Hi everyone,
I am using unbounce to collect leads for car finance. Once the form is submitted, the lead is transferred into my CRM (custom CRM).
The issue I’m having is, when the prospect enters any kind of symbol ($,.-) etc, my CRM will not accept the lead.
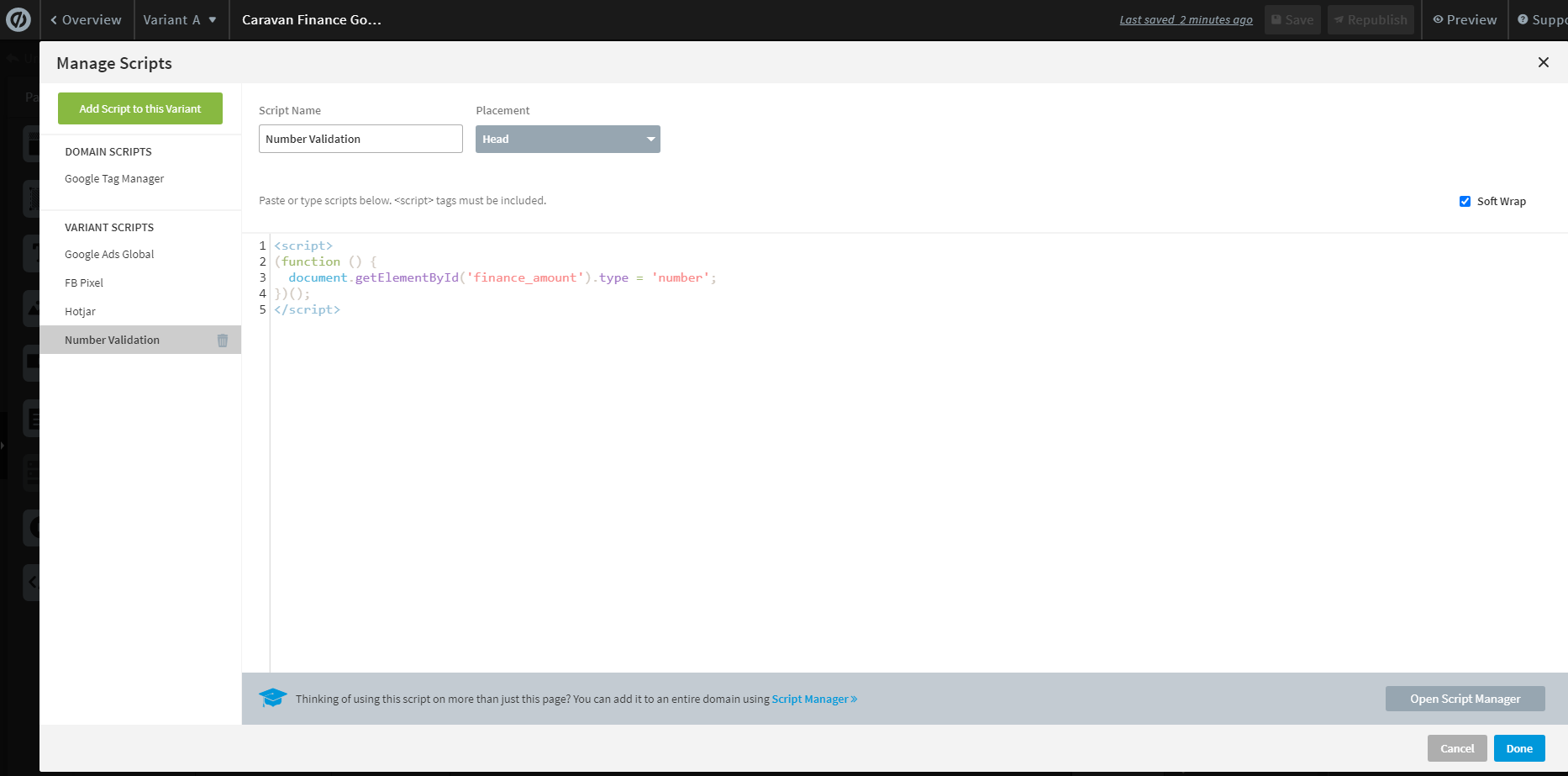
Is there a way that I can restrict this form field to only accept numbers?
Thanks in advance,
Brad
Best answer by Oliver_Lord
View original