When you’re building your landing pages in Unbounce, you want the conversion process to be as simple as possible. Nothing too distracting, and you certainly don’t want to scare your audience away with long, time-consuming forms.
We’ve built an easy solution for you because, hey, we’re marketers too! 
Introducing Multi-Step Forms! 📈 🎉
No more scary, conversion killing forms!
Follow the steps below to implement this handy script into your landing page and try it for yourself! And, as always, remember to A/B test, and keep us posted on your results!
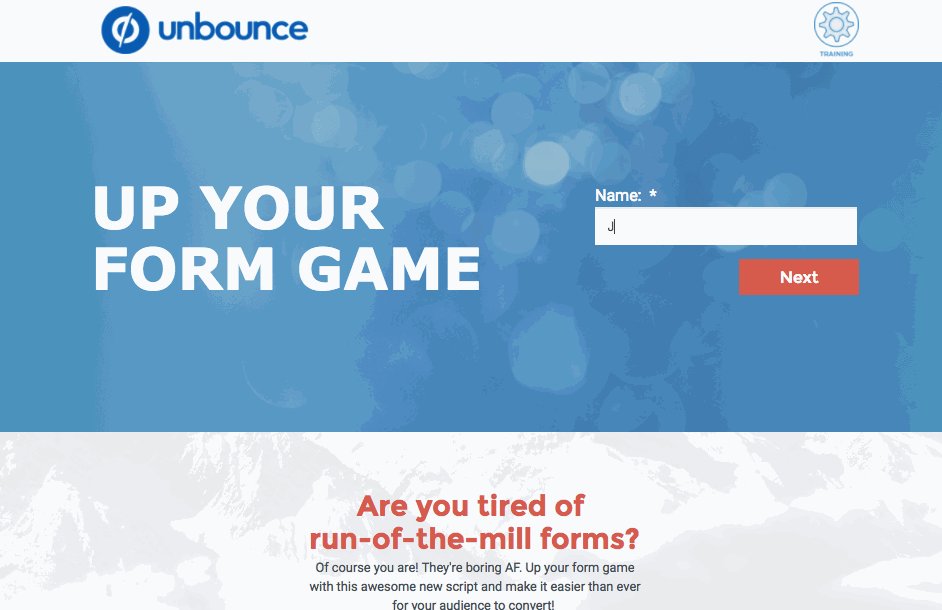
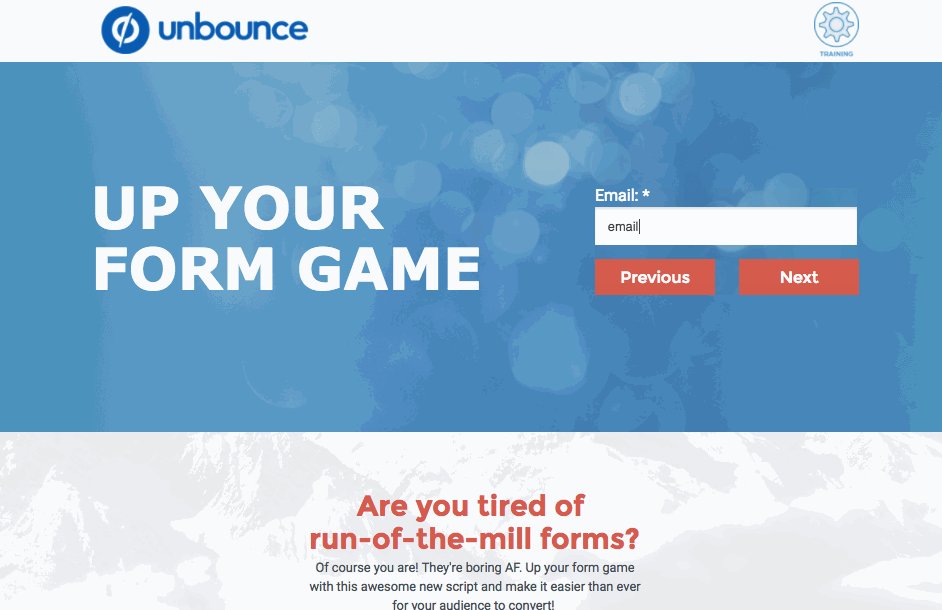
