Hi everyone!
For those of you concerned about the way your pages look to your visitors, and those of you who spend time building pages and popups in Unbounce, I’m excited to share some brand new, hot-of-the-press, designer-friendly updates!
I’d like to point out that one of these releases was our top feature request here in the community, and your feedback helped push this forward on our product roadmap, so thank you (and keep it coming)!
These days, phone screens and computer monitors come in all shapes and sizes, which means that a one-size fit all approach to web images doesn’t cut it. The visitors to your pages expect you to put your best face forward to and represent your brand with high-quality (and fast loading!) web content. With that, I’m happy to announce that as of this morning, Unbounce customers can build sharper, more beautiful landing pages with full access to…
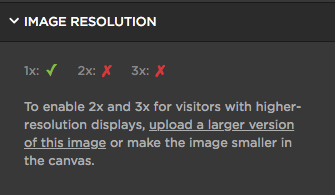
Retina image support in the Unbounce page builder!

Unbounce now supports SVG and retina images so your logo and page designs look crisp on the smallest phone screen or the biggest desktop
But that’s not all…
As of today, you can also…
Use .SVG images with Unbounce!
Using SVG images is an easy way to make sure your logo and images are retina sharp (without having to worry about image size and pixels) – and they can help you keep your page size small (and page load times fast). 🚀
But wait… There’s more!
We’ve also rolled out…
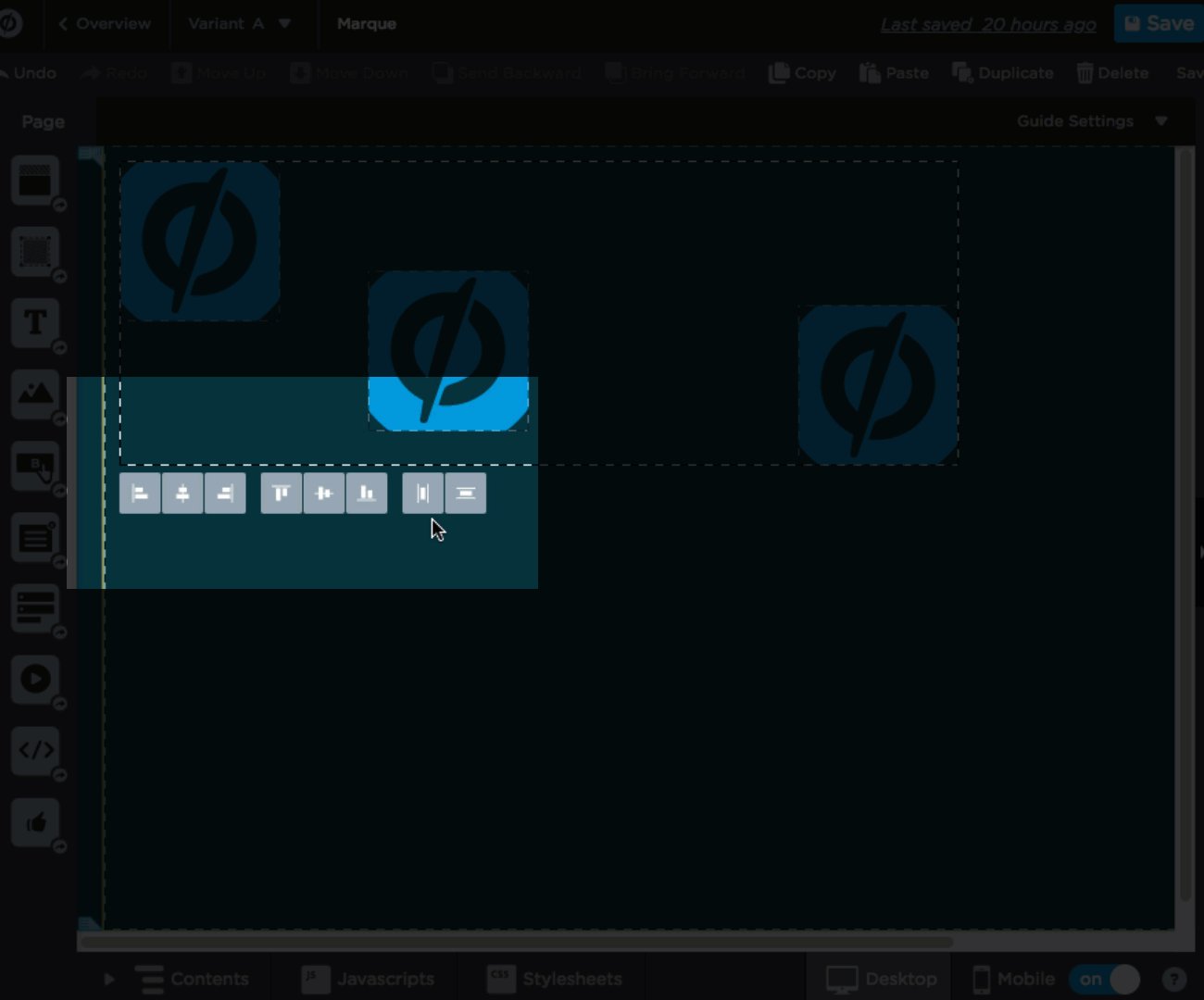
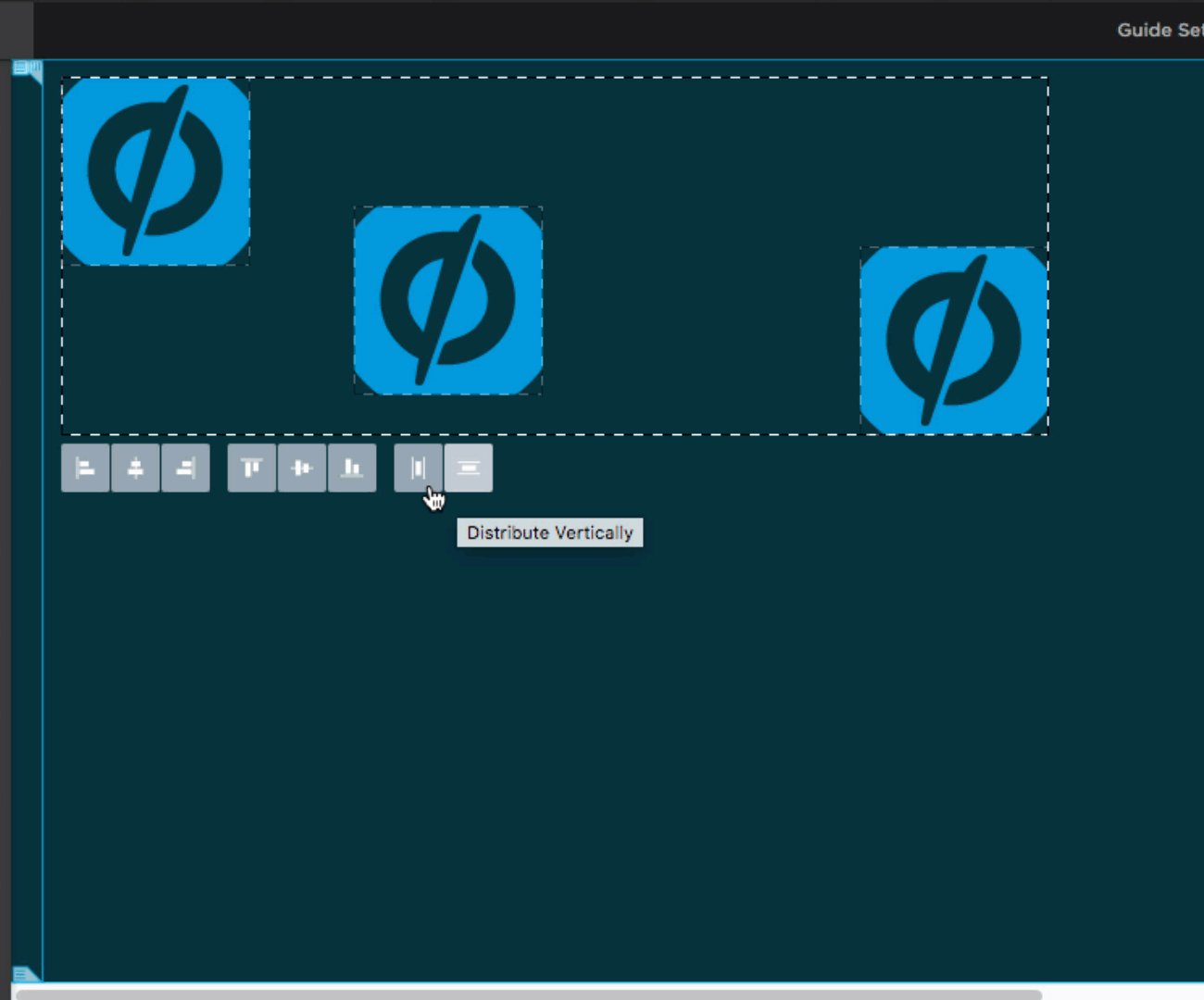
