I am totally Han Solo when talking into the comlink to the Empire Guards in Ep. IV when they are rescuing Princess Leia…“Uh, everything’s ok, situation normal…we’re fine here, how’ve you been…?” I am totally out of my element. I’ve read this entire thread, twice…anybody willing to send me a screen shot video walkthrough? I’ll buy you a drink at the Mos Eisley Cantina!
Hey @Timothy_Hatch!
<insert catchy space-themed pop culture reference here>
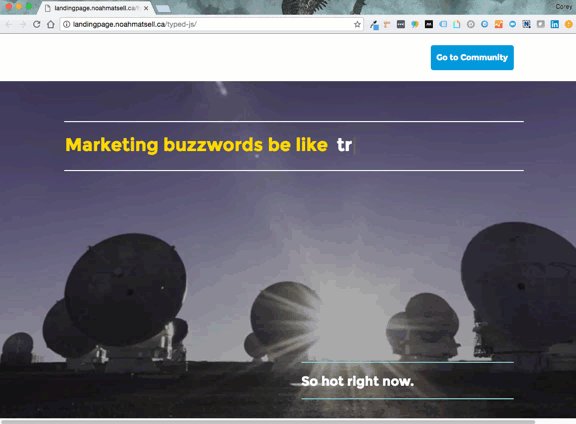
Now that that’s out of the way, here’s a little gem that might help. If you click here you can download the actual .unbounce page and load it directly into your account. This way you can essentially reverse engineer the page to see how everything’s working.
I always find this the easiest way to get sorted when I get stuck on @Noah’s more advanced scripts. 🙂
Let me know if this helps!
This is such a fantastic update Noah! One question: what would be an example integer to slow down the type speed? As it’s already at zero, would you go into negative?
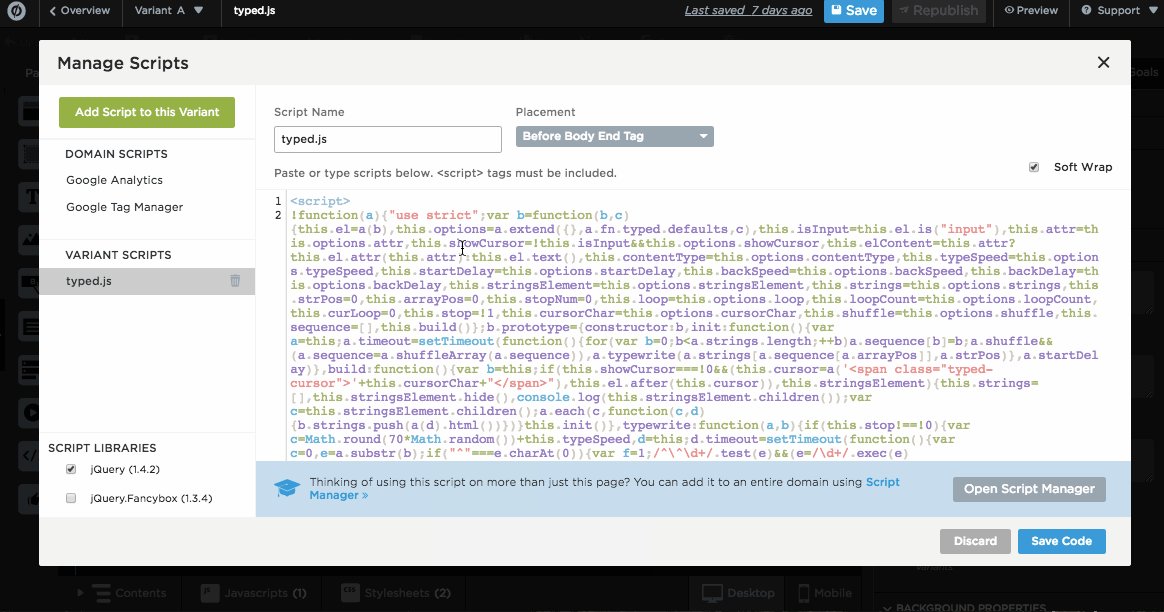
Apologies for noob question, but how do I link to the script? Do I place into the section for javascripts or stylesheets? And if the former, which section of the page?
Hey @Andy2!