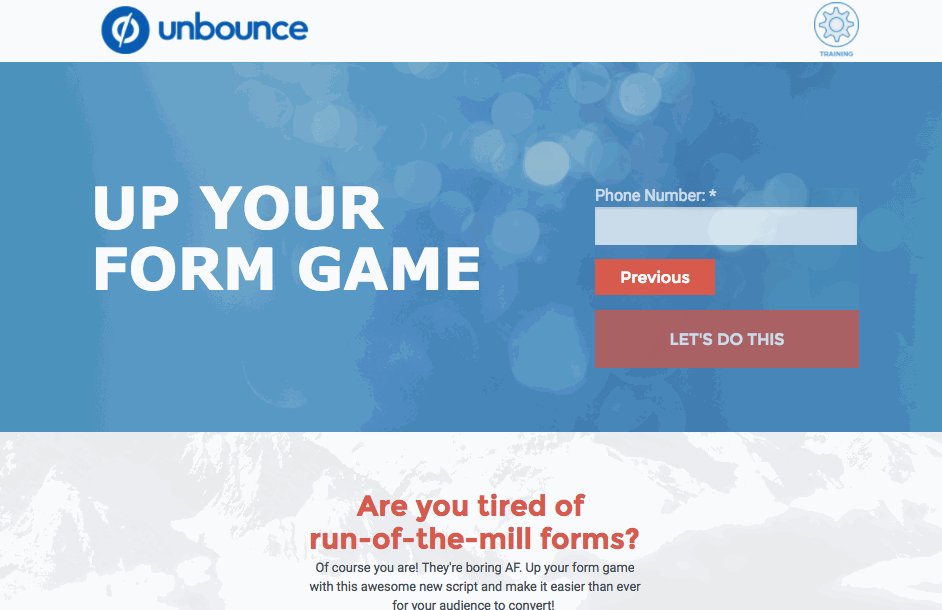
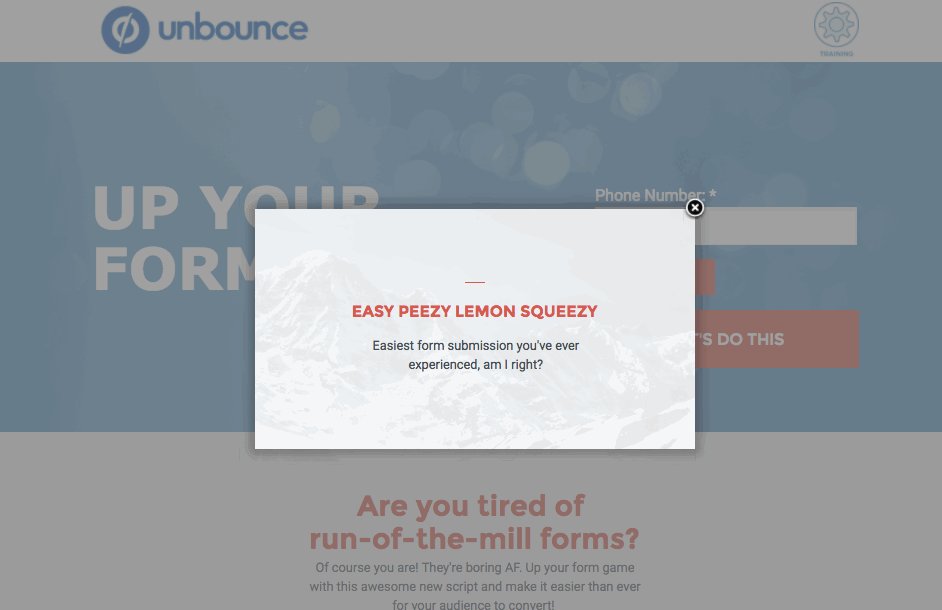
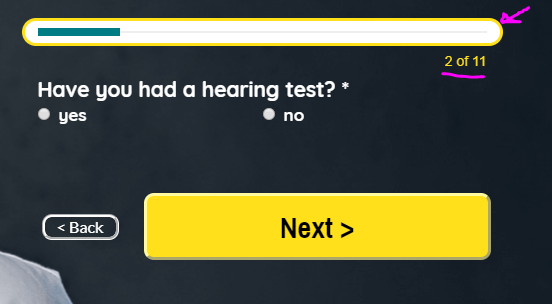
You can see this in action (built in Unbounce) here:
How to Install in Unbounce
Click Here for Instructions
🚨
This is not an official Unbounce feature. This functionality is based entirely on third party code, and has only been tested in limited applications. Since this isn’t a supported Unbounce feature, our support team will be unable to assist if things go awry. So if you are not comfortable with HTML, Javascript and CSS, please consider consulting an experienced developer.
Step 1.
Create your form in Unbounce.
Step 2.
