Hello,
I am recycling some CSS from another (non-Unbounce) webpage that we are creating a replica of in Unbounce so we can do A/B testing.
The CSS works fine in Chrome but does NOT work in Safari when served by Unbounce. (It works in Safari on the original Bootstrap website that we are emulating.)
When it is rendered in Safari and I look at it in Web Inspector - I can see the placeholder custom HTML box as well as the location of the graphic. In fact, in Web Inspector, the empty box that SHOULD contain the graphic bounces up and down - but it does not show the graphic. I’ve tried adjusting the z-level of the graphic to see if it is hidden behind another layer. That doesn’t seem to help.
Any thoughts?
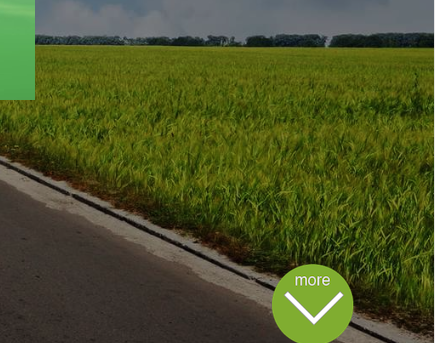
Working graphic:

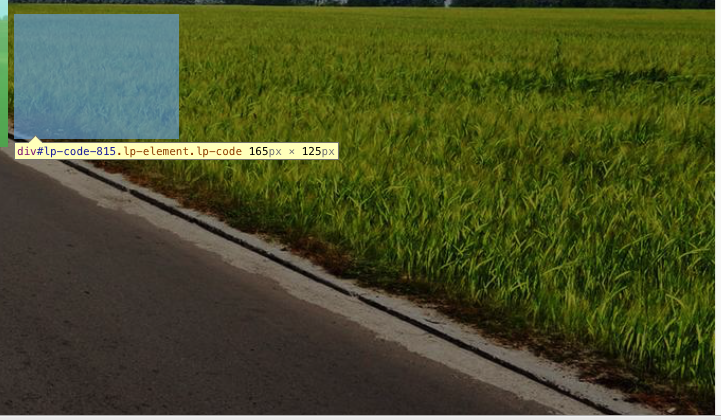
Unbounce editor showing HTML box

Safari - html box
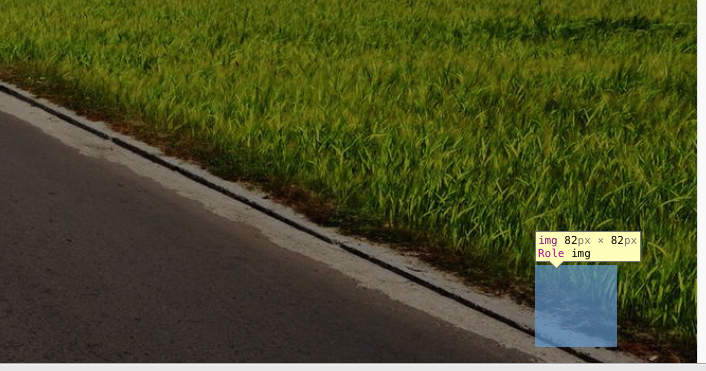
Safari - PNG empty cell
CSS