I want to have “terms and conditions,” “privacy policy,” and “refund policy” be hyperlinked text at the bottom of my page. But when the user clicks on it, I would like a lightbox for each to pop up. Is that possible? Ideas?
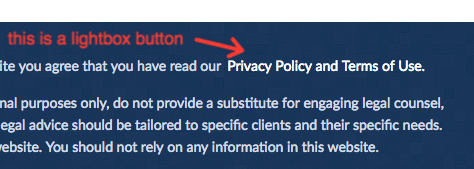
One “hack” I’ve used to get this to work is to create a lightbox “button” and style the button in the Properties Pane to make it look like a regular text link (no background color, no border, etc.). Then, when clicked, it opens the lightbox.
Not a perfect solution, and there’s probably an easier way that I’m oblivious to, but it works for me for now.

Thank you!
Haha, I was going to go that route, but I wanted to make sure there wasn’t another option first.
Appreciate the fast feedback! Let me know if I can ever help.
Awesome workaround, Nicholas. You beat us to it!
It’s definitely on Unbounce’s roadmap to be able to link text to a lightbox natively within the Page Builder, but for now this is a solid go-to 🙂
Nicholas is right on with the work around but maybe I’m missing something… All these lightboxes have actual URLs.
It’s more involved to find the URLs, go to the text and apply the links but it should be possible if you want to use text instead of a button.
I have done it as Nicolas did. But I want to make the text underline, so the text looks like a hyperlink, is it possible to do that?
Probably a little late for @blaisck, but for anyone else looking, you can add custom CSS to do this
#lp-pom-button-xyz .label {text-decoration: underline;}
Replace #lp-pom-button-xyz with your button id.
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.





