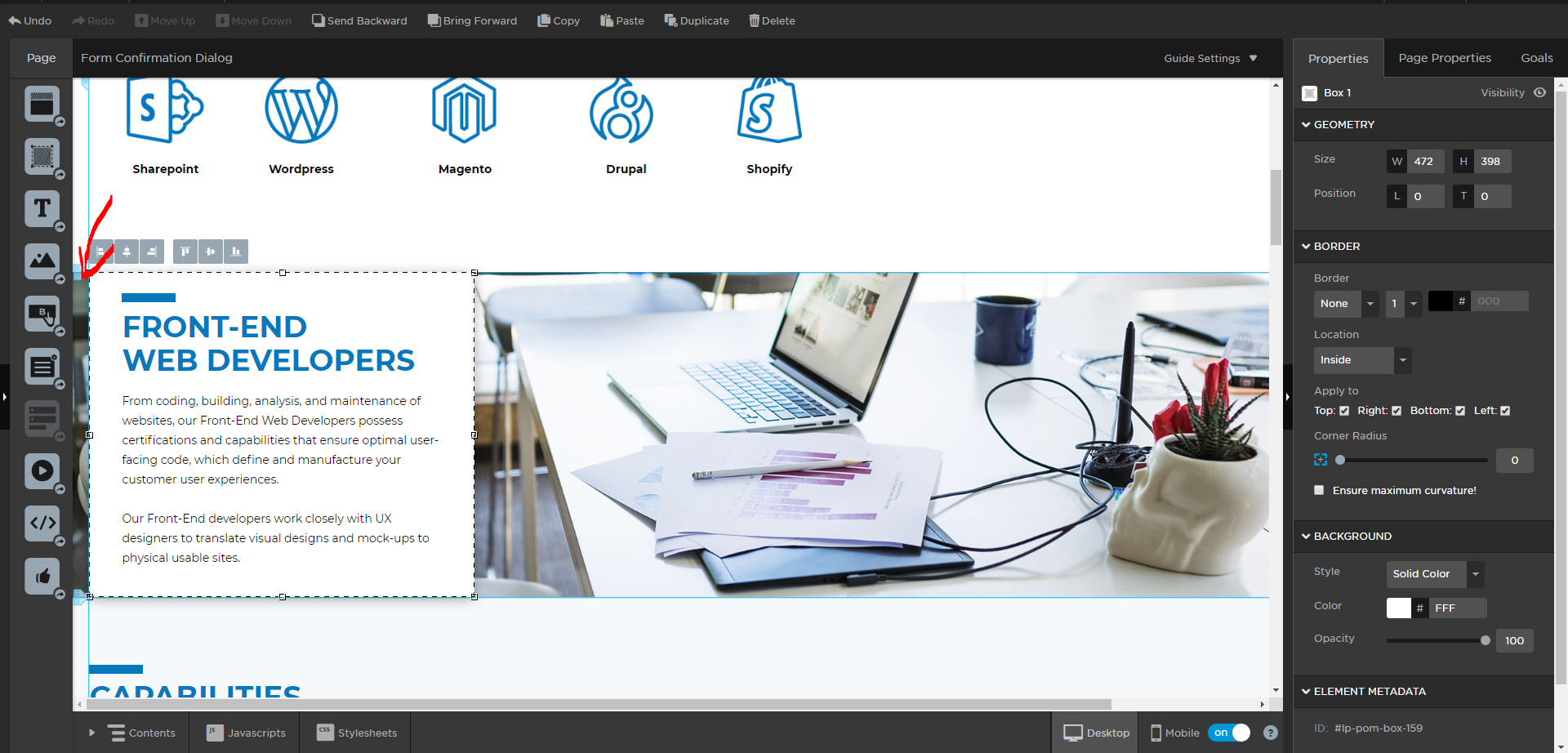
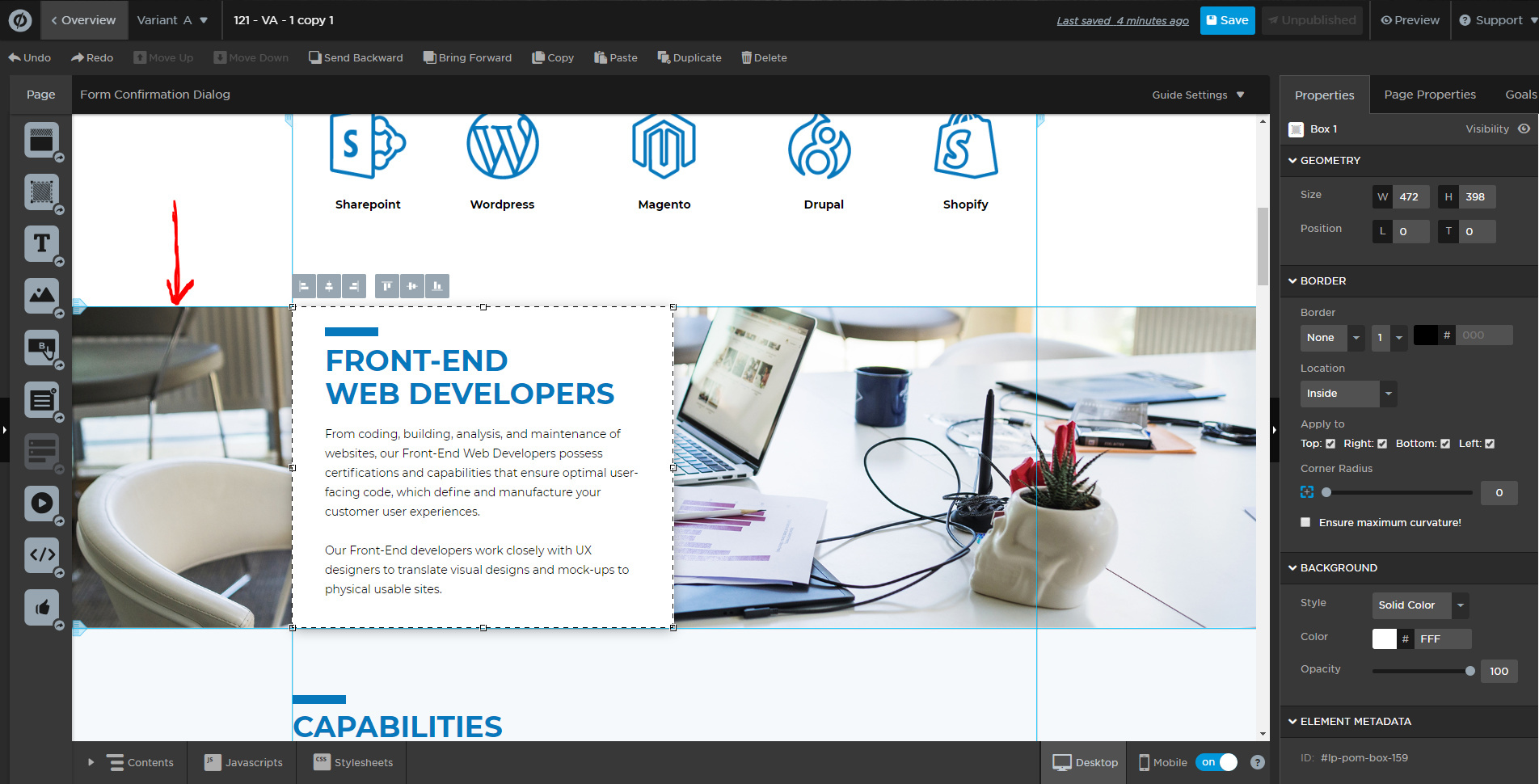
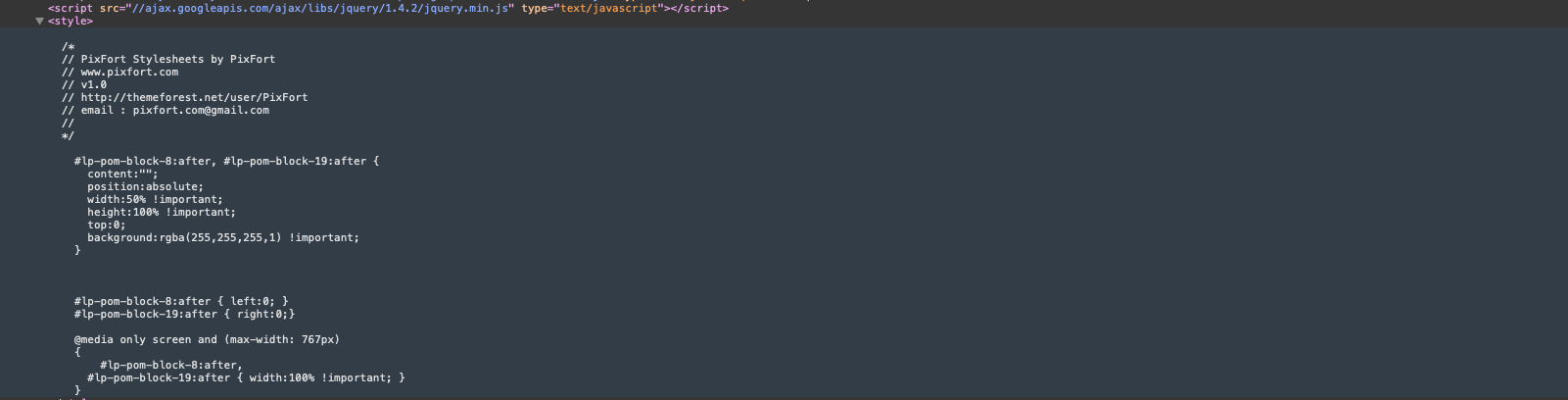
How to achieve this half page parallax like the sample below?
http://unbouncepages.com/mybox/
Issues:
-
Extending the width boundary.
-
You cannot extend to boundary to full width.
-
Adding a 50%width box to cover half the background image. “Responsive” is not working.
Please help.