I am using Stripe Checkout (client side) to run purchases through stripe for a test. Stripe allows me to configure the success page URL after a successful transaction takes place. However, I want to pass UTM variables from my purchase page to that success page: specifically, email, name and patient relationship (p_relation).
Because those will obviously be different for each person, I need my custom html block to append these variables to the success page URL in the html block.
Currently, dynamic text won’t work for custom html blocks (!!) so I desperately need a work around…
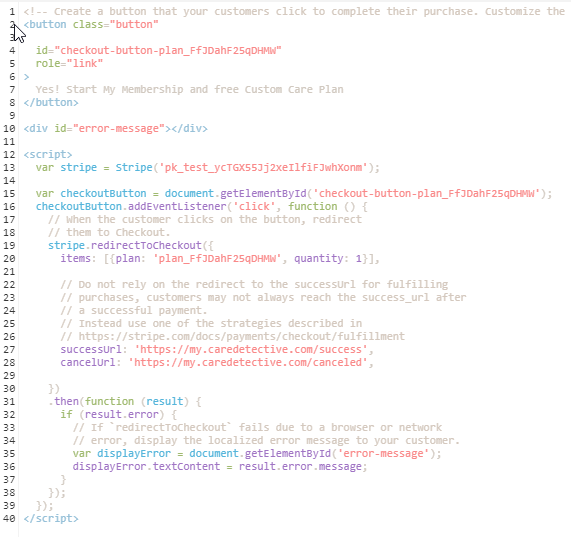
Here’s the code I’m using for my purchase button:
Anyone implemented something like this?
Thanks in advance!!
Kirsti