Hi there!
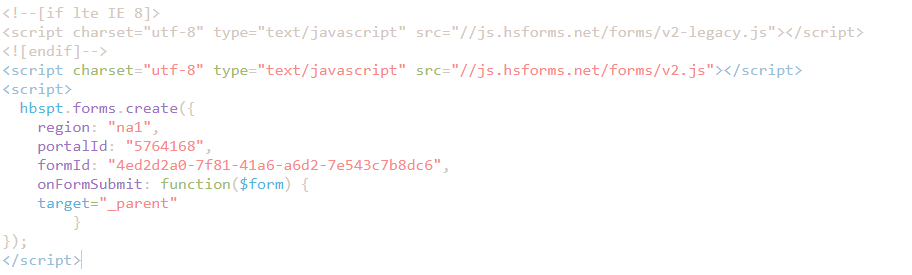
I’ve got a form embed from my CMS (Hubspot) to my landing page, inside a lightbox.
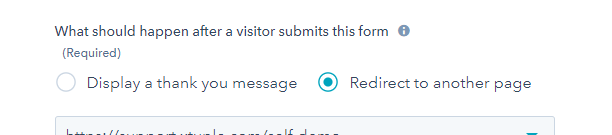
My problem is that when people complete the form they are sent to the redirection page within the lightbox.
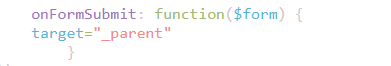
I’d like to know if there is a way for me to open the redirection page in the parent frame by default.
The form submit CTA is embed as well so there I don’t have the ‘Target’ option in the Unbounce menu.
Thanks!