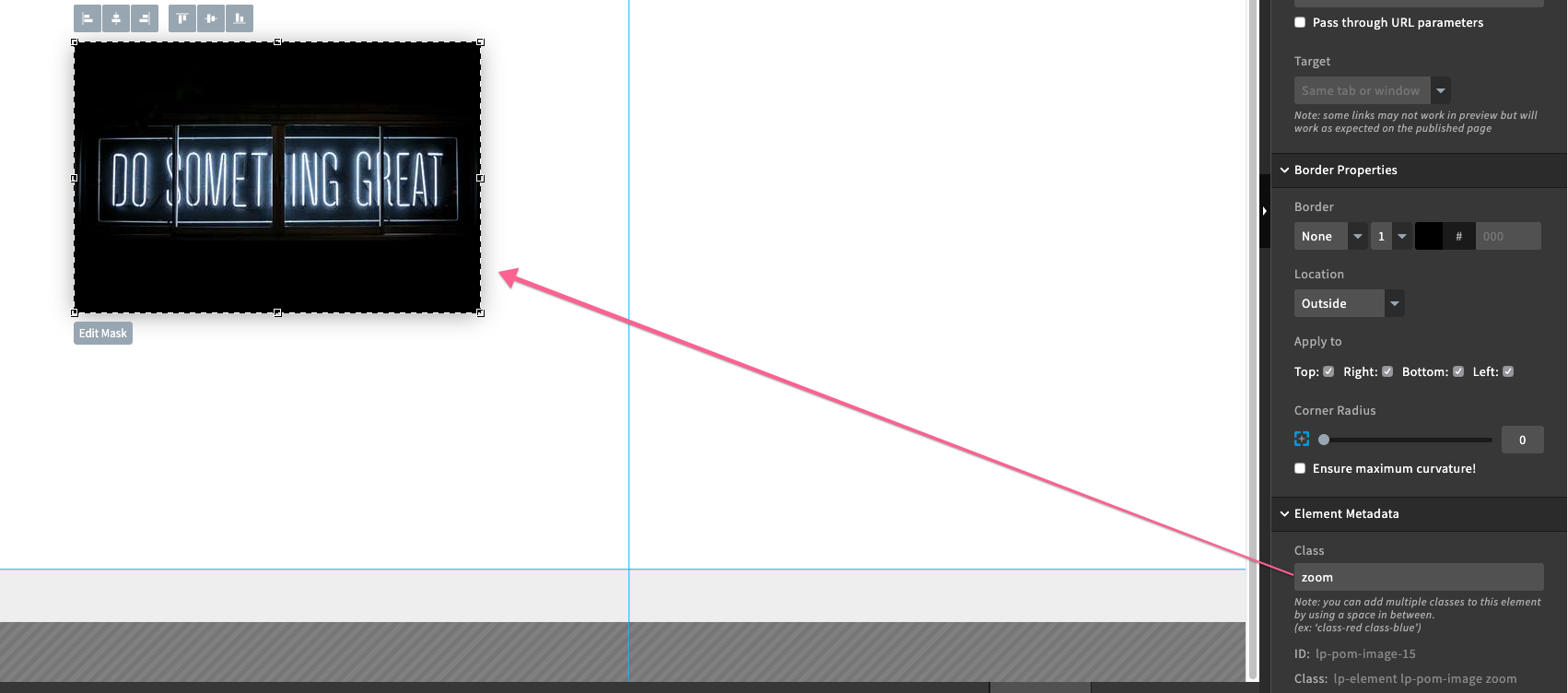
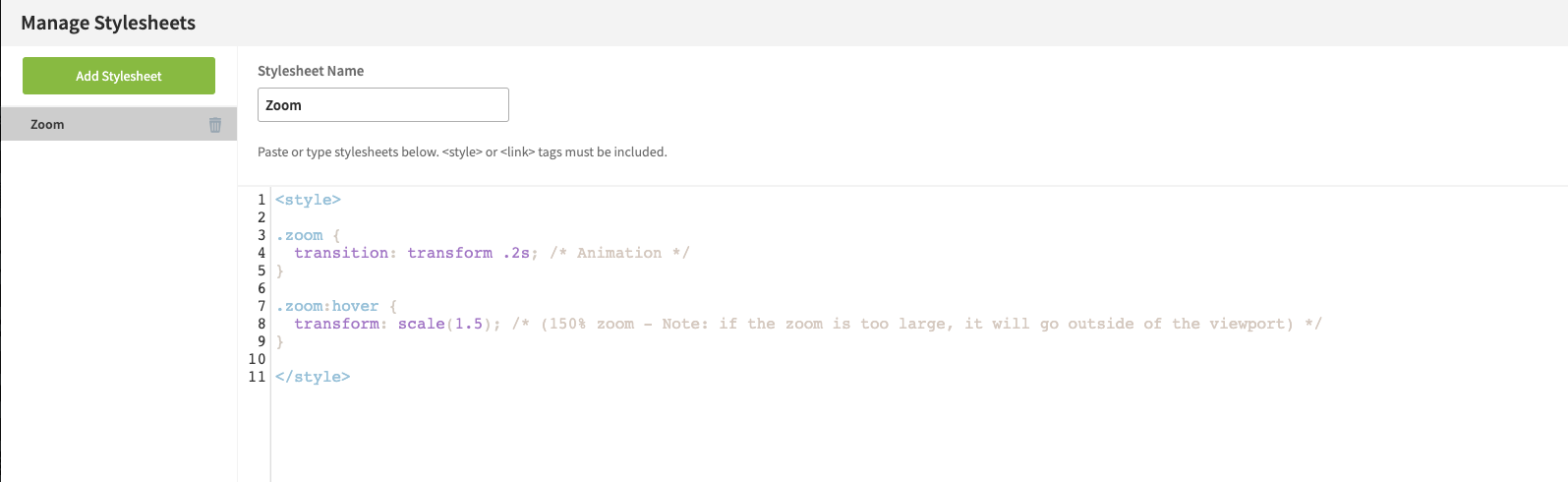
I am trying to figure out the CSS I could use on a landing page with lots of images so the effect of each image when you hover over it is to be raised or grow.
Have had trouble finding a solution in community, so its about time I ask directly to the community!
It looks like it is outlined here, but not sure how I would implement on an unbounce page, especially with many images:
https://www.w3schools.com/howto/howto_css_zoom_hover.asp
Thank you!
Best answer by Hristian
View original