Trying to link a button created on the Sticky Bar to the same lightbox form I created on a page i’m working on. Any help would be appreciated!
Hey @jakewright it’s quite simple 🙂
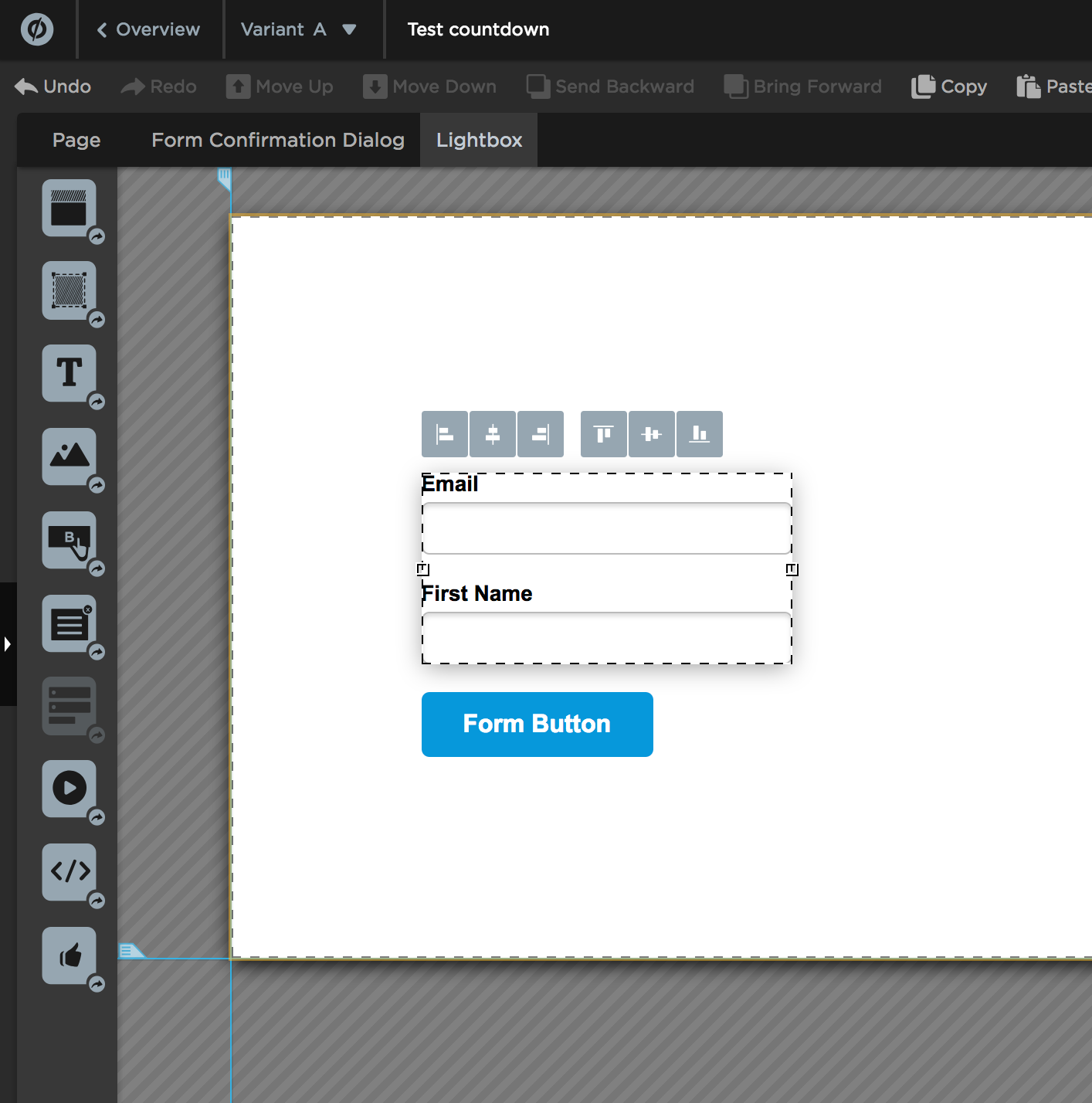
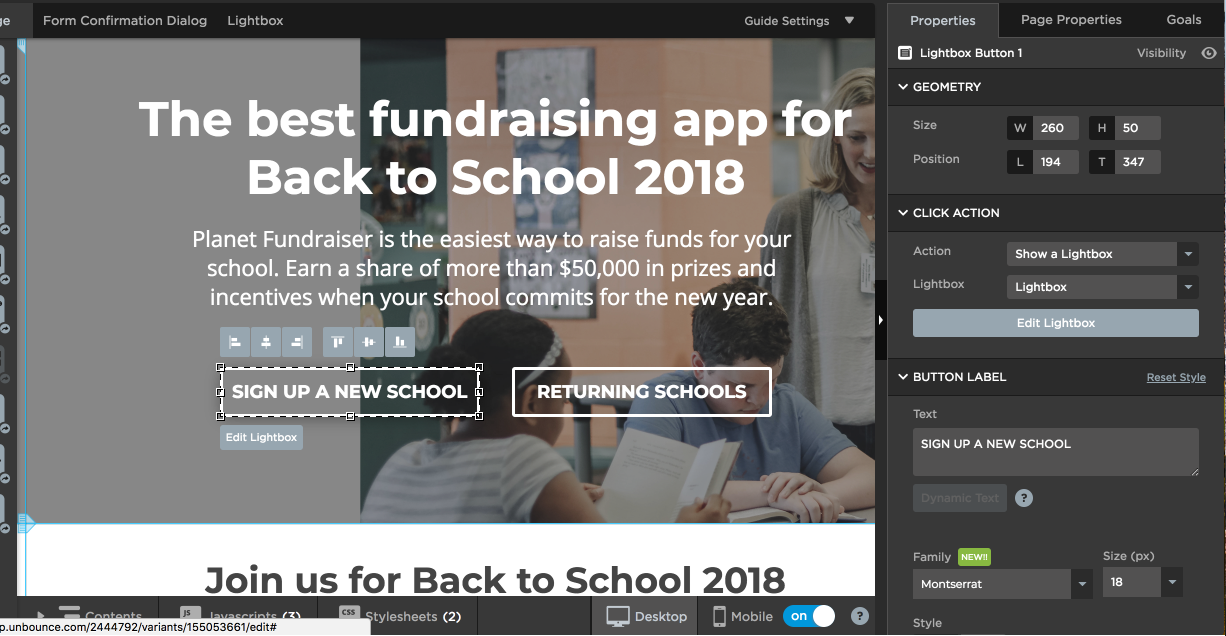
- Add a ‘Lightbox Button’ to the Page as your CTA Button. This will automatically create a new tab at the top for your Lightbox.

