It has been recommended that I add H1, H2 and H3 tags to the page I am using as my homepage. How do I go about doing this?
Hi Tyrone,
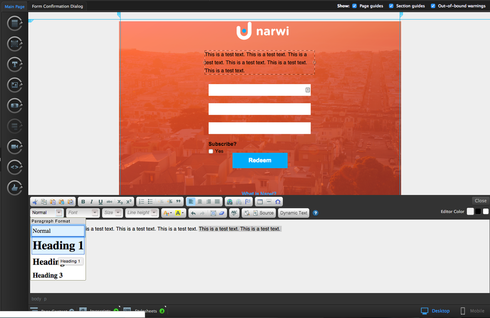
If you’re looking to add H1, H2, H3 tags, you’ll just need to highlight the text you’re trying to add the class to and choose the appropriate selection from the Paragraph Format dropdown menu.

I see. Is there a way to do this without having it reformat the text? I have put a lot of work into adding google webfonts and shadows and stuff (I know this is simple stuff, but as a beginner it took some time, and I have like 20 pages to update!).
Any guidance would be much appreciated!
Hi Tyrone,
In essence, tags such as H1, H2, and H3 are primarily used for formatting your text in different formats and styles. It just so happens that Google also _looks at these tags when determining a websites SEO ranking. To answer your question, there is no way to simply add an H1 tag after the text has been formatted without changing the format of the text. With that being said though, after you change your text to include the H1 tags, you can simply change the formatting back to what it was before and the page will take note of what you’ve _defined _as H1. This way, anything else on your page that you mark H1 with will be formatted to match your original H1 selection.
This can be a bit tricky to explain over text, but let me know if this makes sense.
Thanks Justin, I think this makes sense.
So, I should copy the in-line css editing I did for each text element by viewing the Source. Then, select HEADER (for H1 text), and reinsert the code back into the Source area. Is this correct?
That’s correct, Tyrone! That way you can keep the formatting of your text and include the H tags.
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.
