Hi all,
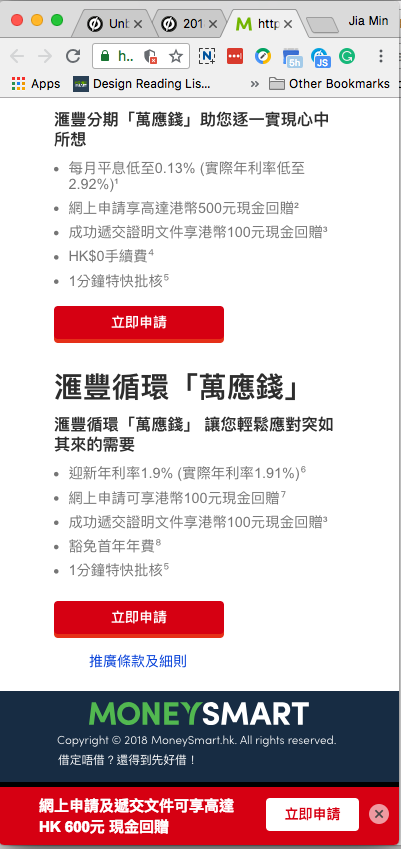
I have a sticky bar on mobile only here: https://get.moneysmart.hk/2018-hsbc-pl-main/
It shows up perfectly fine when i resize my desktop browser to mobile size.
But when i load it through my phone, only the background shows up. The contents are all hidden.
Is this a bug, or is there something that I am doing wrong?
Thanks!
Shi Wei