Hello!
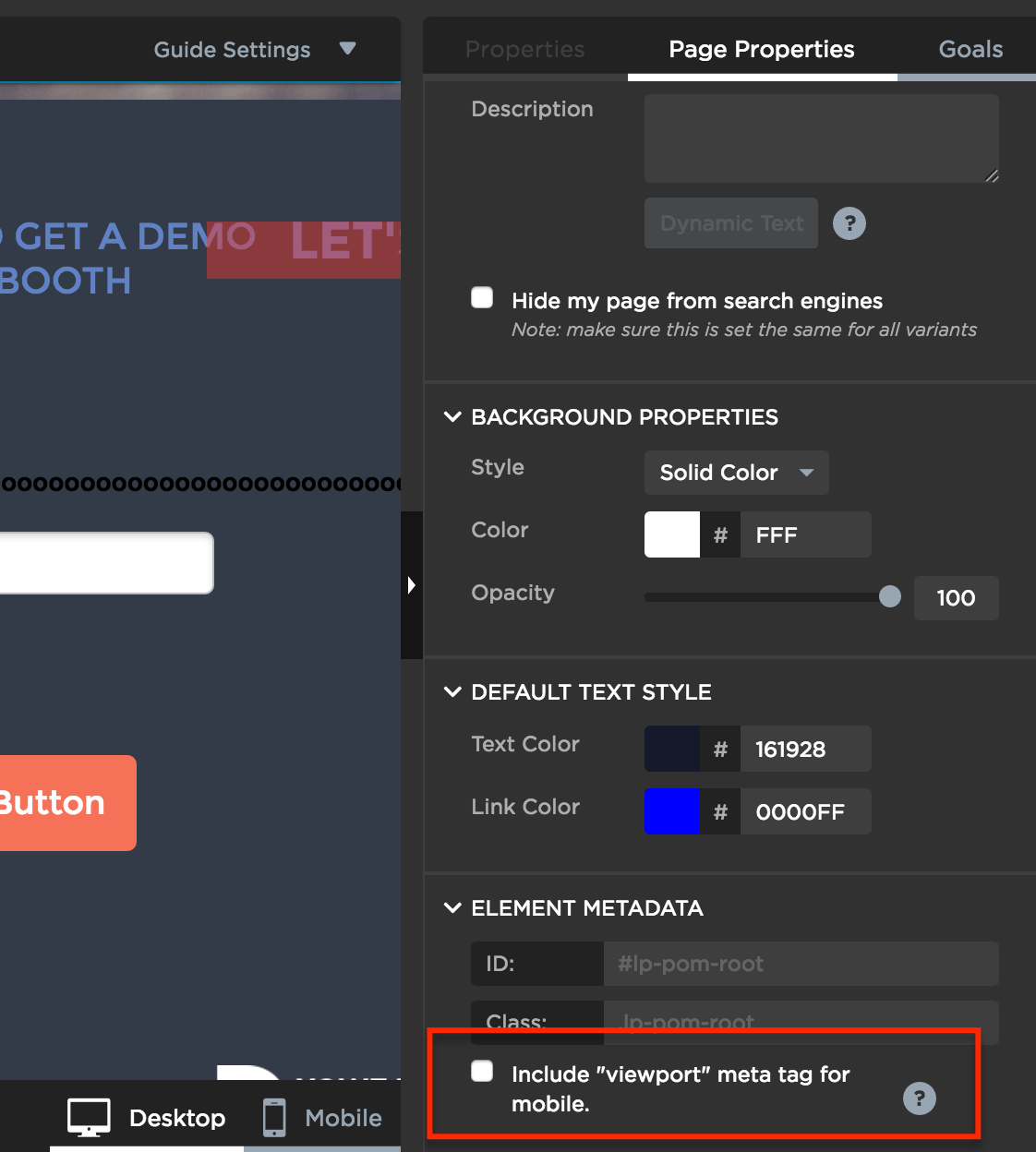
I’ve set up the mobile view in the page editor, and everything show up fine in portrait orientation.
