I’m running a/b tests on some of our landing pages, but the a/b test is only on the mobile version - the desktop versions are exactly the same in both variants.
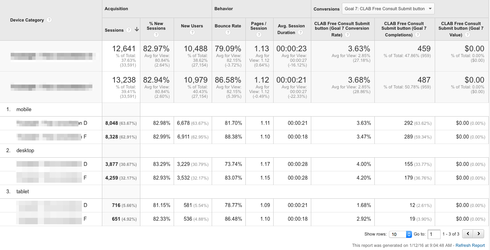
So my question is, how do I see which device each conversion is happening on, so I can validate the a/b test results?
If I get a clear winner, but all the conversions are actually on the desktop version then the test didn’t prove anything.
I’d rather not have to create a duplicate of the page for mobile traffic just to test and then change the URL on the ads, just to have a separate version to route or mobile ads to, as that would cause all the ad performance history to be reset when the Adwords ad is edited, which would affect our bid and budget management platform.