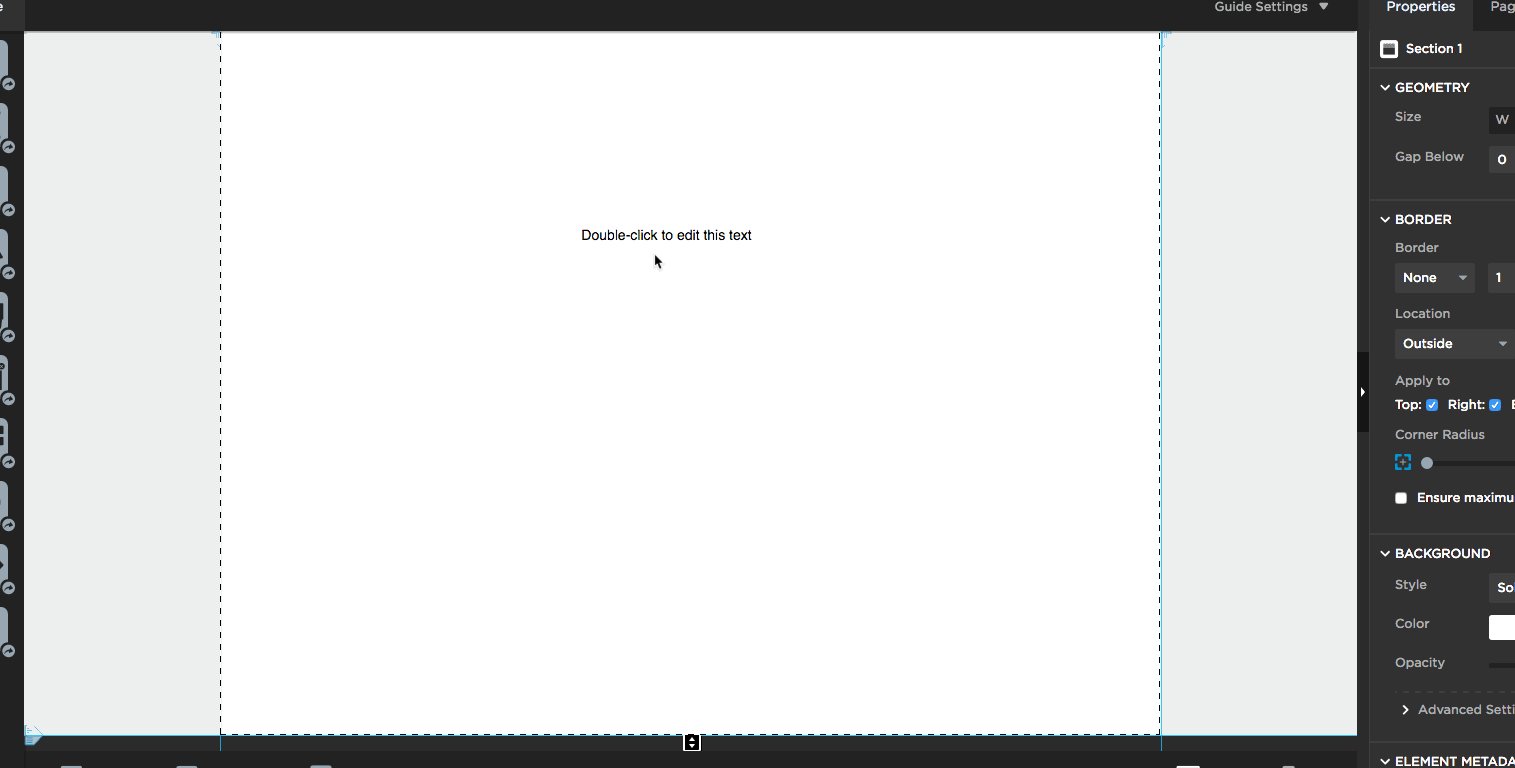
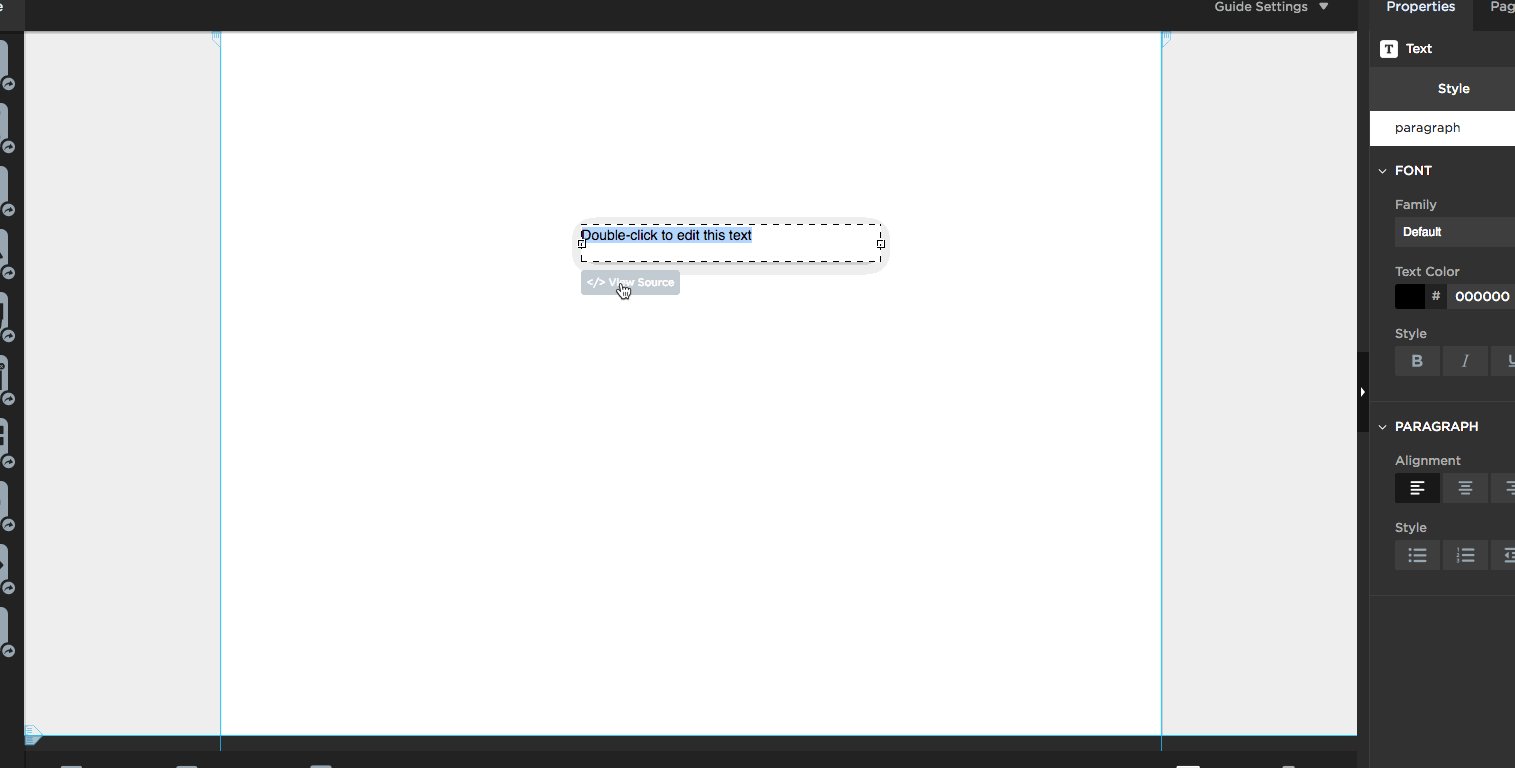
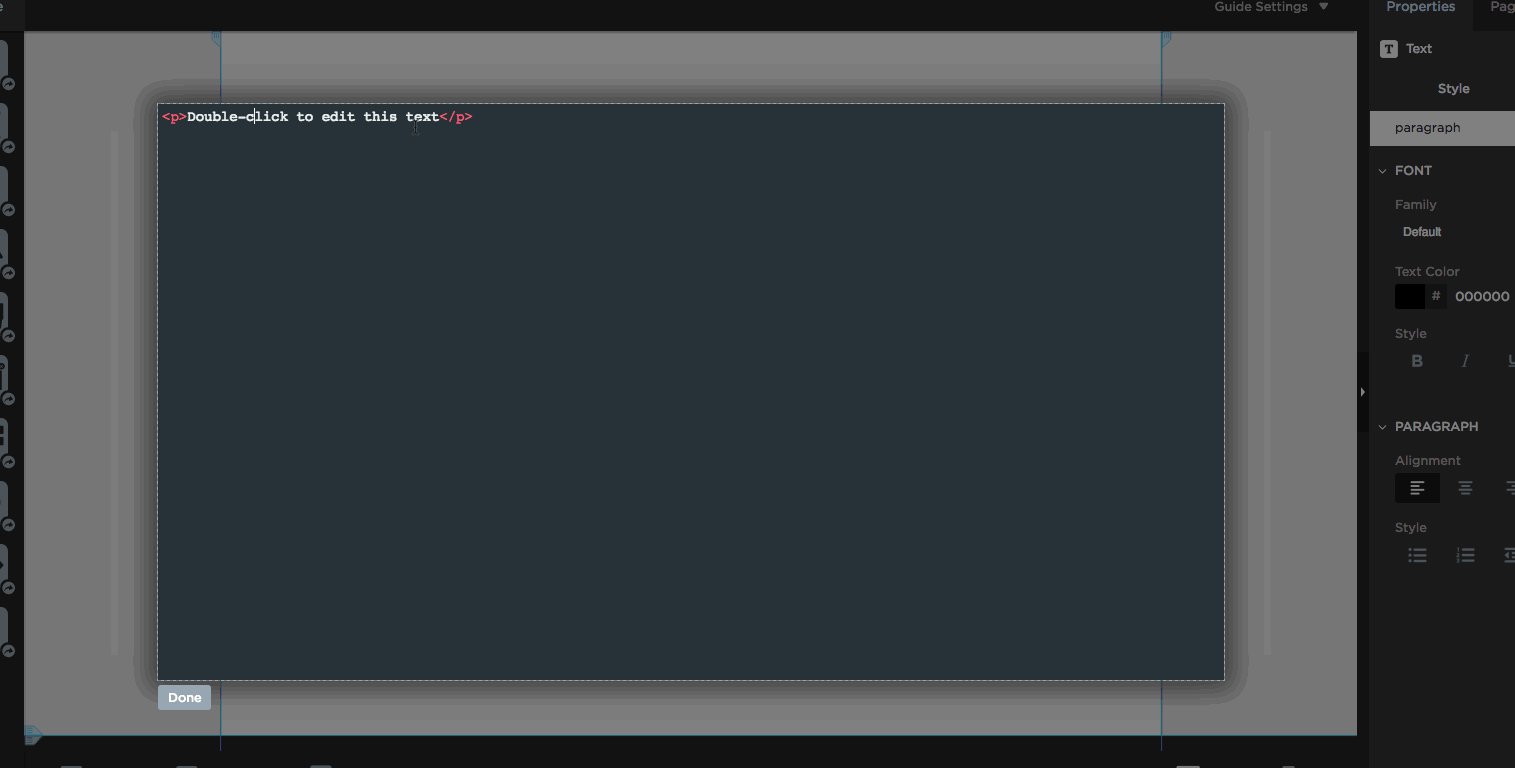
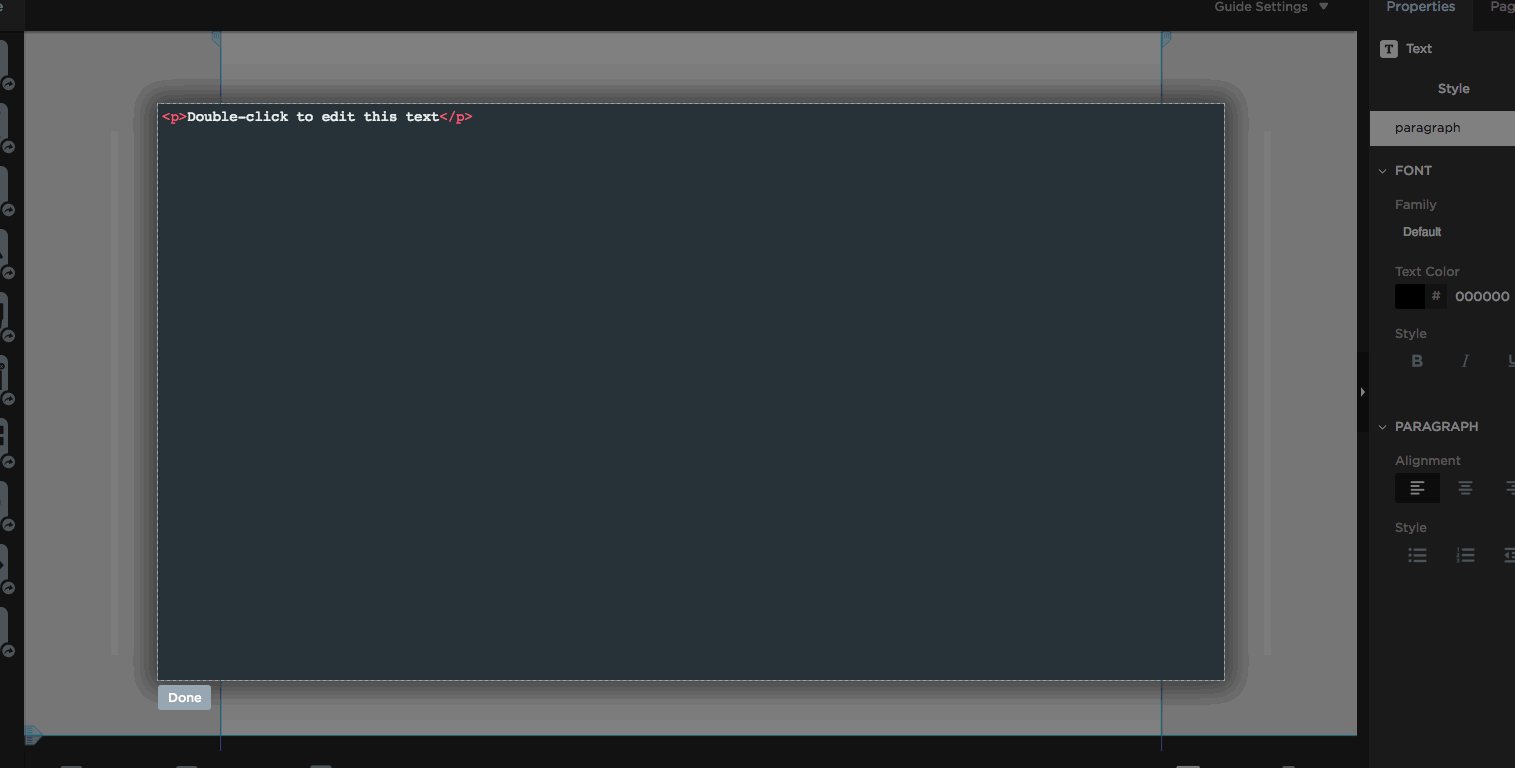
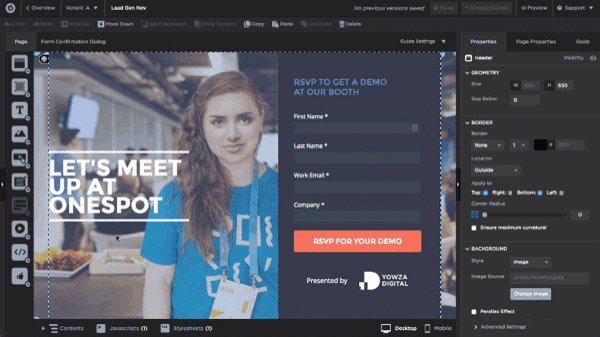
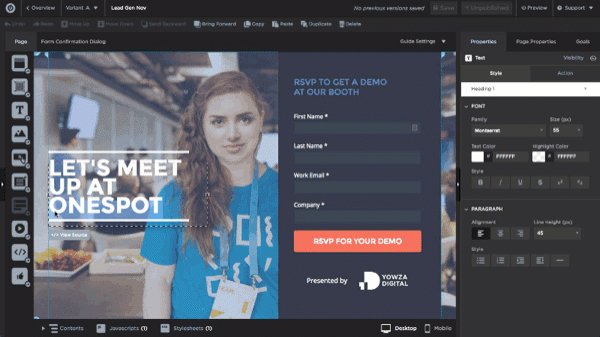
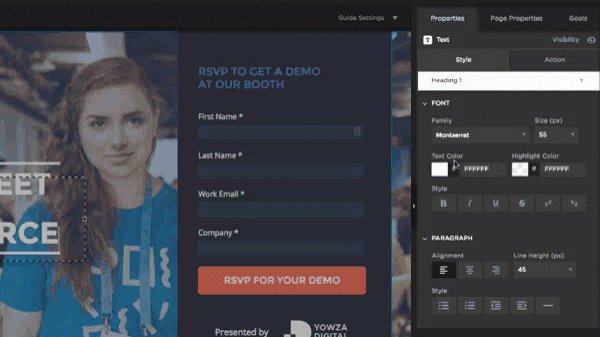
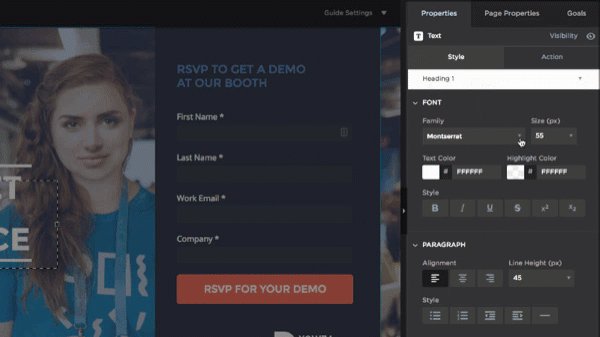
Today you’ll see the shiny new text editor in your Unbounce Builder
The new Inline Text Editor makes it easier for you to make beautiful on-brand landing pages (and for us to add great new features like an expanded font library - coming soon).

Check out a full walkthrough in Documentation »
Editing text will be different since your last login, but all the text editing functionality that you rely on is still there, plus now you’ll be able to edit in context with the rest of your landing page or Convertable.
If you’re not quite ready to make the switch yet, you can still temporarily switch back to the old text editor by going to Settings > Labs and unchecking the Inline Text Editor. This will disable the Inline Text Editor until we release this feature permanently into the builder.
P.S. We want your feedback!
We’re excited to learn about the ways you’re using the new inline text editor. Do you have comments or suggestions for our product team? Share your feedback in the comments below. ⏬ 😀 📣