Hey guys,
I tried using the code below for a Full Name validation in a single input field with a space between the texts(a space between the first and second name). But for some reasons I couldn’t make it work! Will you please kindly have a look at it?
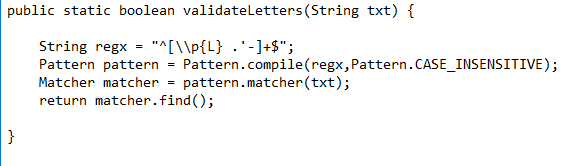
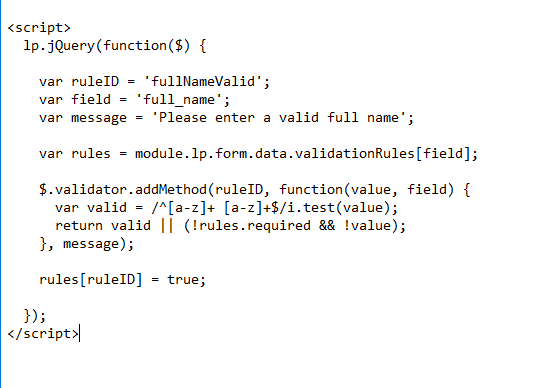
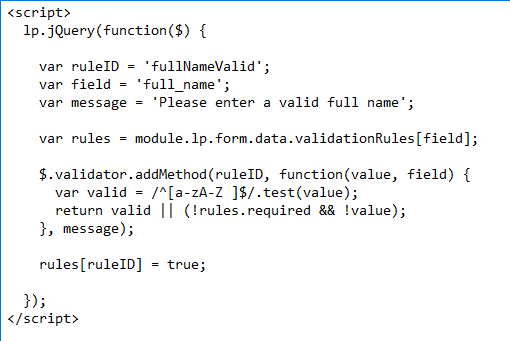
This is the code:

And this is my landing page: http://unbouncepages.com/pradaxa-one/
Thanks.