When adding a rectangle/box to my landing page, is there a way to adjust the opacity? If not, this is a feature totally worth having.
See the attached image of a competing landing page editor. They have opacity, and it rocks.
When adding a rectangle/box to my landing page, is there a way to adjust the opacity? If not, this is a feature totally worth having.
See the attached image of a competing landing page editor. They have opacity, and it rocks.
Hi Peter, this is on our list of features to help users make nicer pages (along with rounded corners, gradients, etc…). If you have photoshop or another graphic editing program, you can try just making a small image (could be 50px by 50px), fill it with whatever color you want, turn down the opacity and then save the file as a .png with transparancy. You can then use this as a repeating background image for your box or page section.
(Also, doesn’t look like your attached image worked…)
Unfortunately not yet Leonardo. We do have a bunch of CSS3-based features coming out in the next few weeks though, including the ability to add rounded corners and gradients to buttons, boxes, and page sections. I’ve given this request another bump internally, thanks for the reminder.
Instead of simply have a transparency toggle (as there exists now), allow us to have a slider so we could choose the percentage of transparency we’d like for certain elements. I think incorporating this could bring an added level of refinement and design to landing pages… it’d be pretty cool too!
This reply was created from a merged topic originally titled
Allow boxes and elements to have gradual transparency.
Hi. 🙂 Any update on opacity options? I can’t find any opacity settings.
Nothing yet, but we have a whack of new design-ey features coming out very soon which include rounded corners and gradients. Opacity should follow fairly soon after along with google web fonts and a few others…
Agreed. Keep up the good work unbounce!
Curious to see where this stands as well.
We’ll be launching out of beta in a week or so for the features I mentioned above (gradients, rounded corners, line height/leading for text, google web fonts) but opacity is still in the queue. We have some improvements we’d like to make to lead-gen forms once the beta is over, but we’ll also try to get opacity implemented before too long. Thanks for your patience guys!
Gradients, rounded corners has been added but we need opacity.
Another vote for opacity!
yes, opacity slider would be awesome!
Good news Gordon! It’s developed and just about through QA. We hope to have it rolled out very soon.
Hey all,
I’ve got some great news, by popular demand we’ve added the opacity slider which will let you update the opacity of solid colors for box’s, page sections and buttons. You’ll find a new slider for those elements in the properties panel under background properties.
Let me know if you have any questions 🙂
can we have opacity slider for images too?
BTW am new to Unbounce and am loving it!!
Hi Paul - Glad to hear you’re loving Unbounce so far! While we don’t have a opacity slider for images yet, you can use CSS to set the opacity on images. There’s an explanation on the CSS required here: http://www.w3schools.com/css/css_imag…
And to apply it to specific images in Unbounce, you’ll just need to replace the generic img with the ID of your particular image.
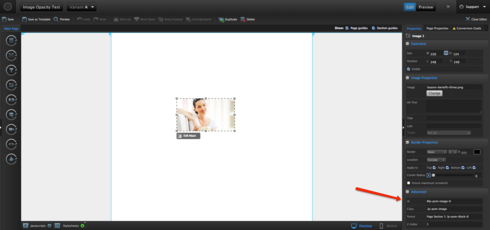
In the Page Editor, when you click on an image, you’ll see the properties for that image in the right hand panel. The ID is under Advanced in that panel:

Once you grab the ID, your CSS would look something like this (in this case the opacity’s being set to 40%):
<style> <br /> #lp-pom-image-9 <br /> { <br /> opacity:0.4; <br /> filter:alpha(opacity=40); /* For IE8 and earlier */ <br /> } <br /> </style>
You can insert that code into the Custom CSS panel on your page (http://support.unbounce.com/entries/5…)
No account yet? Create an account
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.