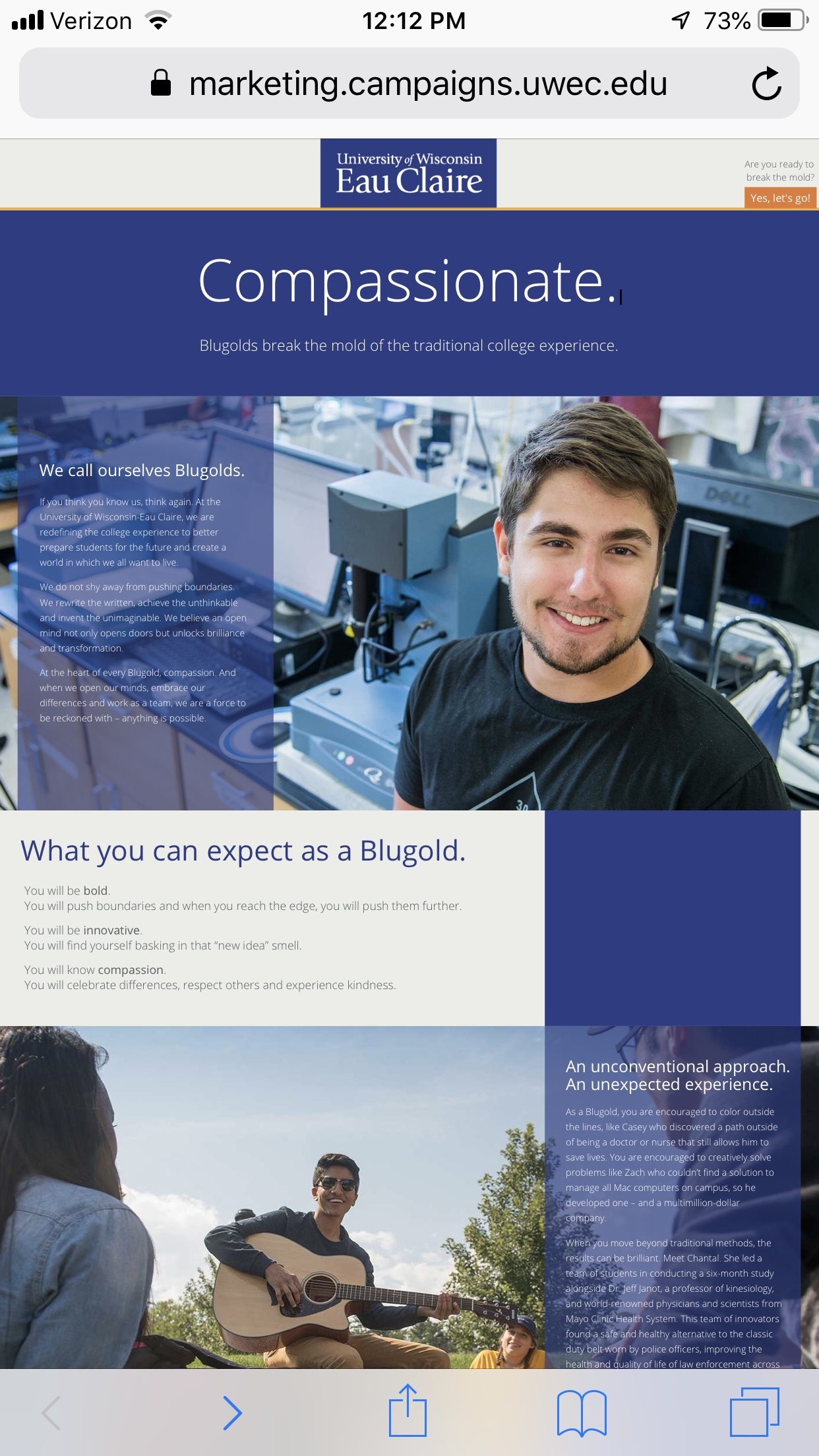
But when I flip it to landscape it reverts back to desktop styles.
Any ideas? Would really appreciate any tips! 🙂
http://firewood.fiestafarms.ca/buy/
Cheers!