- Go to the Lightbox tab and add a Form (now you will also see the Form Confirmation Dialog tab automatically appear).
That’s it!
Thanks for the reply, Zoe!
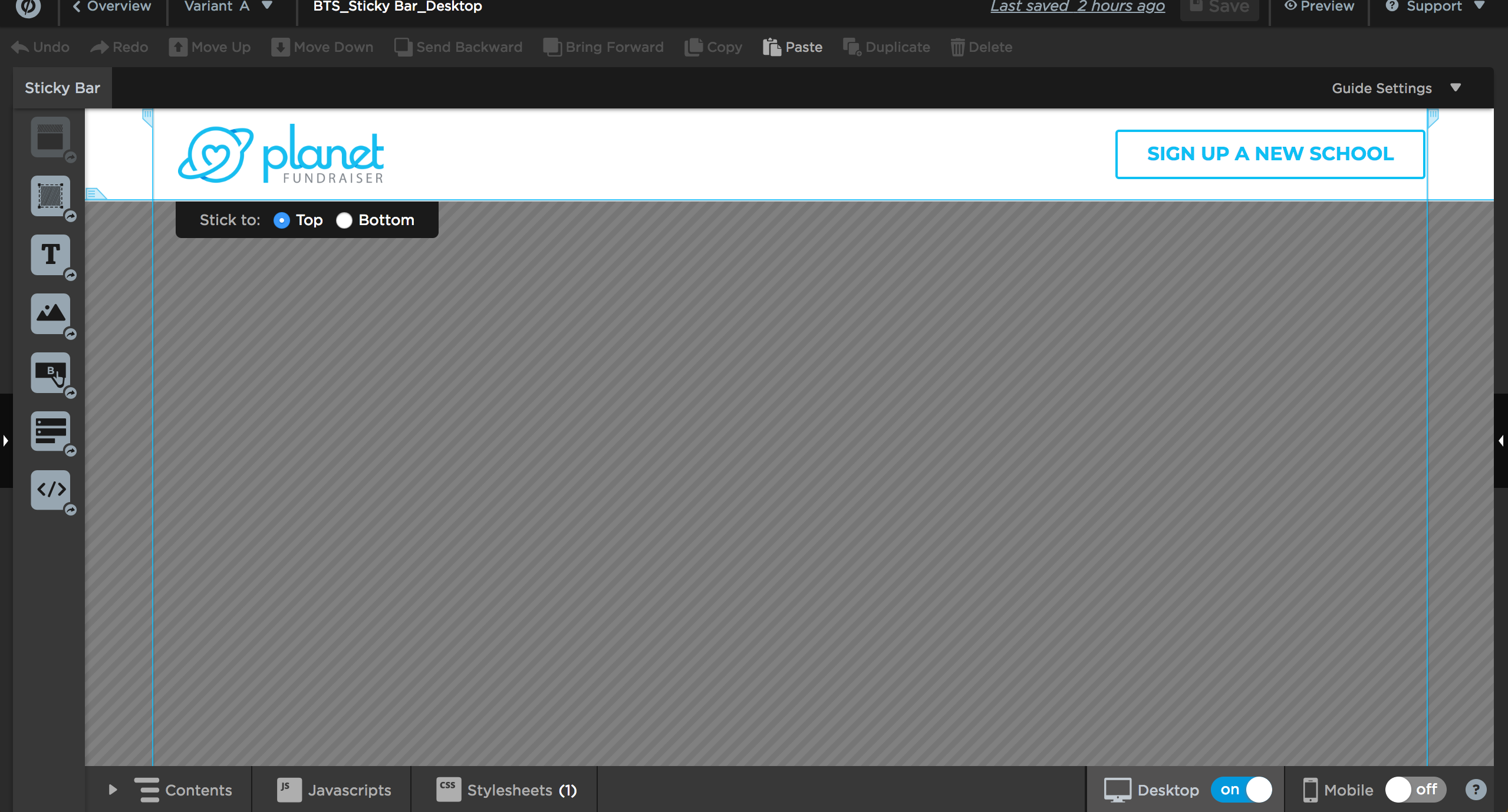
I should have been clearer - I have a ‘Sticky Bar’ convertible that I designed separately from my landing page, which I’m using as a sticky nav bar on the page.
I’m trying to link the button on this convertible to the same lightbox form that can also be accessed on my page:
Oh I see! It’s not possible to add a Lightbox to a Sticky Bar, but you could use the Sticky Header hack instead and add the Lightbox button to that instead. 🙂
Did you figure this out @jakewright?
And @Zoe_Tattersall, that’s not what he meant. He means when the button on the sticky bar is clicked, it opens the lightbox.
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.