Hi good people
I was building a landing page and tried integrating webinarjam.com registration button. However, ran into a few issues. I contacted their support team and it seems that the code is proper, so the issues is probably on the unbounce.
I wanted to ask you to take a look into this, coding isn’t my forte and I’m sure I’m missing something.
Option 1 - http://unbouncepages.com/webinartisha/
In the first case I add a code through “embed html” widget and it shows me this “the HTML block is invalid …” img. #1 When publishing the page and clicking on the register button the pop-up window is crippled. (img #2)
Option 2 - http://unbouncepages.com/code2/
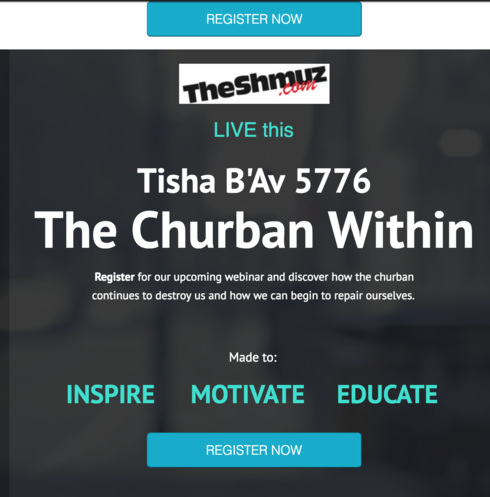
In this case I added the same embed code both in “embed html” widget and “stylesheets” and now the form works properly but I get the button doubled on the top of the page. (img 3)
I’m sure there’s a solution for this and I would really appreciate if you could help me out. Integrating webinarjam and unbounce is a very powerful tool.