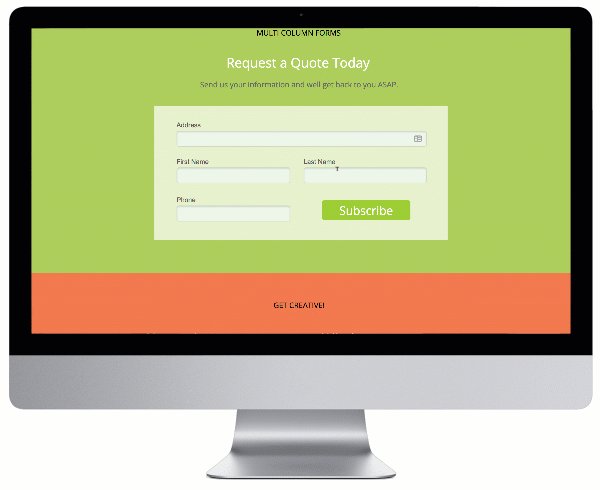
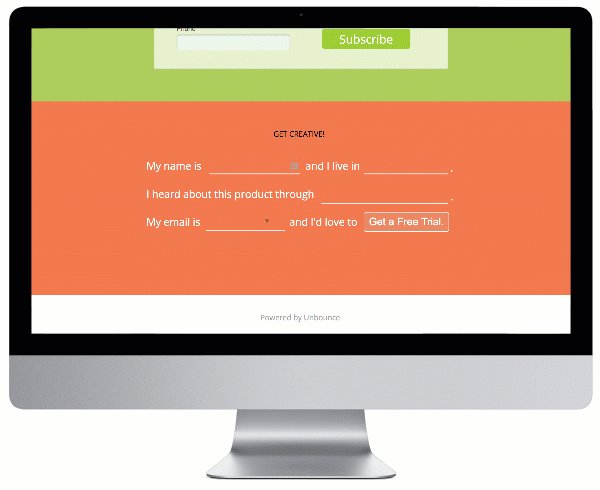
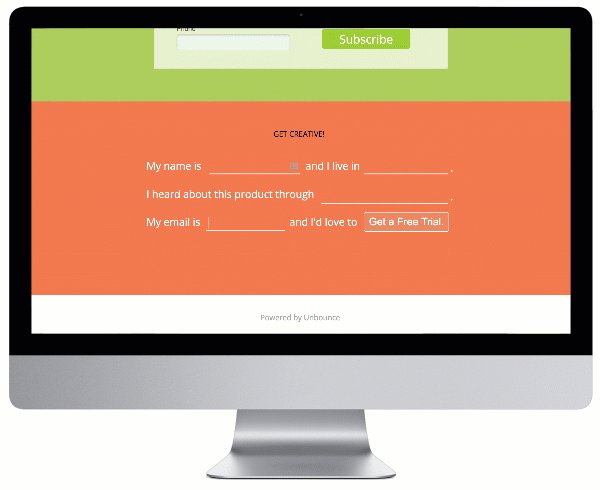
A feature we get asked for a lot is the ability to create forms in more flexible and creative ways, like multi-column forms, horizontal forms, different sizes for input fields etc.
This solution tackles all of the above by allowing you to place the form fields anywhere you want on the page and choosing the width of each field individually. The only limit is your imagination!
