Hello everyone. I apologize for my English in advance. I´m latina. I have a problem with my carrousel. I followed aaall the instructions on this thread and read all the comments too. But for some reason it doesn´t work 😦
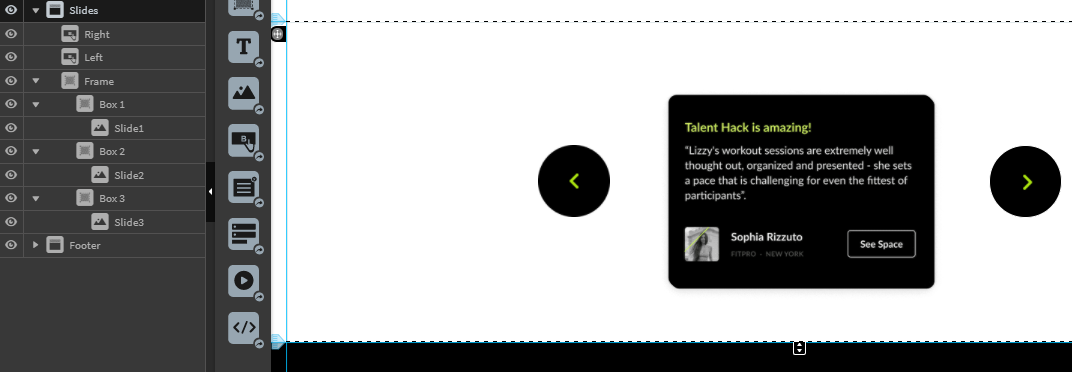
I believe everything is nested correctly, I attached an image where that is shown.
The problem is that when I click on any button (right or left) it´s like it wants to move to the next/previous slide but it doesn´t work. The actual slide disappears and nothing else happens.
Please help!