Hello fine people!
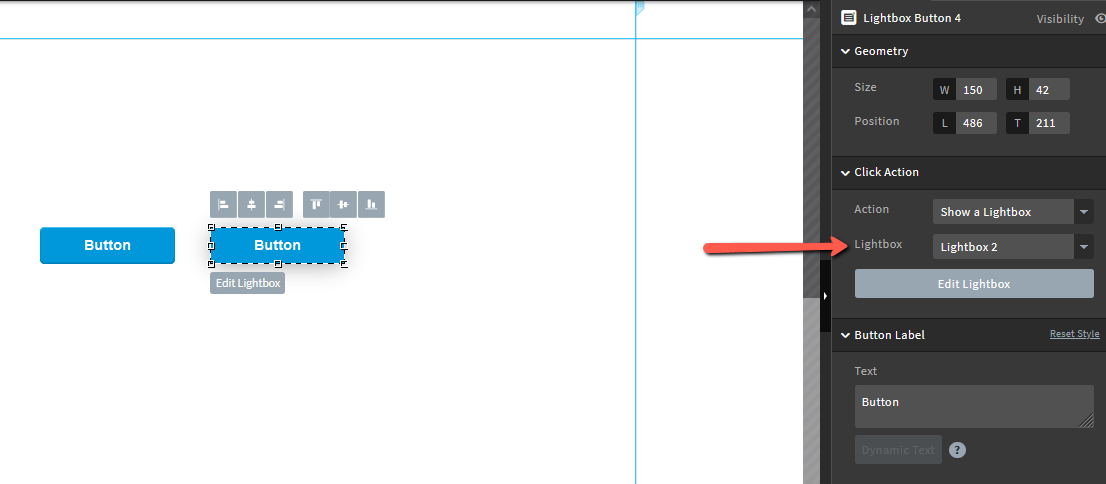
I have two pop-ups built out in Unbounce that I am trying to get to open on click of a button on our Wordpress site. The two buttons for the two pop-ups are right next to each other in the same section. I’ve been following the documentation here but for some reason both buttons are opening the same pop up. I have tried to change css id and css class in Unbounce and WP so far with no luck. The URL path is currently set at all URLs, does anyone have any solutions for this?
Thank you!