Here’s a quick tutorial that shows you a variety of ways to offer PDFs on your Unbounce landing page. 🎉
This could be beneficial if you’re offering something like an infographic, a whitepaper or a sales deck - without requiring your leads to download the file.
Note: If you are looking to offer a file download after for submission, you may want to take a look at our instructions to do that here.
For the most part, you’ll want to include these assets either in a lightbox (click-through) or on the form confirmation dialogue, and not on the main landing page itself.
See the demo built in Unbounce here:
http://landingpage.noahmatsell.ca/drive-pdf-embed/
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
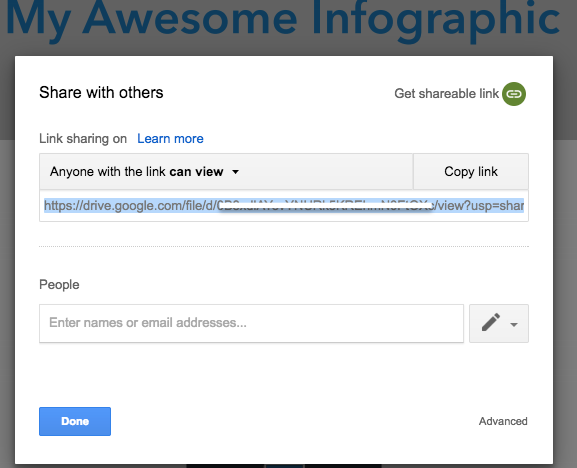
Open your sharing settings for the file. Ensure access is set to ‘Public on the web’ or ‘Anyone who has the link’ and click done.

*You can also set access levels to ‘Anyone at your company’, ‘Anyone at your company with the link’, or ‘Specific People’ only.
Step 2.
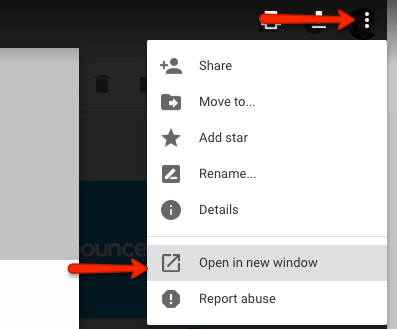
Click hidden menu and selection ‘Open in new window’

Step 3.
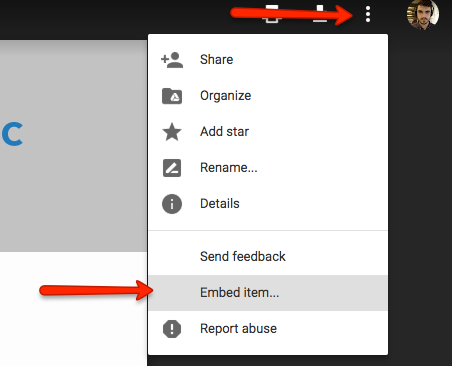
Click hidden menu, then ‘Embed item…’

Step 4.
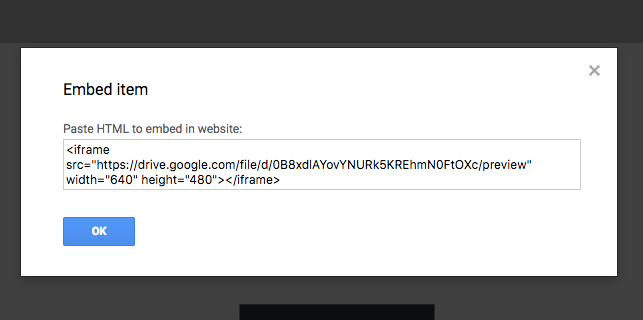
Copy ‘Embed item’ HTML snippet.

Step 5.
Paste in HTML Widget
Lightbox Option
Step 1.
Copy the src URL highlighted below from the code snippet.
Step 2.
Set the ‘Click Action’ for your image, or button link to ‘Go to URL in Lightbox’ and paste the above URL as the ‘Click Action’ URL.
Step 3.
Celebrate!
For text links, follow Unbounce Lightbox instructions: here
Testing
Now let’s test this puppy out!
Like any other feature that you implement onto your page, you’ll want to see what effect it has on your conversion rates. We recommend running an A/B test and segmenting a small portion of traffic towards the page, just to be safe. Documentation on A/B testing can be found here.
Conclusion
Now that we’ve given you the tools, you’re officially one step closer to being a marketing extraordinaire (if you weren’t already). Once you’ve implemented this feature on your own pages, let us know what kind of impact this has on your conversions, or if you have any suggestions related to the Focus & Glow feature, we want to hear ‘em!
Can’t see the instructions? Log-in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables™ to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks