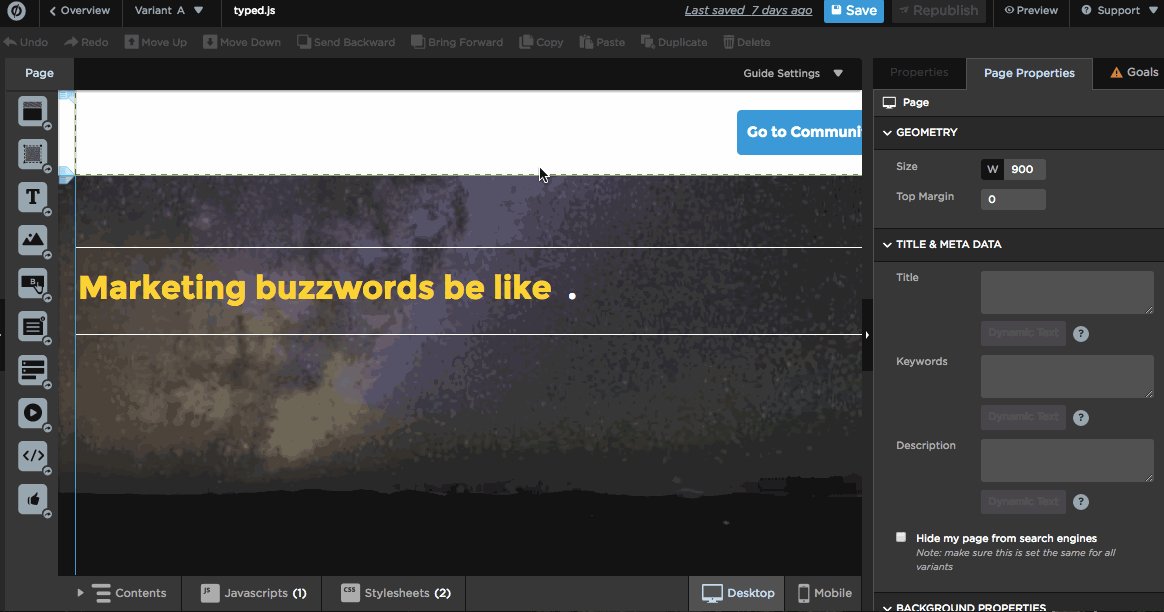
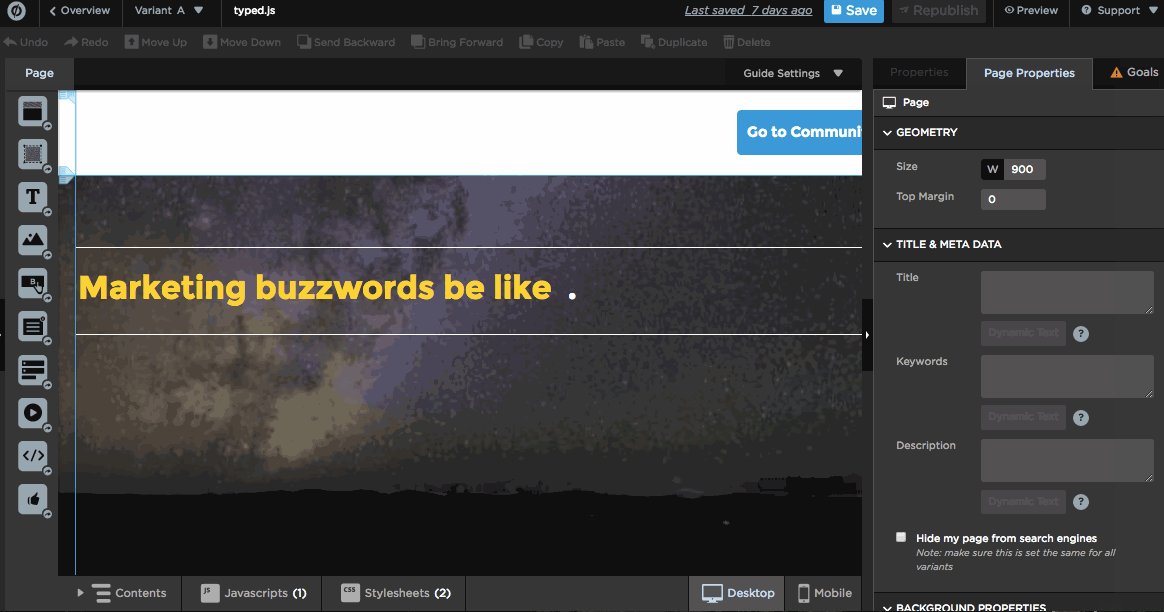
Never apologize for n00b questions, I love 'em! Here’s a clip to give you an idea of where to plug in some of those scripts:
Feel free to chime in if you have any other questions, n00b-level or otherwise 🙂
Thanks @Jess! I got it working. And will never apologize for anything ever again. (I’ll let my fiancee know that you told me that was okay… 😀 )
Hahah! 😂
Good grief, I better sign up for marriage counselling certification.
