Hi,
I am trying to track link clicks as conversions on my single (unbounce) landing page. My link(s) and tracking code are both in a custom html block.
I used the ext. tracking code as provided here: http://support.unbounce.com/entries/3…
Unfortunately, my code’s not tracking the clicks. Any tips how to correct my code would be greatly appreciated.
Thank you!
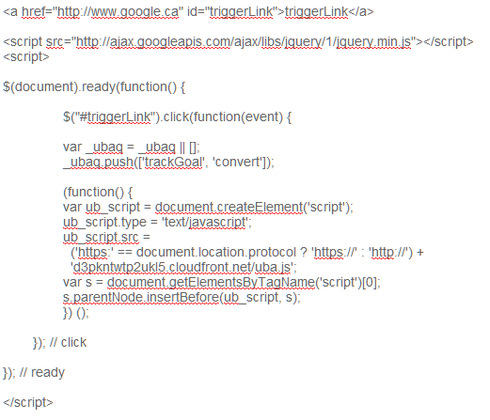
my code is not being displayed so I’m using an image instead…