How do I embed a Wistia video into my landing page? I’m dragging a video box to the desired area, posting the HTML code generated by Wisita (tried Wistia’s variations of video code; in-line, pop-over and e-mail embed), but I’m being told that the code is invalid every time.

Embed Wistia video into landing page
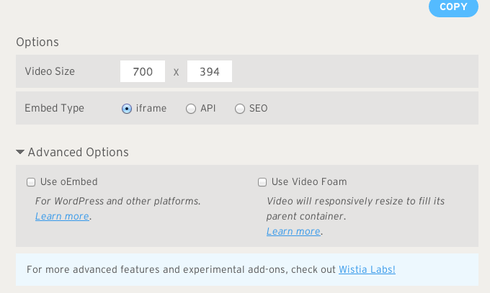
Hi Stuart - Either Inline Embed or Popover Embed should do the trick. However you’ll need to change the “Embed Type” under options should to “iFrame”
That should work, but if your having any issues feel free to start a support ticket and we’ll be happy to dig in.
Hi Johnny,
I tried every option that Wistia allows, including iFrame and the advanced options of Wordpress, HTTPS and video foam. None of them worked.
Am submitting a support ticket now.
Thanks,
Stu
Hey Stu - I’ll quickly follow up and say that even if the video embed says the code is invalid, you should try publishing your page to see if the code works as expected. We’re in the process of tweaking the validator and it’s currently very, very strict.
i am also having this same problem. Has this been solved?
I’m using the pop over embed settings in which there is no option to change the embed type. Have you had any experience with the pop over embed code in unbounce?
I remember I tried that at the time and it didn’t work, but my issues with the inline embed were resolved via customer service, so I would definitely suggest getting in touch with the excellent Unbounce support team.
Hi Robert! - I took a peek at your pages and it appears your got the wisita video working properly with the pop over embed settings. For anyone else interested in the process this can be done by following Wisita’s guide below:
https://wistia.com/doc/popover-customi…
Be sure to drop the embed code into a “CustomHTML” object rather than a “Embed Video” object for this specific setup.
Hi Johnny,
Is it possible to embed the video on a button link? I will like the button to read “See Video”. I am using Fancy Box for the video.
Hey there Veronica,
I’m going to send you a personal email on how to set that up - keeps your eyes open for it 🙂
Got it! Thanks for the help.
I don’t see the settings on how to embed wistia from this thread. It is something that should be straight forward, and instead, its a complete time-suck. Can you post the EXACT settings in wistia? I’ve tried quite a few combinations with no success, and I integrate for a living…thank you!!
Hey there Scott,
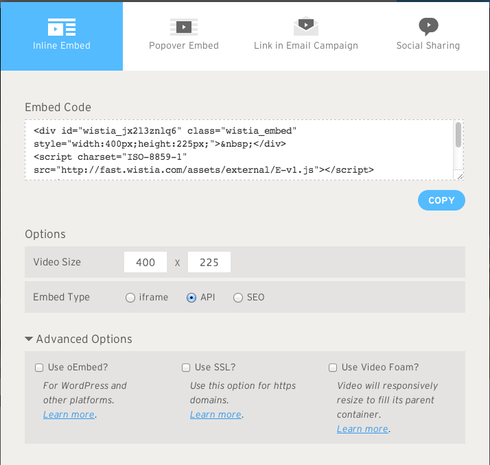
You will only be able to embed the iframe code, nothing else into the video widget.
For example, this may be what Wistia gives you:
The
Thanks for chiming in, Meghan! 🙂
Hi, I know this is an old thread, I am able to imbed my video without any issues but don’t seem to be able to resize to fit both desktop and mobile. I can set the iframe size for desktop and it is too big for mobile and I don’t seem to be able to choose different settings for each.
Ignore that! Got it. Choose the responsive option in wistia and pick up just the imbed code.
Take out the last line of code and it works.
Happy to hear you were able to get it working! :)
Thanks Meghan!!! This is very helpful!
I don’t see a complete answer here…Is there an answer? Why after 3 years are we having issues with this still?
Here it is Dec 2016 and I am having the same issues… I do not see a straight forward answer any where. This is so frustrating…especially since after 3 years you would think this would have been resolved or some sort of easily deciphered how to would have been put up.
Hi @p_B!
It looks like some of the formatting in @Meghan_Wagner’s post got stripped out.
Once you have your embed code, just remove the <script> tags in your embed code, so your script will look like this:
Give that a shot and let me know if it works. 🙂
Thanks! I submitted a help ticket and they got back to me and cleared it up. This is something that should be a redirect with that error message so people can be taken to a page with the solution. Thanks again!
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.