How do you customize the field value for a custom drop down? For example, what the user sees is “Middle School” but I need the value submitted to be “MS” to map to our LeadPosting Site
Form is here:
http://l.beliefnet.com/liberty-online…
Hey Michael,
To customize the value for a drop down menu option, you’ll actually need to use some custom javascript. Here is an example pulled together by our developement team:
<script type="text/javascript">
<br /> jQuery(document).ready(function() {
<br /> jQuery.each( jQuery('#gender')[0].options, function(i, option) {
<br /> if (option.value === 'Dentist') {
<br /> option.value = 43;
<br /> }
<br /> else if (option.value === 'Doctor') {
<br /> option.value = 44;
<br /> }
<br /> else if (...) {
<br /> ...
<br /> }
<br /> });
<br /> });
<br /> </script>
In the example code, you would just need to replace the ‘#gender’ with the given name of your drop down menu. In order to do so and try out this code, you will want to use a type of web inspector to determine what the option values are in the drop down menu after the published page is loaded. The reason for this is because the full HTML of each landing page is not generated until the page has been published from the Unbounce system.
Hope this helps!
I am using this code you have provided but my landing page is still posting same data. here is my page link http://quantum.faro.com/jay-lenos-garage-pstest/ Can you please help. thanks!
Did you find fix to this issue?
Hi,
This is the script I use to do this. Maybe give this one a try instead and see if it fixes it.
<script>
lp.jQuery(function($){
// The dropdown's ID (without #)
var id = 'food';
// Map of old to new values
var values = {
'Apple': 'Fruit',
'Lettuce': 'Vegetable',
'Almonds': 'Nut',
'Cheese': 'Dairy'
};
// No need to change anything from here on
$.each(values, function(oldVal, newVal) {
$('select#' + id + ' option[value="' + oldVal + '"]').val(newVal);
});
});
</script>Thanks Nicholas, It worked for me 🙂
Hi Nicholas,
Do you have a version of this script to change the values of a check-box response instead of a drop down? I have a form where I want to change the value of a checked box from the actual field value when checked to “True” and set it to “False” when it is submitted unchecked.
Any advice would be appreciated.
Hi Charles,
Try this script below:
<script>
var checkBoxs = document.querySelectorAll('input[type="checkbox"]');
checkBoxs = Array.from(checkBoxs);
checkBoxs.forEach(function(el) {
let newinput = document.createElement('input');
newinput.type = 'hidden';
newinput.name = 'value_of_' + el.value;
newinput.value = 'false';
el.parentElement.appendChild(newinput);
el.addEventListener("change", function() {
console.log(this.parentNode);
console.log(this.parentNode.querySelector(`input[name="value_of_${this.value}"`));
this.parentNode.querySelector(`input[name="value_of_${this.value}"`).value = this.checked;
})
});
</script>
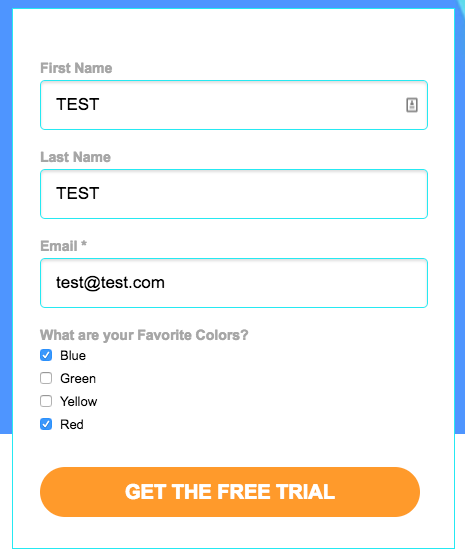
What it does is adds a field with either a “true” or “false” value for each of your checkboxes, regardless of how many checkboxes you have on a page. So for example, for a form like this…
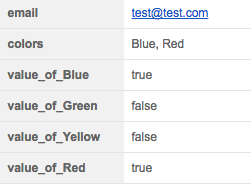
…when you get the lead, it’ll bascially show this…

Let me know if that does the trick! Good luck.
Hey Nicholas,
thx for the script. I’ve tried it but when I inspect element in the browser it still shows old values. Does it matter where the script is placed?
Which script are your referring to? There are a few different ones referred to in this thread.
