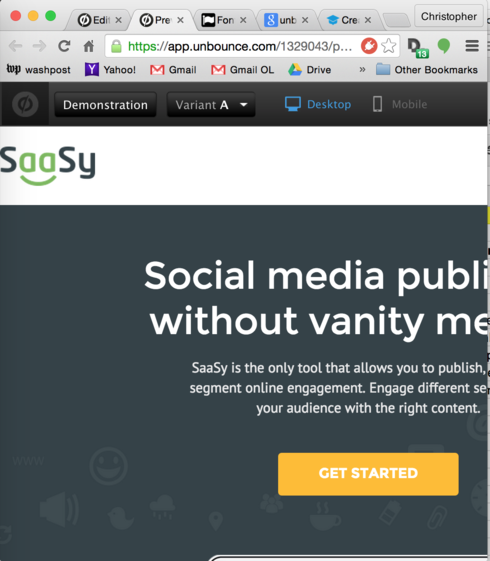
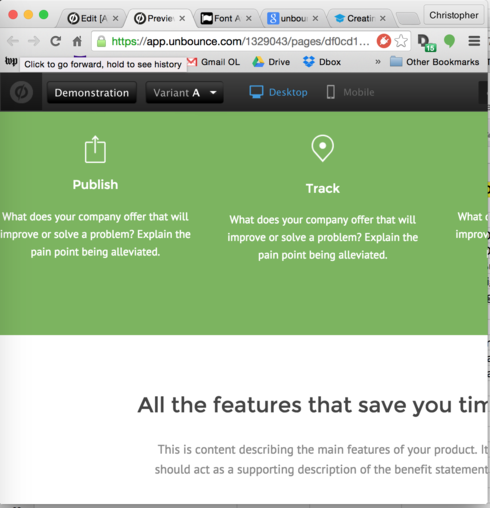
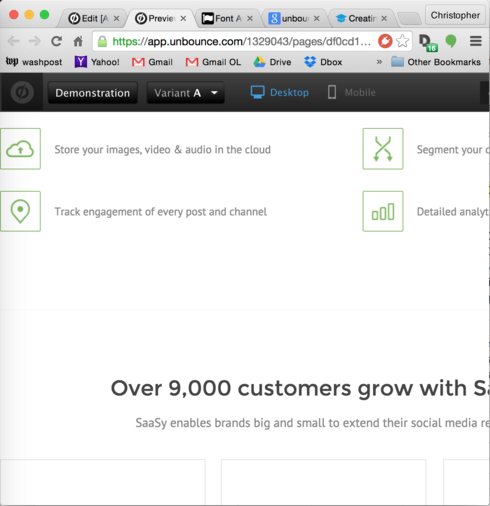
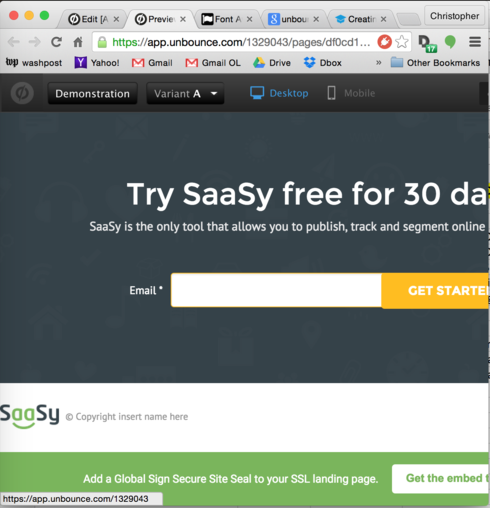
I’m working with a template that starts cutting off text starting when the browser is around 800px wide. But the breakpoint for switching to the mobile (single-column) view is 600px. This is clearly an error as I do not want people with widths between 600px and 800px to have a poor experience. The solution is heartbreakingly simple and yet seemingly beyond me: updating the breakpoint from 600px to 800px. For some reason, I can’t edit the breakpoint in the Unbounce editor; it’s there, taunting me, but uneditable.
Can anybody advise on how to revise a breakpoint?
Thanks so much,
Chris