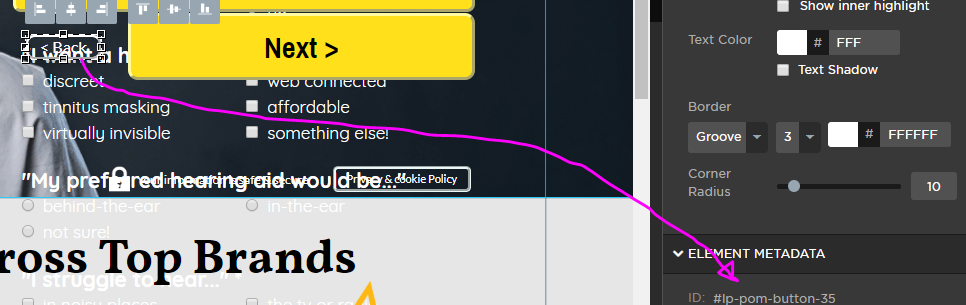
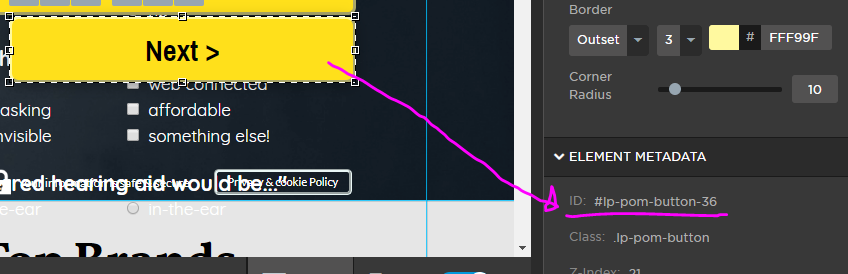
Create a new button element for your ‘Next’ button and one for your ‘Previous’ button. Keep in mind when positioning these buttons (and your form submission button) that only one field will be shown at a time.
Step 3.
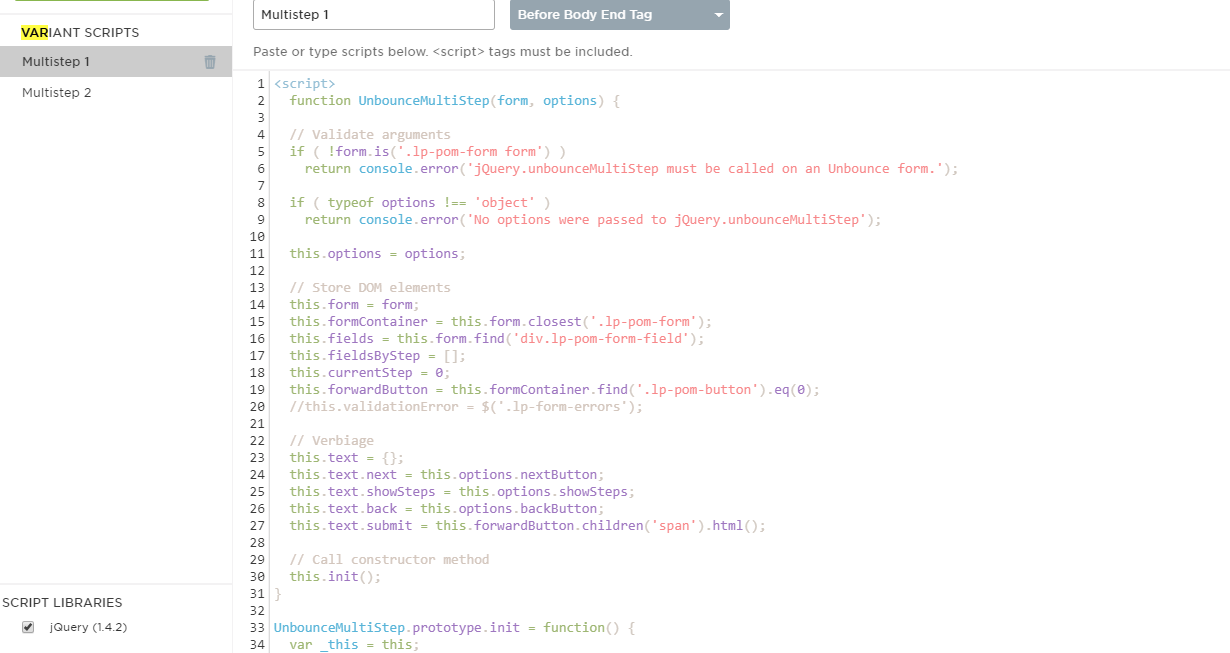
Copy this script and paste it into the Javascripts section of your page with placement ‘Before Body End Tag’:
<script type="text/javascript" src="https://rawgit.com/kimmobrunfeldt/progressbar.js/1.0.0/dist/progressbar.js"></script>
<script>
(function() {
// Update the following IDs with your own button IDs
var backButton = document.getElementById('lp-pom-button-14');
var nextButton = document.getElementById('lp-pom-button-13');
var showProgressBar = false;
var submitButton = document.querySelector('.lp-pom-form .lp-pom-button');
var formContainer = document.querySelector('.lp-element .lp-pom-form');
var currentField = 0;
var allFields = document.getElementsByClassName('lp-pom-form-field');
var errorSpan = document.createElement('span');
for (i = 0; i < allFields.length; i++) {
allFields i].classList.add('hide');
allFields)i].style.top = '0px';
}
backButton.classList.add('hide');
submitButton.classList.add('hide');
allFields 0].classList.remove('hide');
if (allFields<0].querySelector('input')) {
allFields 0].querySelector('input').focus();
}
errorSpan.classList.add('hide');
errorSpan.style.color = 'red';
errorSpan.style.position = 'absolute';
var labelHeight;
if (allFields<0].querySelector('label')) {
labelHeight = allFields 0].querySelector('label').clientHeight;
} else {
labelHeight = 25;
}
errorSpan.style.top = '-' + labelHeight + 'px';
formContainer.appendChild(errorSpan);
if (showProgressBar) {
var progressContainer = document.createElement('div');
progressContainer.id = 'container';
formContainer.appendChild(progressContainer);
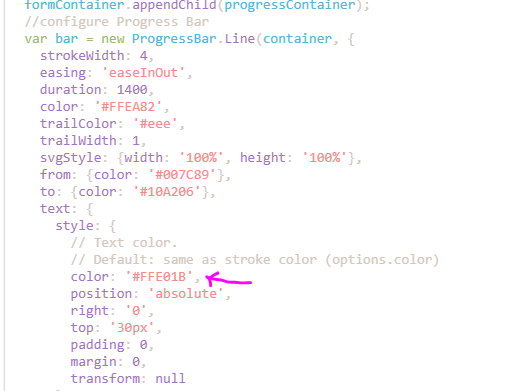
var bar = new ProgressBar.Line(container, {
strokeWidth: 4,
easing: 'easeInOut',
duration: 1400,
color: '#FFEA82',
trailColor: '#eee',
trailWidth: 1,
svgStyle: { width: '100%', height: '100%' },
from: { color: '#FFEA82' },
to: { color: '#74D16A' },
text: {
style: {
// Text color.
// Default: same as stroke color (options.color)
color: '#fff',
position: 'absolute',
right: '0',
top: '30px',
padding: 0,
margin: 0,
transform: null,
},
autoStyleContainer: false,
},
step: function(state, bar) {
bar.setText(currentField + 1 + ' of ' + allFields.length);
bar.path.setAttribute('stroke', state.color);
},
});
}
function nextEvent() {
allFields currentField].classList.add('hide');
currentField += 1;
allFields1currentField].classList.remove('hide');
if (allFieldsrcurrentField].querySelector('input')) {
allFields
if (currentField > 0) {
