Hi
I am setting up a page with a lightbox but I also want another image on the page to link to the same lightbox.
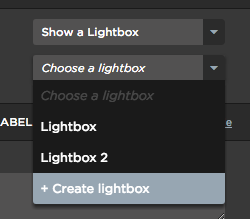
There seems to be an option to link to a lightbox in action, “Open URL in a Lightbox”. I can’t see a way to actually add the existing lightbox url. I also tried to place the video url in that option and I receive an error. I have tried a direct link and the emabed link, it’s a youtube video.
Thanks
RL