Thanks Nicholas! This was really helpful to me. Specifically, we use 3-letter ISO codes for our Countries in Salesforce and adapting this allowed me to remap your Country full/logical names to ISO codes. For those of you that want it, here it is…
<script>
lp.jQuery(function($){
// The default Country dropdown ID (without #)
var id = 'country';
// Map of full country values to new ISO 3166-1 Alpha-3 values
// https://en.wikipedia.org/wiki/ISO_3166-1_alpha-3
// Unbounce uses Burma, but it's actually Myanmar so both are included in the replacement in case you change it
// Can't seem to get Cote d'Ivoire working even after escaping the single quote
// Changing it to Ivory Coast for the time-being in the actual dropdown
var countries = {
'Afghanistan': 'AFG',
'Albania': 'ALB',
'Algeria': 'DZA',
'Andorra': 'AND',
'Angola': 'AGO',
'Antarctica': 'ATA',
'Antigua and Barbuda': 'ATG',
'Argentina': 'ARG',
'Armenia': 'ARM',
'Australia': 'AUS',
'Austria': 'AUT',
'Azerbaijan': 'AZE',
'Bahamas': 'BHS',
'Bahrain': 'BHR',
'Bangladesh': 'BGD',
'Barbados': 'BRB',
'Belarus': 'BLR',
'Belgium': 'BEL',
'Belize': 'BLZ',
'Benin': 'BEN',
'Bermuda': 'BMU',
'Bhutan': 'BTN',
'Bolivia': 'BOL',
'Bosnia and Herzegovina': 'BIH',
'Botswana': 'BWA',
'Brazil': 'BRA',
'Brunei': 'BRN',
'Bulgaria': 'BGR',
'Burkina Faso': 'BFA',
'Burma': 'MMR',
'Burundi': 'BDI',
'Cambodia': 'KHM',
'Cameroon': 'CMR',
'Canada': 'CAN',
'Cape Verde': 'CPV',
'Central African Republic': 'CAF',
'Chad': 'TCD',
'Chile': 'CHL',
'China': 'CHN',
'Colombia': 'COL',
'Comoros': 'COM',
'Congo, Democratic Republic': 'COD',
'Congo, Republic of the': 'COG',
'Costa Rica': 'CRI',
//'Cote d''Ivoire': 'CIV',
'Croatia': 'HRV',
'Cuba': 'CUB',
'Cyprus': 'CYP',
'Czech Republic': 'CZE',
'Denmark': 'DNK',
'Djibouti': 'DJI',
'Dominica': 'DMA',
'Dominican Republic': 'DOM',
'East Timor': 'TLS',
'Ecuador': 'ECU',
'Egypt': 'EGY',
'El Salvador': 'SLV',
'Equatorial Guinea': 'GNQ',
'Eritrea': 'ERI',
'Estonia': 'EST',
'Ethiopia': 'ETH',
'Fiji': 'FJI',
'Finland': 'FIN',
'France': 'FRA',
'Gabon': 'GAB',
'Gambia': 'GMB',
'Georgia': 'GEO',
'Germany': 'DEU',
'Ghana': 'GHA',
'Greece': 'GRC',
'Greenland': 'GRL',
'Grenada': 'GRD',
'Guatemala': 'GTM',
'Guinea': 'GIN',
'Guinea-Bissau': 'GNB',
'Guyana': 'GUY',
'Haiti': 'HTI',
'Honduras': 'HND',
'Hong Kong': 'HKG',
'Hungary': 'HUN',
'Iceland': 'ISL',
'India': 'IND',
'Indonesia': 'IDN',
'Iran': 'IRN',
'Iraq': 'IRQ',
'Ireland': 'IRL',
'Israel': 'ISR',
'Italy': 'ITA',
'Ivory Coast': 'CIV',
'Jamaica': 'JAM',
'Japan': 'JPN',
'Jordan': 'JOR',
'Kazakhstan': 'KAZ',
'Kenya': 'KEN',
'Kiribati': 'KIR',
'Korea, South': 'KOR',
'Korea, North': 'PRK',
'Kuwait': 'KWT',
'Kyrgyzstan': 'KGZ',
'Laos': 'LAO',
'Latvia': 'LVA',
'Lebanon': 'LBN',
'Lesotho': 'LSO',
'Liberia': 'LBR',
'Libya': 'LBY',
'Liechtenstein': 'LIE',
'Lithuania': 'LTU',
'Luxembourg': 'LUX',
'Macedonia': 'MKD',
'Madagascar': 'MDG',
'Malawi': 'MWI',
'Malaysia': 'MYS',
'Maldives': 'MDV',
'Mali': 'MLI',
'Malta': 'MLT',
'Marshall Islands': 'MHL',
'Mauritania': 'MRT',
'Mauritius': 'MUS',
'Mexico': 'MEX',
'Micronesia': 'FSM',
'Moldova': 'MDA',
'Monaco': 'MCO',
'Mongolia': 'MNG',
'Morocco': 'MAR',
'Mozambique': 'MOZ',
'Myanmar': 'MMR',
'Namibia': 'NAM',
'Nauru': 'NRU',
'Nepal': 'NPL',
'Netherlands': 'NLD',
'New Zealand': 'NZL',
'Nicaragua': 'NIC',
'Niger': 'NER',
'Nigeria': 'NGA',
'Norway': 'NOR',
'Oman': 'OMN',
'Pakistan': 'PAK',
'Panama': 'PAN',
'Papua New Guinea': 'PNG',
'Paraguay': 'PRY',
'Peru': 'PER',
'Philippines': 'PHL',
'Poland': 'POL',
'Portugal': 'PRT',
'Qatar': 'QAT',
