It seems we can only have one form per page and as I have my lead source identified in a hidden field on the form that means I can’t seem to have a different lead source for desktop vs mobile. Is there any way around this?
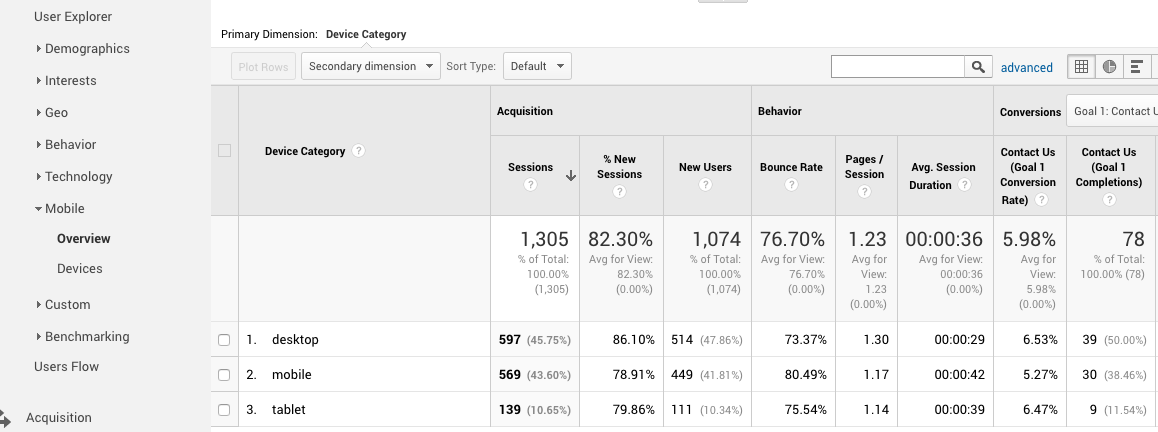
Hey Dave! Do you have Google Analytics on your landing page(s)? You can easily view conversions by device by hitting the “Mobile” tab within “Audience”. Let me know if that helps or if you need a hand setting this up!
We haven’t gotten to that point yet, but will soon I think. Right now when someone signs up on one of our landers (with firstname, lastname, email and phone number) that conversion shoots out an application into our custom built backend, which then goes ahead for further processing. On landers built outside of unbounce we just set the leadsource as “desktop”, “mobile” and “popup” with an identifier from that lander. On unbounce desktop and the CTA popup work fine as they are two separate forms, but mobile reuses the same form as desktop so the leadsource says “desktop” for both.
Google analytics will be good for tracking down the road, but the lead sources need to be differentiated for our backend as well. Not sure what to do about it.
Hi @SuperDave,
That should be an easy fix with a few lines of JS code.
Currently, Unbounce has only one break point for mobile devices >600px. So all you need is a fairly simple script that detects the screen resolution and fills in the hidden field with “mobile” or “desktop”.
Best,
Hristian
@Hristian ah, that makes sense. Can you point me in any sort of direction where I could learn how to code this up?
Nice one @Hristian! 🙂
I’m sorry, I’m still stymied on how to actually implement this suggested fix. Can anyone point me in the right direction?
Hi Dave,
I went ahead and wrote the script for you and anyone else that might want it.
1.) Grab the script from here
2.) Place it on your page and set it to "Before Body End Tag"
3.) Add a hidden field to your form: device
4.) Publish/Republish your page and you are done
Best,
Hristian
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.