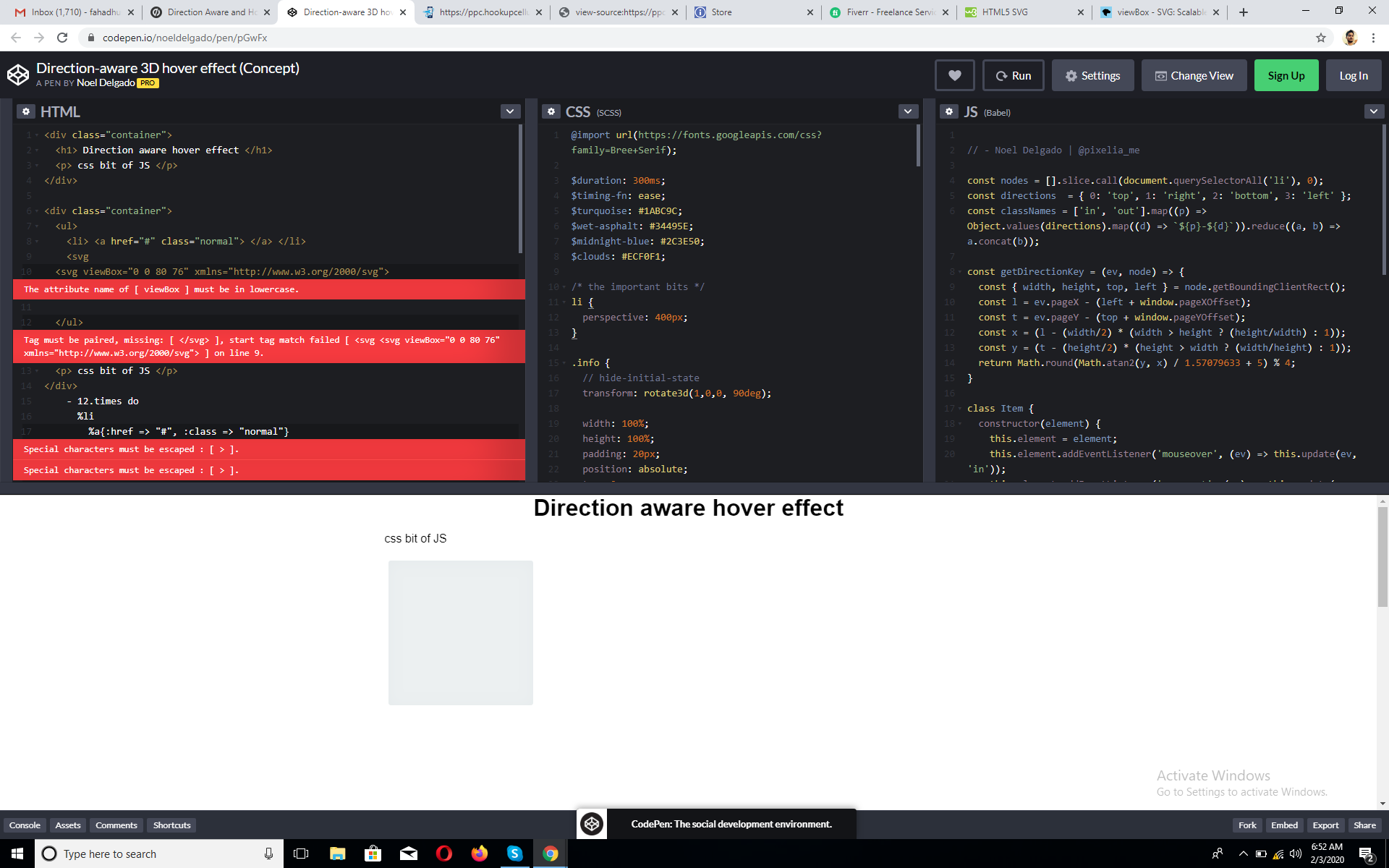
I am not getting the CSS or the JS to execute properly.
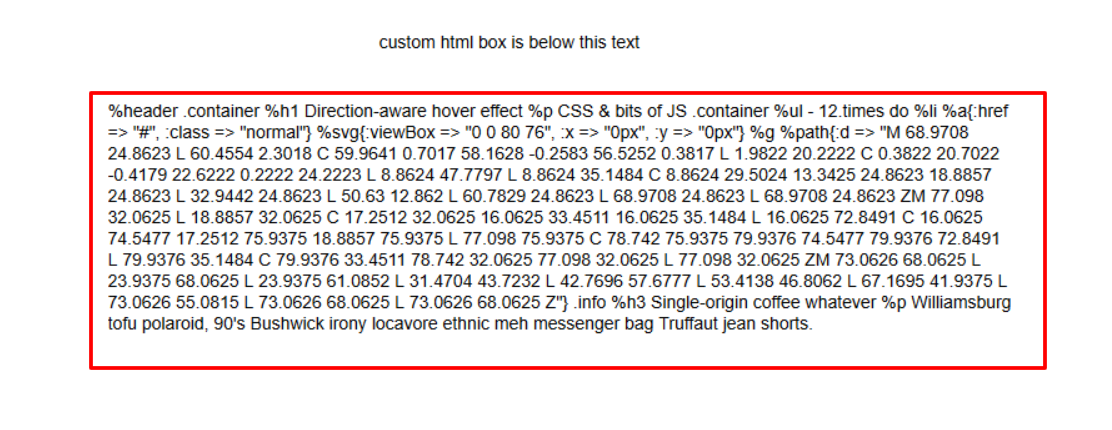
I added to the CSS and to the JS files.
I am not sure what else I need to do to get this to act like it does on codepen. Does anybody have experience with things like this that could lend me a hand?
Example Pen
My page…
omitted
Here is what the preview looks like, do I need to markup the HTML differently maybe?
Best answer by crgmdws
View original