backButton.classList.remove('hide');
}
if (currentField === allFields.length - 1) {
submitButton.classList.remove('hide');
nextButton.classList.add('hide');
}
updateProgress();
}
function backEvent() {
allFields currentField].classList.add('hide');
submitButton.classList.add('hide');
currentField -= 1;
allFields1currentField].classList.remove('hide');
if (allFieldsrcurrentField].querySelector('input')) {
allFields
if (currentField === 0) {
backButton.classList.add('hide');
nextButton.classList.remove('hide');
}
if (currentField <= allFields.length - 1) {
nextButton.classList.remove('hide');
}
updateProgress();
}
function currentFieldInvalid() {
var invalidInput = allFieldsicurrentField].querySelector(':invalid');
if (invalidInput) {
errorSpan.textContent = invalidInput.validationMessage;
}
return Boolean(invalidInput);
}
function updateProgress() {
if (showProgressBar) {
var barSize = (currentField + 1) / allFields.length;
bar.animate(barSize); // Number from 0.0 to 1.0
}
}
updateProgress();
nextButton.addEventListener('click', function(e) {
if (currentFieldInvalid()) {
if (allFields/currentField].querySelector('input')) {
allFieldsrcurrentField].querySelector('input').classList.add('hasError');
} else {
allFieldsrcurrentField].childrens1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields/currentField].querySelector('input')) {
allFieldsrcurrentField].querySelector('input').classList.remove('hasError');
} else {
allFieldsrcurrentField].childrens1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
nextEvent();
}
});
backButton.addEventListener('click', backEvent);
submitButton.addEventListener('click', function(e) {
if (currentFieldInvalid()) {
if (allFields/currentField].querySelector('input')) {
allFieldsrcurrentField].querySelector('input').classList.add('hasError');
} else {
allFieldsrcurrentField].childrens1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields/currentField].querySelector('input')) {
allFieldsrcurrentField].querySelector('input').classList.remove('hasError');
} else {
allFieldsrcurrentField].childrens1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
}
});
document.body.addEventListener('keydown', function(e) {
var keyCode = e.keyCode || e.which;
// Enter key
if (keyCode === 13 && currentField < allFields.length - 1) {
if (currentFieldInvalid()) {
if (allFields
currentField].querySelector('input')) {
allFields/currentField].querySelector('input').classList.add('hasError');
} else {
allFields/currentField].childrens1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields
currentField].querySelector('input')) {
allFields/currentField].querySelector('input').classList.remove('hasError');
} else {
allFields/currentField].childrens1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
e.preventDefault();
nextEvent();
