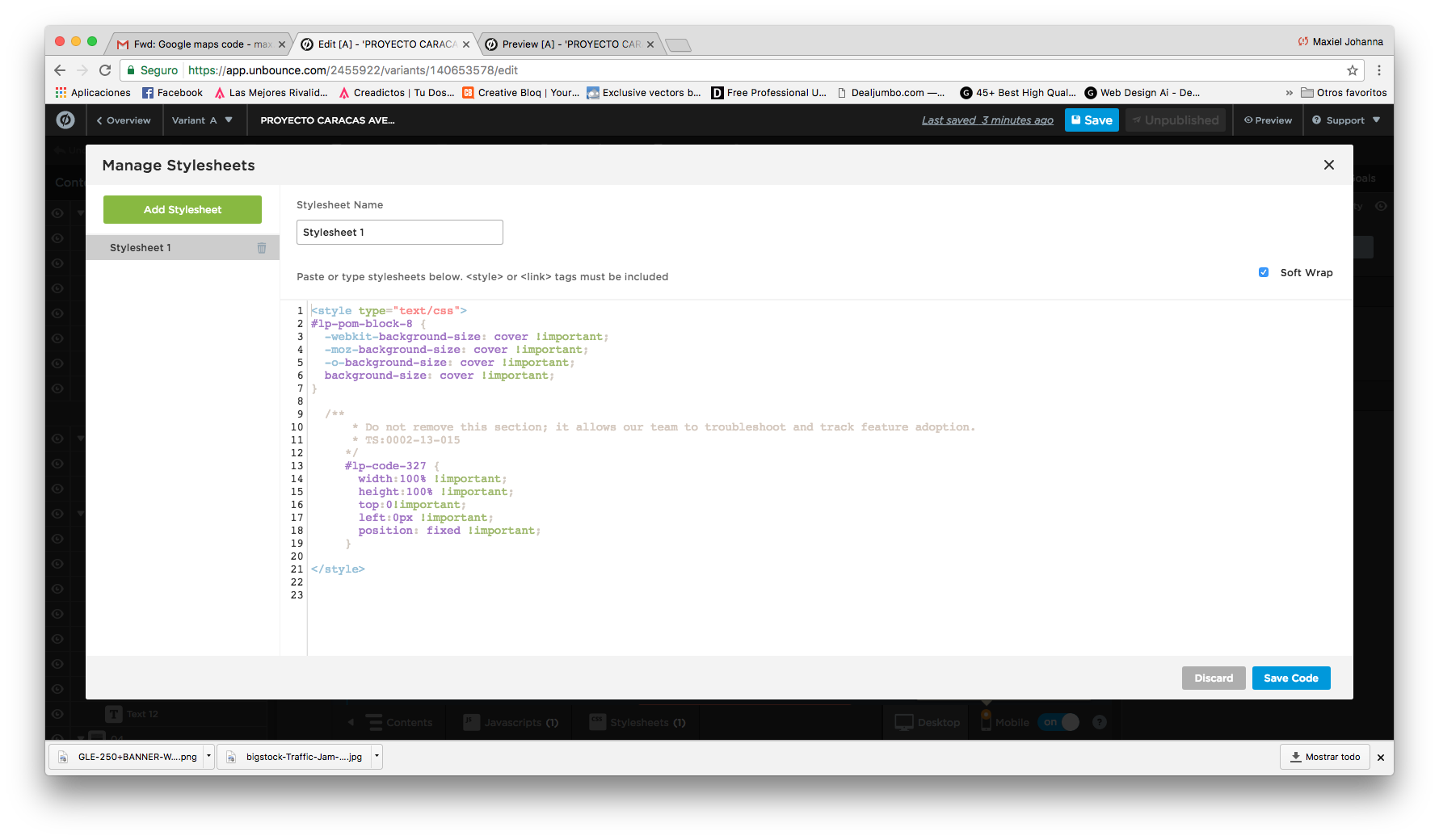
Hello guys I am trying to ponder my Google Maps widget 100% but it has been impossible, I investigated in the community and I found a code or css style that could work, however when introducing the new style of css in the option of css there was an error: google map is 100% but the widget is mounted on the top of the whole page 😦