1: What challenge are you currently trying to solve? Give as much detail as possible
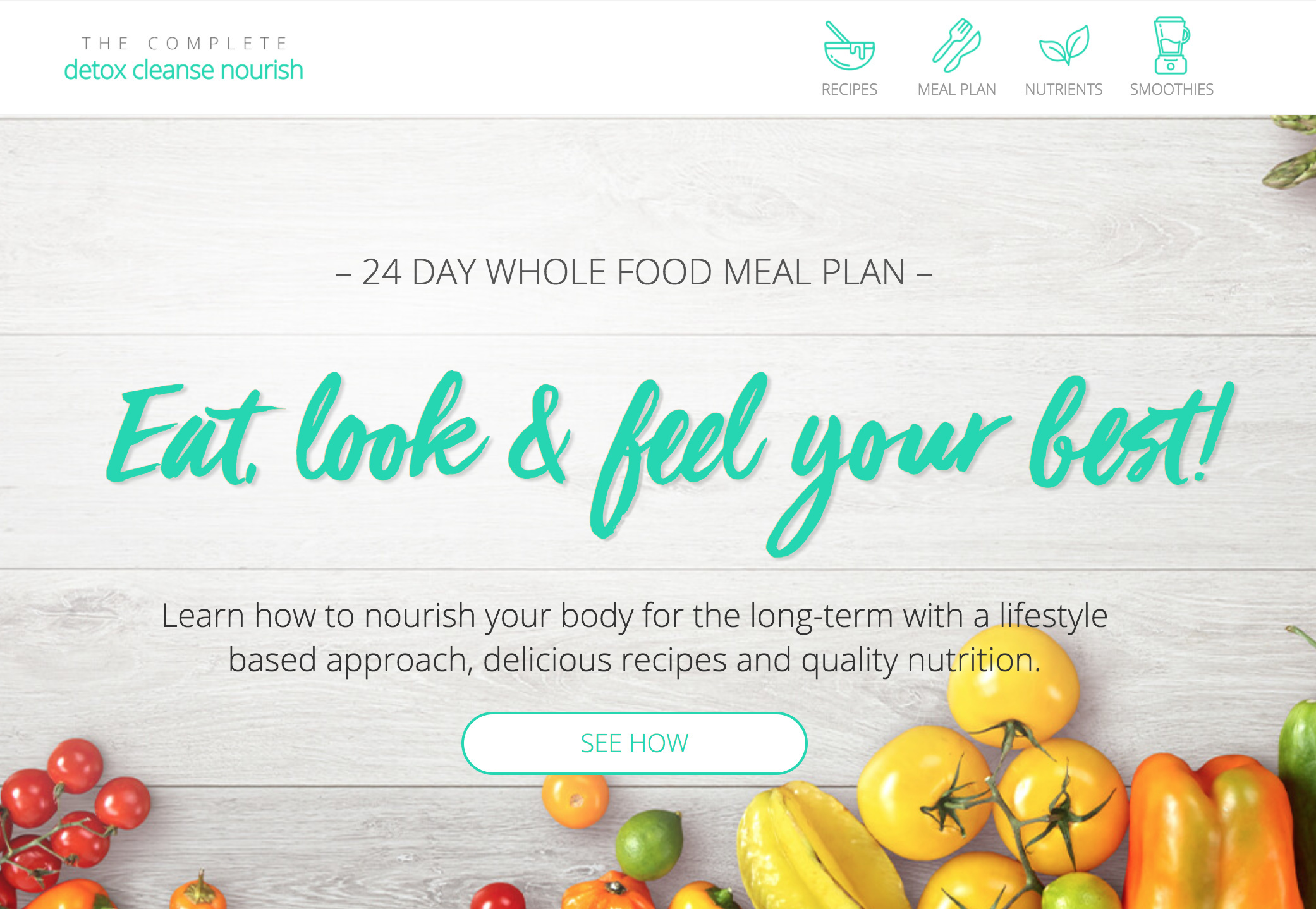
I’m wanting to start some A/B testing again on my business’s landing page. 5 years later, and many, many iterations – I’m so close to it, and I would love some fresh eyes and opinions! Specifically around any A/B test ideas or even just general feedback would be amazing.
2: How are you driving traffic to your page?
We have brand partners throughout Australia and worldwide that generate traffic. I want to generate more traffic again via Facebook or Instagram ads, but need to get the conversion rate up first.
3: What is your conversion goal?
Form completion for lead generation.
4: Provide a link to your published landing page / convertable: