Hello.
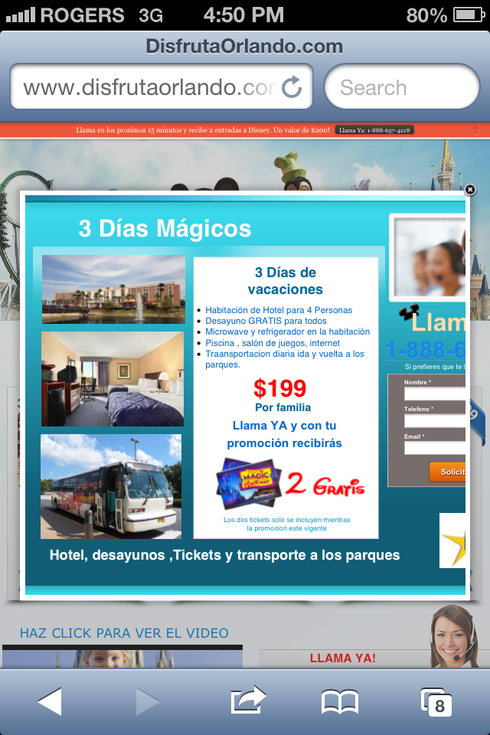
My page www.DisfrutaOrlando.com has lightboxes when you click on the “Mas Info” buttons for each package.
When you click on them, the lightbox opens fine. This works on a desktop. But when you try on a mobile it doens’t render properly.
Anyone from the Unbounce team care to chime in? I really need to fix this. Thanks