
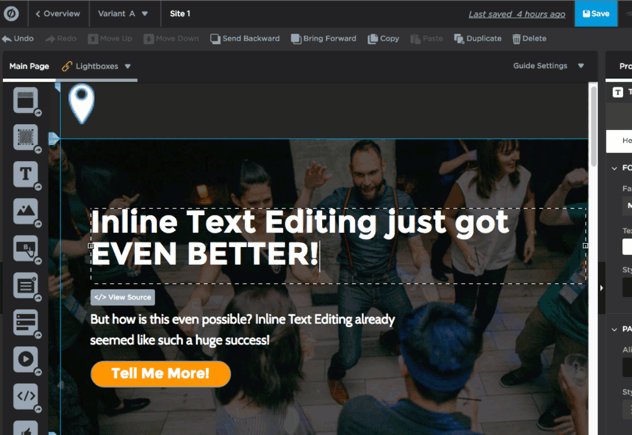
About a month ago, we released Inline Text Editing for our customers to enable in labs. This was a massive upgrade to our page builder, making it easier than ever to add beautiful copy to your Unbounce landing pages. We were so impressed by the adoption rate of this new feature, but since this was still brand spankin’ new, we decided to ask our customers to tell us how it was going so far. We’ve combed through all of the feedback we received and implemented some changes in order to make this feature even better!
So, what changes have you made?
I’m glad you asked! We want to share with you some of the real feedback we’ve received to guide us in this process. Here’s a list of what’s been fixed:
1. Source Mode
Customer #1: It [Inline Text] lags a bit and opening up the script view doesn’t always fit my screen 😦
Customer #2: I clicked on the View Source button to copy some code from one text block to another, but the curser didn’t go where I wanted it to. When I tried to highlight (or use keyboards to go to) the text I wanted, it didn’t select the right text.
✅ Fixed! Source mode now acts like a true modal, and will appear within the middle of your canvas and can be relied upon for saving (Command + S) so you don’t need to close source mode to save your work, just keep editing!
2. Adjusting textbox width & height
Customer #1: I’ve found that when I tried editing text in an element, the new editor would reset that text’s existing styles to default, and I had to spend time customizing it all again. It’s crucial to me because we use custom fonts and I have to specify them in the code manually, including the fallback versions (i.e. “font-family: Our Custom font, PT Serif, serif”) — that’s a lot of clicking and typing.
Customer #2: I tried changing the line spacing and nothing was happening and it was bothering me
✅ Fixed!
3. Line space ➡️ line height
Customer #1: I found the whole thing cumbersome to use. Mainly around the line spacing
Customer #2: I had problem with line height and colour. When working with text items created before I turned on the new editor I could make colour changes to stick (it reverted back to previous colour). I also couldn’t find any field for changing line height.
✅ Fixed!
4. Custom font size
✅ Fixed! Add Custom font size (by typing it into the font bar) in addition to the default dropdown font size options
5. Line Height bug
✅ Fixed! The line height feature has now been updated to no longer revert to zero. It will automatically be set to whichever line height that was originally set.
6. Text links
✅ Fixed! Text links are now editable with Inline Text Editing, so rather than having to delete the text and re-type your link, you can just click, edit, and go!
7. DTR reliability
✅ Fixed! Dynamic Text Replacement styling has been updated to allow users to set the text bold or italics, that style will be applied to the entire text. Note: there are still some buggy issues going on with Safari, but Chrome and Firefox are working great!

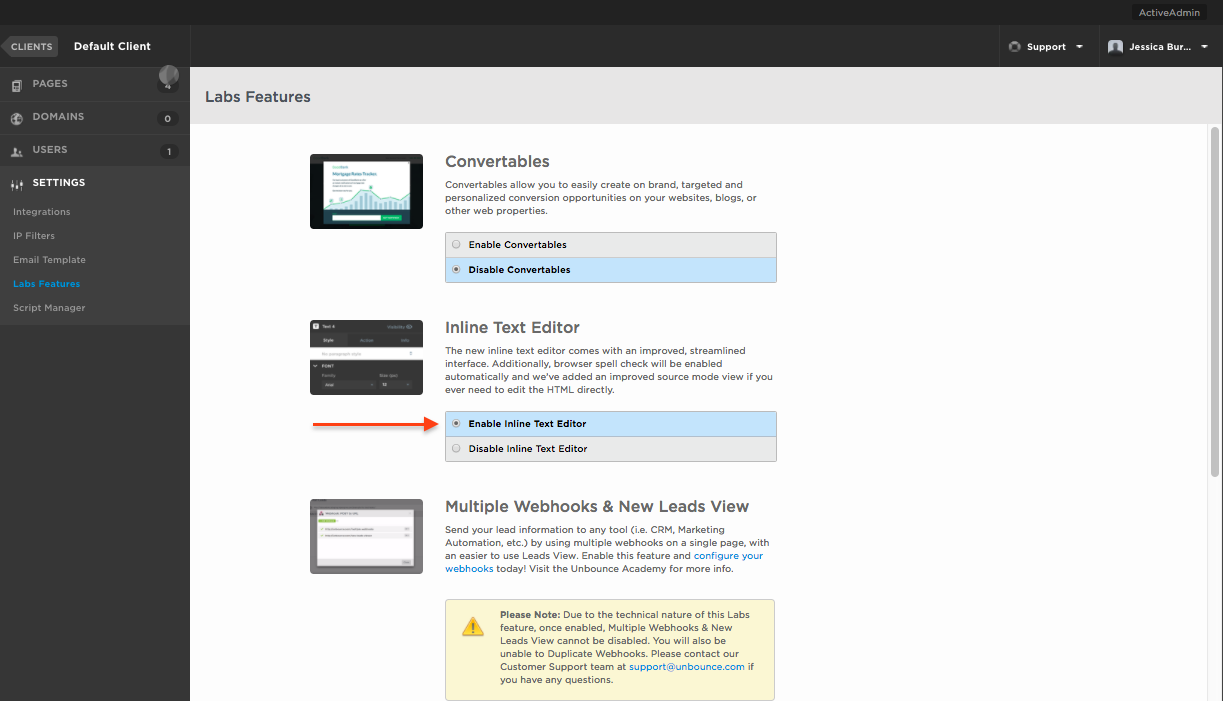
Want to try Inline Text Editing for yourself? Click ➡️ here to enable it on your account.
Let us know what you think of this new feature in the comments below, we love hearing from you! 😍