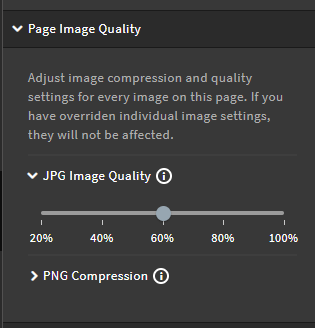
For some reason, when I publish my unbounce page, it looks blurry compared to within the editior.
Look at the difference in the two images:
Screen shot from my editor:

See the same section on my landing page: http://get.funnelenvy.com/marketo-optimizely/
The attached image is much clearer. I’ve tried the different methods of resizing the image in photoshop prior to publishing but it doesn’t make a difference. All Advise is appreciated.
Best,
Greg