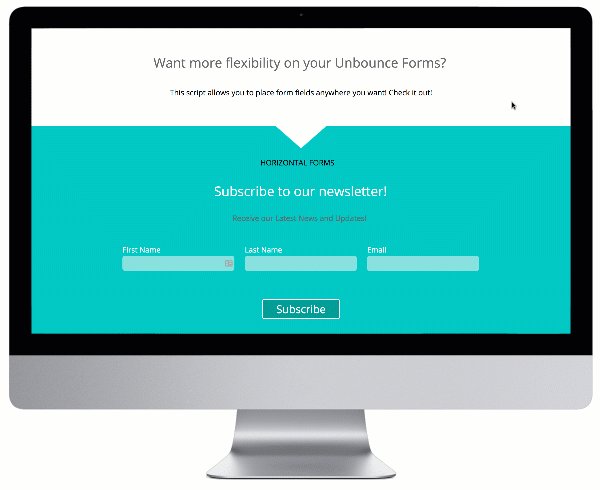
Check out the final product built in Unbounce here:
http://unbouncepages.com/split-form-fields/

How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Scripts Needed
Grab the javascript needed here:
https://gist.github.com/victorzen/9a0294e0e65c03e4b23183e0b58d2118
Instructions
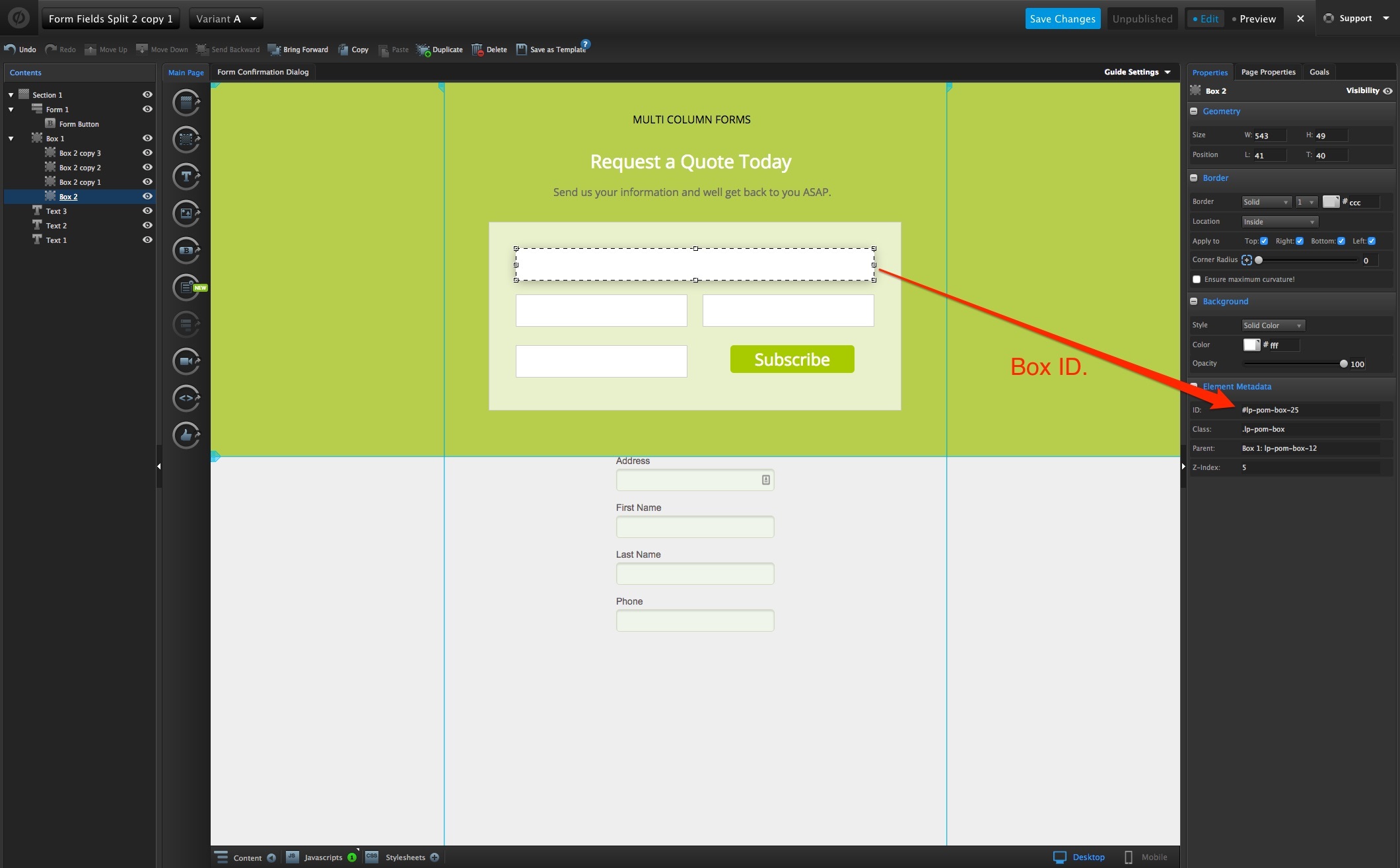
Step 1. Add a box for each form field and make your design. The width of the fields will adapt to the width of the boxes.
Step 2. Copy and paste the following snippet in the Javascript section with placement ‘Before Body End Tag’.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>Add the script found here below the snippet and replace #lp-pom-box-01, #lp-pom-box-02, etc. with the IDs of your boxes.
