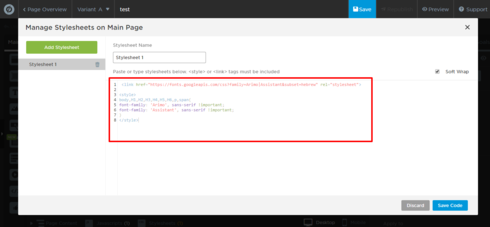
Tried to follow all kind of tutorials and basicaly i understood i need to embed javascript and CSS codes but the thing is there is only CSS code provided at google fonts at least from what i have seen… https://fonts.google.com/specimen/Assistant?selection.family=Arimo|Assistant&selection.subset=he…
Will be glad of you can please…
- Explain the process once again on embedding hebrew google fonts
- How can i get the javascript code?
- How to apply the font not just on H1 headlines but all the text at the landing page?
Thanks in advance!