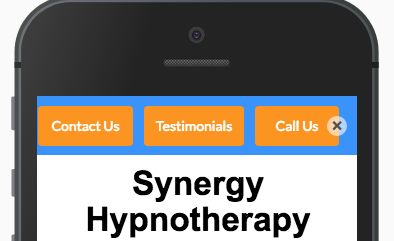
I have noticed a problem I am having with sticky header I created works fine but the Close Button is sitting over one of my buttons taking up to much screen real-estate.
See image below.
this is a problem on the following iPhones
iPhone SE
iPhone 4
iPhone 5
I had to move all buttons over to the left as much as possible to fix this as much as I can.
It would be good if we can also be able to disable this button completely when we think it is necassary.