}
} else if (keyCode === 13 && currentField === allFields.length - 1) {
if (currentFieldInvalid()) {
if (allFields
currentField].querySelector('input')) {
allFields/currentField].querySelector('input').classList.add('hasError');
} else {
allFields/currentField].childrens1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields
currentField].querySelector('input')) {
allFields/currentField].querySelector('input').classList.remove('hasError');
} else {
allFields/currentField].childrens1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
}
}
if (keyCode === 37) {
// Left key
if (currentField > 0) {
backEvent();
}
} else if (keyCode === 39) {
// Right key
if (currentField < allFields.length - 1) {
if (currentFieldInvalid()) {
if (allFields currentField].querySelector('input')) {
allFields
currentField].querySelector('input').classList.add('hasError');
} else {
allFields
currentField].childrens1].classList.add('hasError');
}
errorSpan.classList.remove('hide');
e.preventDefault();
} else {
if (allFields currentField].querySelector('input')) {
allFields
currentField].querySelector('input').classList.remove('hasError');
} else {
allFields
currentField].childrens1].classList.remove('hasError');
}
errorSpan.classList.add('hide');
nextEvent();
}
}
}
});
})();
/**
* Do not remove this section; it allows our team to troubleshoot and track feature adoption.
* TS:0002-03-062
*/
</script>
Step 4.
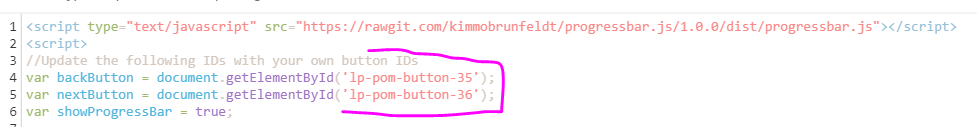
Update the script with the ID of your ‘Previous’ and ‘Next’ button elements. Tip: Make sure you exclude the ‘#’ in the ID.
Step 5.
Copy this script and paste it into the Stylesheets section of your page:
<style>
#container {
margin-top: -45px;
width: 100%;
height: 8px;
position: relative;
}
.lp-form-errors {
display: none !important;
}
.hasError {
border: 1px solid tomato !important;
box-shadow: 0px 0px 5px 1px tomato !important;
}
.hide {
display: none !important;
}
.lp-pom-form-field,
.lp-pom-button {
-webkit-animation: KEYFRAME-NAME 2s;
-moz-animation: KEYFRAME-NAME 2s;
-o-animation: KEYFRAME-NAME 2s;
animation: KEYFRAME-NAME 2s;
}
@-webkit-keyframes KEYFRAME-NAME {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-moz-keyframes KEYFRAME-NAME {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-o-keyframes KEYFRAME-NAME {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes KEYFRAME-NAME {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
</style>
You’re done!
Now sit back and let the conversions roll in… 
Can’t see the instructions? Log in or Join the Community to get access immediately. 🚀
Want to take your Unbounce landing pages + Convertables to the next level?
to the next level?
 Check out the Ultimate List of Unbounce Tips, Scripts & Hacks
Check out the Ultimate List of Unbounce Tips, Scripts & Hacks