Got another one for you! How do you change the timing of how quickly the text changes, and also how quickly it actually spells out each segment of text?
hello…I’m beyond beginner level here, so apologies for the elementary question. I got the text effect to work but I’m being a bit ambitious with having two different text box’s that will do it (one below the other). When I try and do this, it seems like the script overrides the first one and I only get 1 of them to work. Any tips/suggestions? I don’t want to give up on this dream lol! Thank you in advance!
You are surely going to need an Unbounce page for that @Jess ? 😛
This looks great and looking to implement it soon. Related question based on the Landing Page example in the original post. Is there an article that describes how to implement the animated background? Can’t seem to find that in the community so that I would just come back here and ask!
@Jess @Noah
Hi all, is there a way to slow this down? I see the default value for speed is set at ‘0’
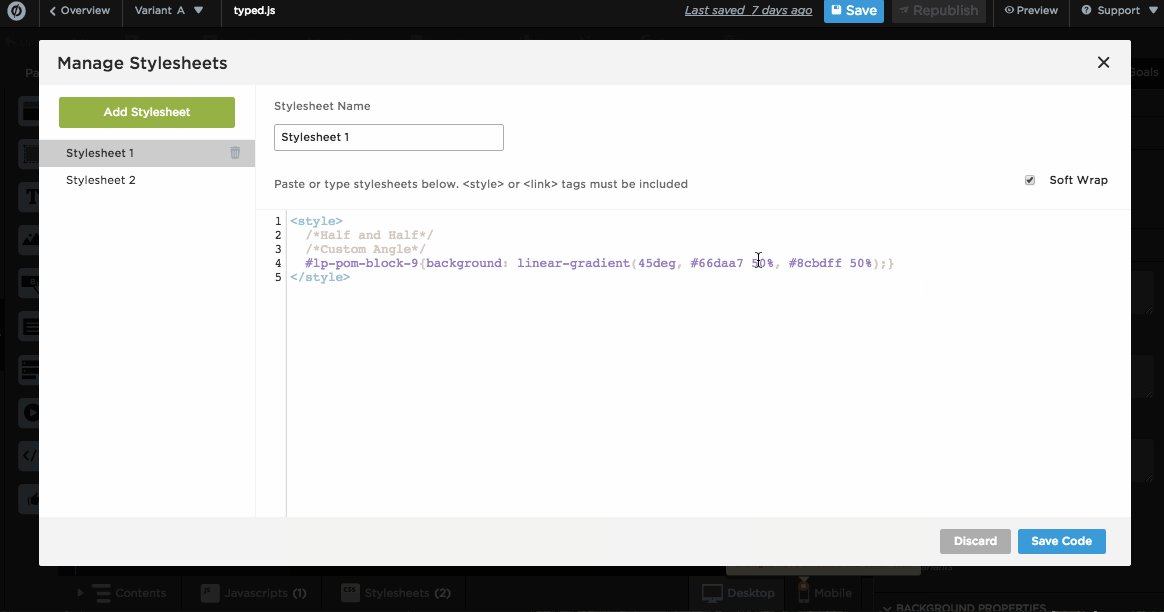
@Andy2 + @Andy_Walker + @MPatterson22 , increasing the typeSpeed value will slow down the typing of the letters. You can also set the time before the typing starts by adding a startDelay variable with a value, and the backspacing speed with the backSpeed variable.
All together, your script might look something like this:
$(function(){
//Replace .element with the class or ID of your target text
$("#typed").typed({
//Replace placeholder text with your own text
strings: ["test", "test2"],
//change speed
typeSpeed: 100,
// time before typing starts
startDelay: 100,
// backspacing speed
backSpeed: 100,
//loop the animation
loop: true
});
});
You can see all the custom options here: https://github.com/mattboldt/typed.js/.
I hope that helps!
Hi: I got this all to work great in Preview Mode but live it just shows “text” . refreshed, resaved, tried alt browser with same result. Each time the Preview looks fine. Any suggestions? Thanks.