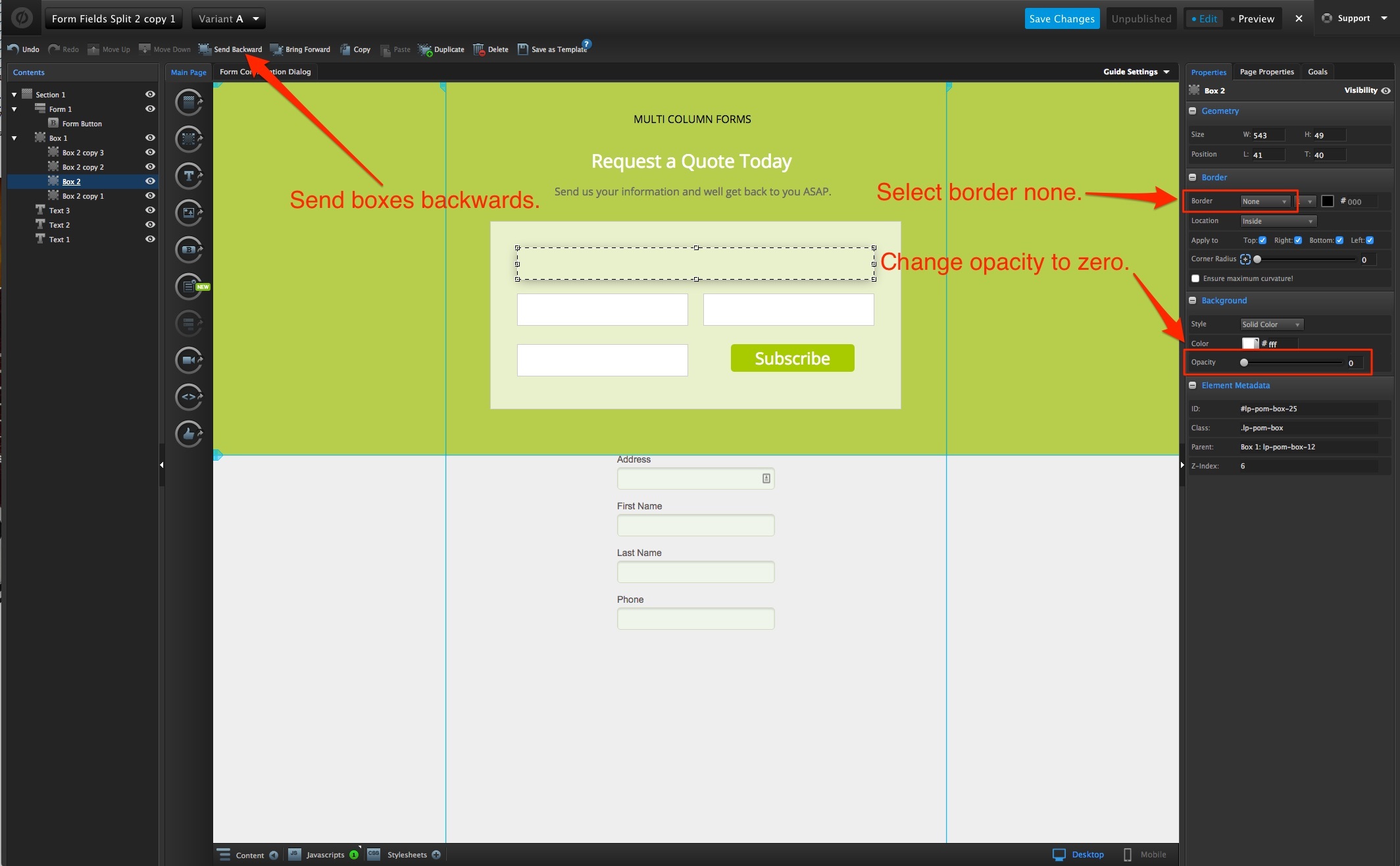
Step 3. Change the opacity of the boxes to zero and select “border: none”. Make sure to send the boxes backwards so they don’t block your form fields.
Step 4. Save and republish to see it in action!
Testing
Like anything else you implement on your page, you’re going to want to test this out thoroughly to see what effect (if any) it has on your conversion rates.
We recommend running an A/B test and segmenting a small portion of traffic towards the page - just to be safe.
Conclusion
This is an incredibly simple way to get your forms look the way you want them and opens a door for exciting design possibilities!
Give it a try and please let us know what you think. Happy converting! 🍾
Can’t see the instructions? Log in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Best answer by winnieko
View original