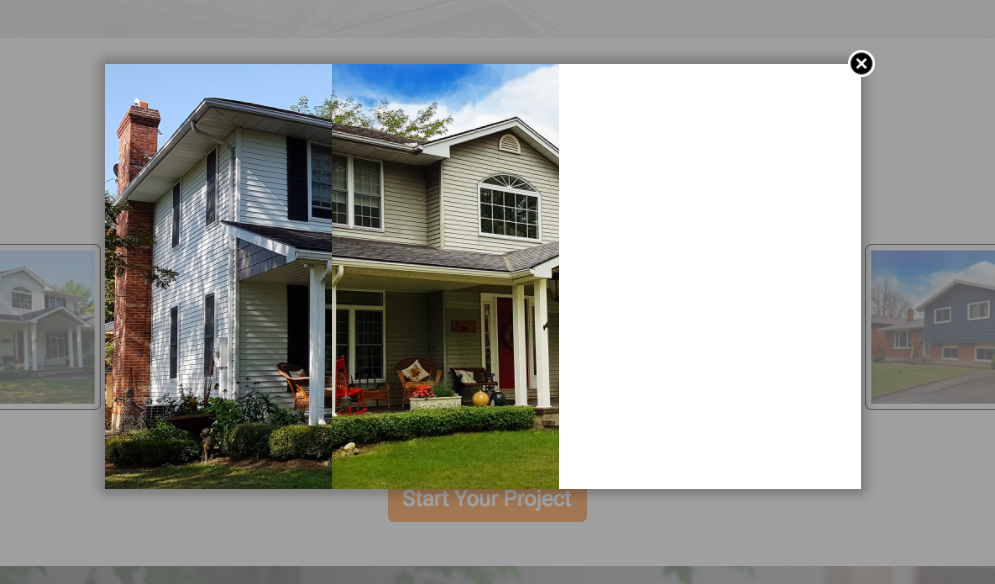
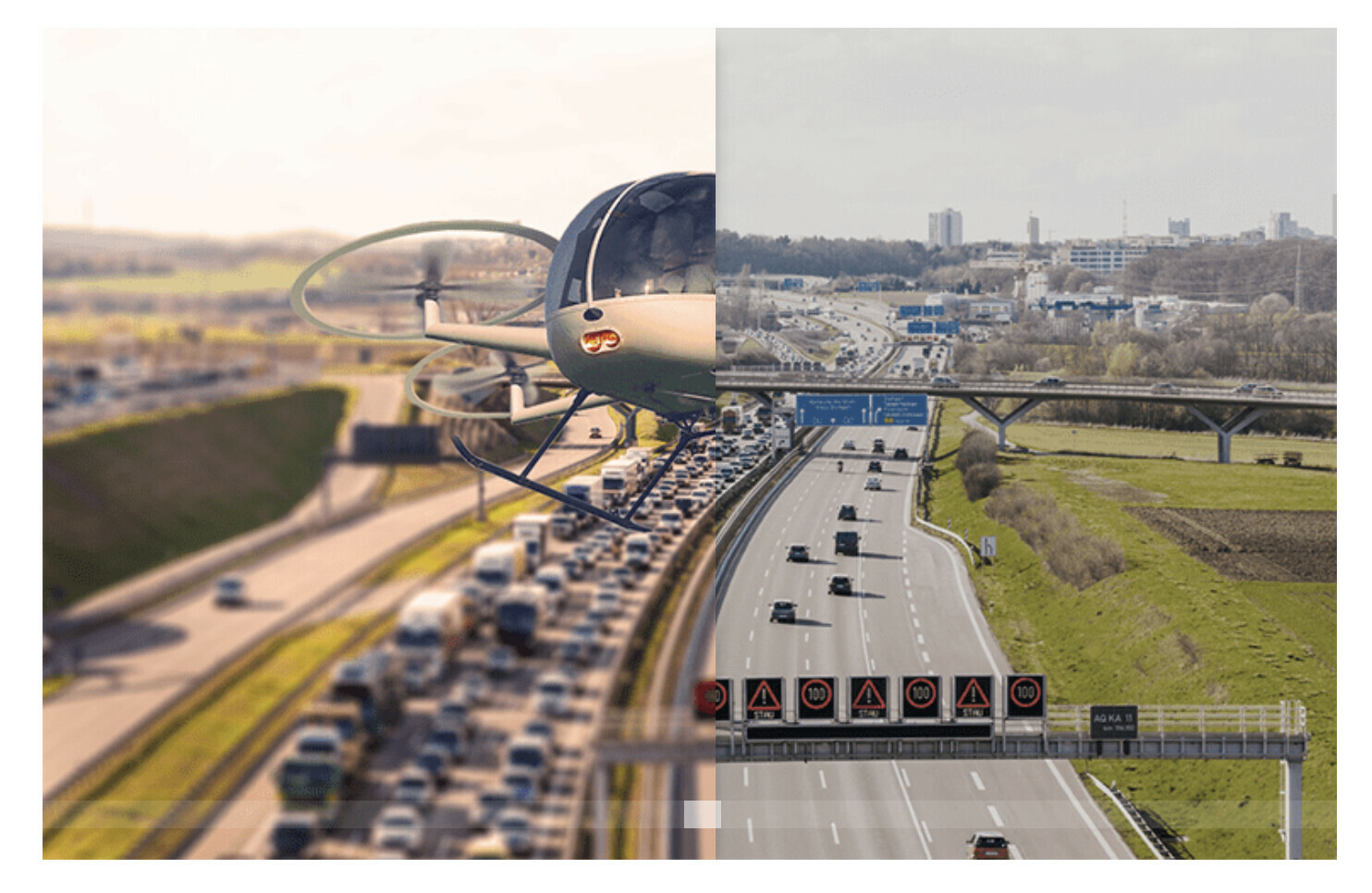
I would like to display a before/after slider in a lightbox. I’ve been using the TwentyTwenty script (https://zurb.com/playground/twentytwenty) on a regular website but I have to admit I’m struggling to implement in using Unbounce.
Do I need to change some of the wording, like replacing #container1 with #lp-pom-box1?
Is it even possible considering that this plugin depends on both jquery & jquery.event.move?
Thanks gals & guys!
Max