my page is in Hebrew so i used this script to align my form from left to right
i used this style-sheet
form input, form textarea, form select, form select option{ direction:rtl; right:0 !important; } div.lp-pom-root .lp-pom-form-field label { right:0; left:auto; text-align:right; }and this HTML
and this jquery
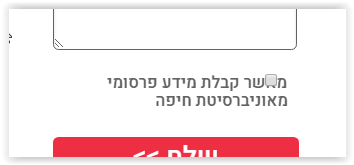
it all works good but my checkbox looks like these

can someone help me fix that?