Alignment and distribution tools in the Unbounce page builder!
When you select 3 or more elements in the page builder, you’ll see controls to align and distribute those items on your page. With alignment and distribution tools for page elements (at long last!) and text editing improvements, you can spend less time fiddling with your page to get the design you want
You can find a more detailed description of these new releases in our documentation here.
HEADS UP 📢
We’ve given all Unbounce customers access to test retina images and SVG support between now and August 14, 2018. After that, retina images and SVG support will be bundled into our Essential, Premium and Enterprise plans. If you think you might be on an older plan, click here to double check. If you have any questions, hit me up @jess in the comments below! 👇
This release is the first of several of usability improvements that our team is working on so stay tuned for even more updates!
As mentioned up top, many of you here in the community submitted feature requests for these new improvements, and that had a lot to do with our choice to push these along. I’d like to give a personal shout out to @Phillip, @Dan_Jones, @Robert_Love, @Paul_Kos, @Domen_Kert, @ayedlin, @doratang, @Luke_Donoghue, @NikitaShilenok, @Sandeep_Bapna, @Roohbir_Singh, @Brett_Simonson, @Michael_P, @Michael_Ford, @Tim_Corlett, @Adri, @yosh_pdx, @Nicole_Williams, @Andi1, @DarrenDavis, @Angela_Buttjes, and @Robert_Brown! You’re all rockstars!
As always, if you have any questions, give me a shout in the comments below! 🙂
Enjoy, and happy page building!