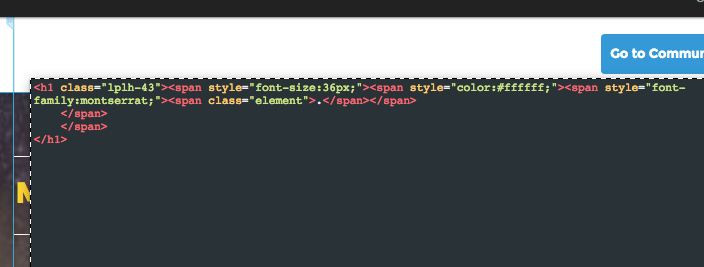
text source
text

hey @Lnegrich, it looks like you have added id="typed" to two span tags (the innermost and second innermost). That could be the issue, as IDs are unique and should only be used once per HTML document. I’d suggest removing the ID from the second innermost span tag and see if that makes a difference!
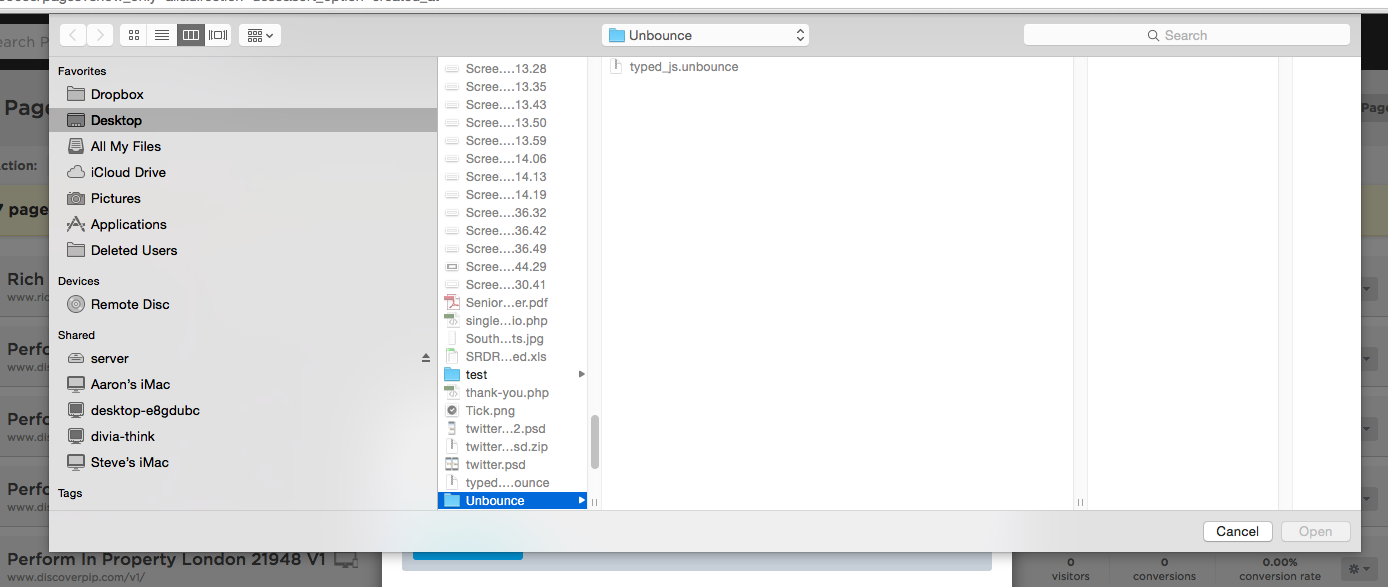
@Justin - I’ve been having some issues so thought I’d try with the .unbounce file but its not selecting - do I need to use a doc in the file or what? Seems strange, never had a page upload problem like this before
Hi James,
Based on the screenshot you’ve provided, it seems like the file is still archived/zipped.
Unzip it and the file picker should allow you to select it.
Best,
Hristian
Hey @Hristian, I unzipped it but there is no .unbounce files in there
Hi @James_Dixon1,
I just emailed you the unzipped file.
Give that a try.
Best,
Hristian
Brilliant, thanks - its all sorted!
Thanks @Hristian!
Also, sorry @James_Dixon1! Not sure how the hell that .zip file failed so hard… I’ll update the link now.
Update:
The following link should allow you to download the .unbounce file and load it into your account. Sorry about that!
Download the .unbounce file here.
Here’s another one I created for my course. Whaddayathink?
http://fetchprofits.com/smartmarketing/
I’d also be very happy for any feedback.
Ash


 to the next level?
to the next level? Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks