Hi everyone,
I’m hoping someone can help. I’ve been using this carousel guide to create a carousel of an image/text/button: [How to] Add an Image/Testimonial Carousel in Unbounce Using A Box Widget
However, the carousel doesn’t quite work how I need it to. It breaks up one of the boxes, but keeps the other together. I’m not entirely sure what I’m doing wrong - does anybody know of this happening before and a possible mistake I’ve made? Perhaps with the ‘nesting’/grouping?
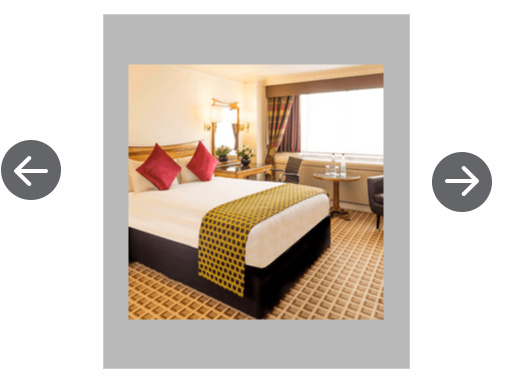
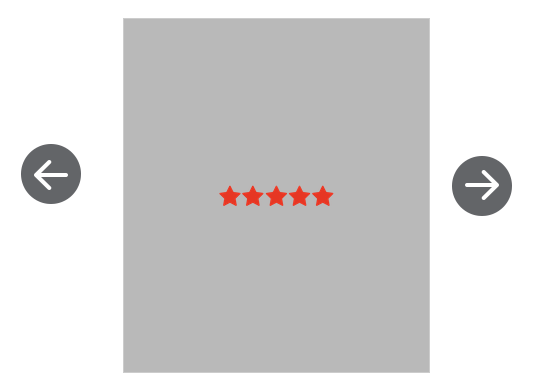
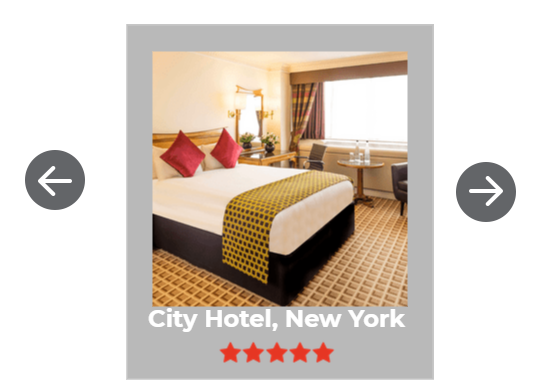
Pictures to describe what I mean:



The one with the hotel image, title and stars is what I want to achieve across the rotation, with 3 different hotels, however once you click the next arrow it breaks the other boxes up.
Thanks in advance! I hope I’ve explained this decently!
Alannah