'Romania': 'ROU',
'Russia': 'RUS',
'Rwanda': 'RWA',
'Samoa': 'WSM',
'San Marino': 'SMR',
'Sao Tome': 'STP',
'Saudi Arabia': 'SAU',
'Senegal': 'SEN',
'Serbia and Montenegro': 'SRB',
'Seychelles': 'SYC',
'Sierra Leone': 'SLE',
'Singapore': 'SGP',
'Slovakia': 'SVK',
'Slovenia': 'SVN',
'Solomon Islands': 'SLB',
'Somalia': 'SOM',
'South Africa': 'ZAF',
'Spain': 'ESP',
'Sri Lanka': 'LKA',
'Sudan': 'SDN',
'Suriname': 'SUR',
'Swaziland': 'SWZ',
'Sweden': 'SWE',
'Switzerland': 'CHE',
'Syria': 'SYR',
'Taiwan': 'TWN',
'Tajikistan': 'TJK',
'Tanzania': 'TZA',
'Thailand': 'THA',
'Togo': 'TGO',
'Tonga': 'TON',
'Trinidad and Tobago': 'TTO',
'Tunisia': 'TUN',
'Turkey': 'TUR',
'Turkmenistan': 'TKM',
'Uganda': 'UGA',
'Ukraine': 'UKR',
'United Arab Emirates': 'ARE',
'United Kingdom': 'GBR',
'United States': 'USA',
'Uruguay': 'URY',
'Uzbekistan': 'UZB',
'Vanuatu': 'VUT',
'Venezuela': 'VEN',
'Vietnam': 'VNM',
'Yemen': 'YEM',
'Zambia': 'ZMB',
'Zimbabwe': 'ZWE',
'- Other -': 'OTH'
};
// No need to change anything from here on
$.each(countries, function(oldVal, newVal) {
$('select#' + id + ' option[value="' + oldVal + '"]').val(newVal);
});
});
</script>
FWIW, here are some basic caveats…
- This list consists of the names of the basic country names included in the default “Country” dropdown for unbounce.
- For whatever reason I couldn’t get Cote d’Ivoire to replace properly although maybe I wasn’t escaping the single quote properly so I changed it in the dropdown list to “Ivory Coast”.
- Included an "- Other - " at the end just to catch folks that might fall outside of these countries.
Now I just need to do the same thing with the States and Provinces dropdown lists, and find a way to show them conditionally when the United States or Canada is selected as the country! 🤔
Hi Nicholas,
I used that code, worked perfectly.
However it is very slow.
Takes a couple extra seconds for the form to append the data.
Very unfortunate that unbounce hasn’t offered a separate field for values.
Hey Nicholas (or anyone)
Why isn’t the script with the custom drop down not working for me? I mean I copied your template perfectly.
im integrating via zapier to Salesforce and I get the feeling that this script doesn’t work with manipulating the backend
Hi @justinoon,
It’s kind of impossible to troubleshoot an issue if we can’t see the actual live page.
However, make sure you have jQuery loaded before you script since Unbounce doesn’t load it anymore by default.
Best,
Hristian
Hi Hristian,
apologies to include the page.
here
https://lp.storehub.com/th/beep-delivery/features/
oh i see. I thought it would be in there automatically. Can i have the link to the JQuery
Hey everyone! I was doing some work on testing this script for Justin in a support ticket, and the script that Nicholas shared a few years ago needs to be slightly updated.
First, just make sure a jQuery library is imported to the page, and this can be found at code.jquery.com.
Then, the script can use this format:
<script>
jQuery(function($){
// The dropdown's ID (without #)
var id = 'food';
// Map of old to new values
var values = {
'Apple': 'Fruit',
'Lettuce': 'Vegetable',
'Almonds': 'Nut',
'Cheese': 'Dairy'
};
// No need to change anything from here on
$.each(values, function(oldVal, newVal) {
$('select#' + id + ' option[value="' + oldVal + '"]').val(newVal);
});
});
</script>
The removal of “lp.” from the beginning of the script allows this to work again 🙂
Reply
Log in to the Unbounce Community
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.